さて、ようやくApple Pencilを手に入れて、この話題を掘り下げていけるということで、待望のiPad版Adobe Illustratorの使い方を徹底解説していこうと思います!
前回記事をまだ読んでいない方は是非こちらもご一読ください。
基本的な使い方はアプリケーションのチュートリアルで把握できると思うので、なんとなく分かりそうなことは割愛しつつ、PC版から来た方が「これってどうやるんだろう?」と思いそうなことを中心にご紹介できればと思っております。
なお、僕はApple Pencilは所有しているものの、キーボードとなるSmart Keyboard等は持っていないので、あくまでペン一本で出来ることに限られてしまいますが、そこはご了承いただけると。
内容はアプデやバグフィックスも含め、随時更新していくので、知りたいことがあればTwitterからでも投げていただければ、分かる範囲で加筆していく予定です。
ただ、僕自身Adobeの回し者でもなければ、完全に独自解釈のもと検証しているため、間違いや分からないことも多々あるので、温かい目で見守ってくださいませw
アプデされたよー!とか、こんな便利な技あるよー!とか、あれば逆に是非教えてください!(カモン→Twitter!!w)
ちなみに現時点(更新時最新)での検証環境は
- iPad Air 5 (iPadOS 15.7.1)
- Adobe Illustrator (3.0)
- Apple Pencil 2
という感じです。
これでアナタもイラレマスターや!!
それでは早速いきましょう!
目的がはっきりしている人は下記目次より各テーマに飛んでくださいね。
目次
基本操作
基本的な使い方は割愛すると言いましたが、初めて知る人のために一応ざっくりとだけお伝えしておきましょう。
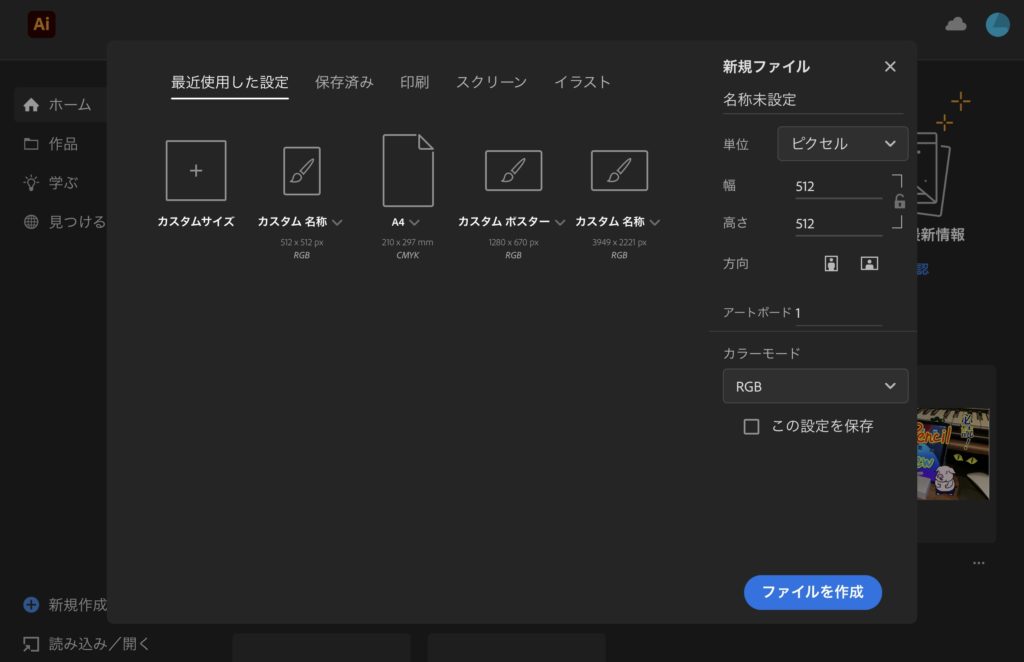
まずアプリケーションを立ち上げたら、左下の「新規作成」を押してプロジェクトの設定を行います。

