WordPressブロガーの皆さんこんには!
昨年アップデートされた最新版WordPress「Gutenberg」で導入されたEmbed機能、使ってますか?
一言で説明すると「埋め込み」機能という感じで、WordPressの記事やTwitterツイート、YouTube動画等のURLリンクを入力するだけで「カード」という形で自動表示される超便利機能です。
意識して使うというよりはURLを入れるだけで自動変換されるので「なんて良くできてるんだ…WordPressすげぇ」と、導入後ただただ感動して、無意識に使っている人がほとんどかと思いますが、個人的にはずっと不満な点が1つだけありました。
それがスマホでのWordPress記事のブログカード表示です。
これは恐らく使っているテーマにもよると思うので、もしかしたらSTINGER8を使っている僕だけの問題かもしれませんが、調べてもPHPやCSSから書き換える記事しかなく、理想のカスタマイズ方法が出てこなかったので、毎度のごとく気合いで自己解決しましたw
僕のような想いの人もいるのでは?!と今回も書き残していきます。
目次
STINGER8でのブログカード表示
そもそもブログカードがデフォルトでどのように表示されるかですが、PCではこんな感じです。

もっとコンパクトにカスタマイズしている人もいっぱいいるけど、僕はこのくらいならフルサイズの画像と同じくらいだし、ちょうど良いかなと思っています。
全く問題なし!最高~。
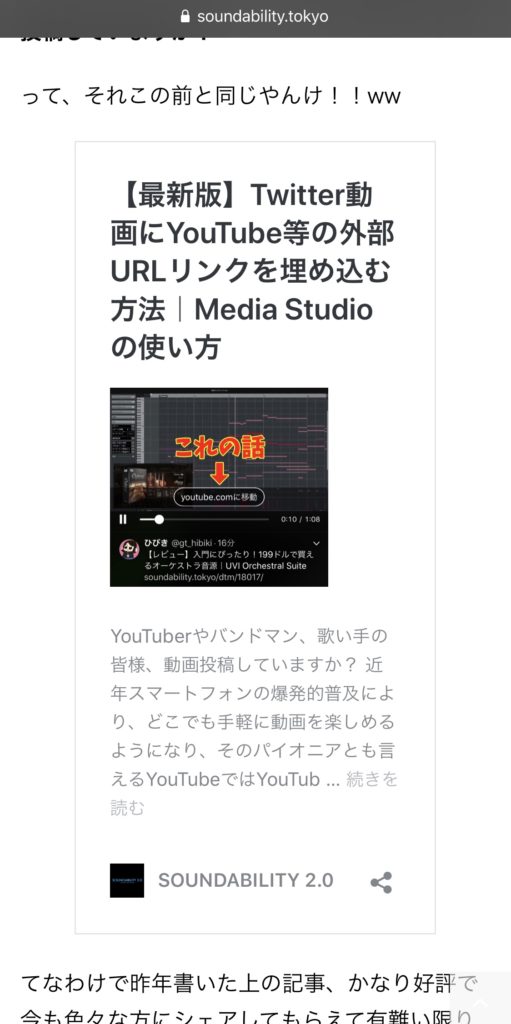
問題はこれ。スマホでの表示。

酷ない?w
タイトルが長いというのもあるかもだけど、iPhoneでほぼ1画面分…。
左右にPCと同じような空白が入っているので、恐らくレスポンシブ表示の弊害でしょう。
これを少しでもどうにかしたい!
これが今回の目的です。
解決方法
ネットの海原を散々サーフィンしてみましたが、理想通りの記事を見つけることが出来なかったので、結局ソースコードを見ながら試行錯誤すること数日…
ようやくWordPressのブログカードのみに触れるクラス名を特定しました!
【ソースコード】
@media only screen and (max-width: 640px) {
.wp-block-embed {
margin: 0px auto 15px;
}
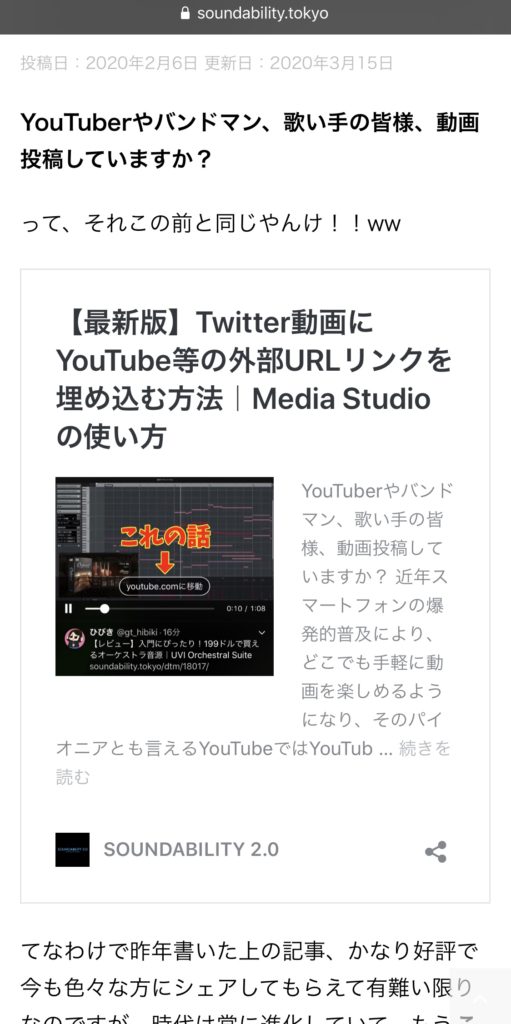
}これを追加CSSに記入すればこのようにカスタマイズできます。

あんまり変わってなくね?って言わないで…w
細長かった横幅を調整しただけですからね。
個人的にはこれでも大革命なんですけどw
さいごに
PHPでCSSのクラス名を与えて根本的にカスタマイズするのも良いんですが、先のことを考えると個人的にはなるべくそれはしたくないので、いつもできる限りシンプルなカスタマイズにとどめています。
こうすることでシステムそのものにアップデートがきても大規模な工事の必要はなくなりますからね。
欲を言うとタイトルの文字サイズとか画像サイズも微妙に調整したい感がありますが、大元をいじる以外に方法がなさそうだったので今回は諦めました。
むしろ知っている人がいたら教えてください!(切実)
ちなみにブログカード内のアイキャッチ画像はサイズによって表示方法が変わるようで、大きいものだとこのようにタイトルの上に画像がきます。(PC・スマホ共通)
記事のサムネイルのように正方形に揃えたい気もしますけどね~。
まぁこの方が目立って誘導率が高いという利点もあるでしょうし、悩ましいところです…w
スマホ表示に不満を感じていた人は是非参考にしてみてください!


