「印刷」や「スクリーン」項目に用意されているテンプレートを選択するか、右の「幅」や「高さ」に自分でサイズを入力して、プロジェクト名称とカラーモードを設定するだけでOKです。
Illustratorはベクターツールというアプリになっていて、デザインの拡大・縮小等による画質の劣化がないので、サイズもあまり関係ありませんし、全て後から変更できるので適当でも大丈夫と言えば大丈夫ですが、前もって何に使うか分かっている場合には、なるべくその形式やサイズに合わせて設定しておくことをおすすめします。
一度プロジェクトを立ち上げると上記画像のように最近使ったプロジェクト設定が並ぶのはPC版と同様ですね。
最後の「カラーモード」というのは、そのデータを何かに印刷する可能性がある場合は「CMYK」、WEB(データ)でしか使わない場合は「RGB」と覚えておけば問題ないでしょう。
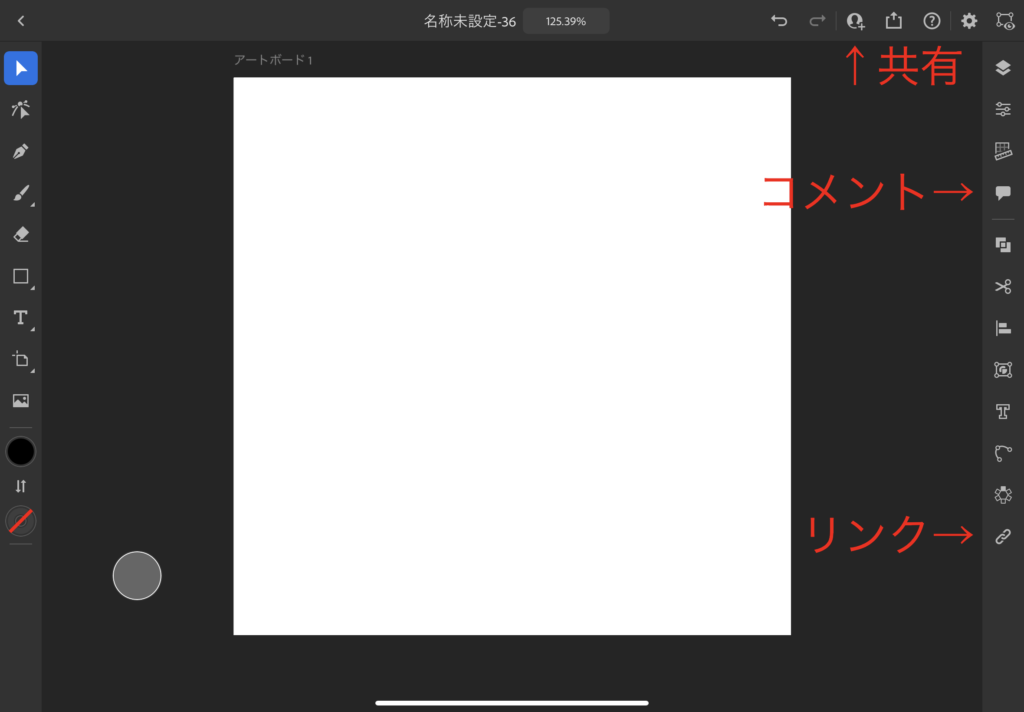
今回はとりあえず適当に512×512pxのRGBモードで立ち上げてみます。

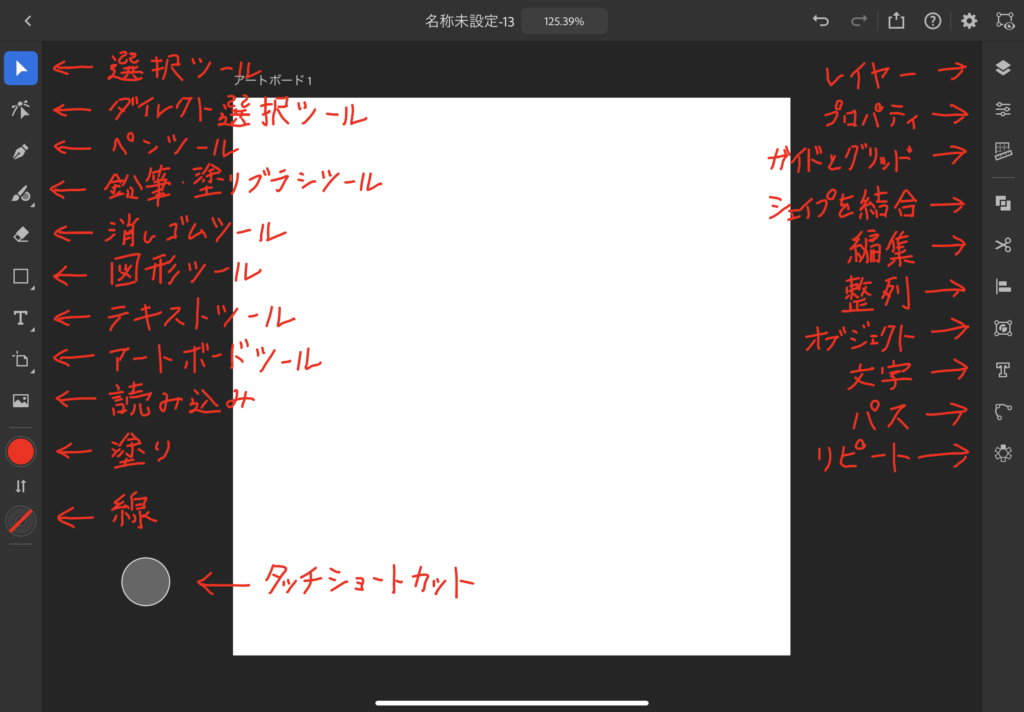
各ツールの名称は上記の通り。(なんとなく手書きにしてみたけど、クソ見づれぇw)
PC版を触ったことがある人は、これだけでもうなんとなく使い方が分かるのではないでしょうか。
追記:その後アップデートにより現在は初期の頃よりいくつかツールが増えました。

※2021年10月末時点
そんなPC版のイラレではペンツールや図形ツールを駆使してデザインをしていくんですが、iPad版の場合はApple Pencilがあるおかげで鉛筆ツールや塗りブラシツールを使ってフリーハンドで描いていくのが特権と言えるものの、それだとかなり絵心が問われてしまうので、絵を描くのが苦手な人はなかなか上手に使いこなせないかもしれません。
なのでここでは最初に、そんな人でも簡単に出来るイラレデザインの基本とも言える方法を紹介していこうと思います。
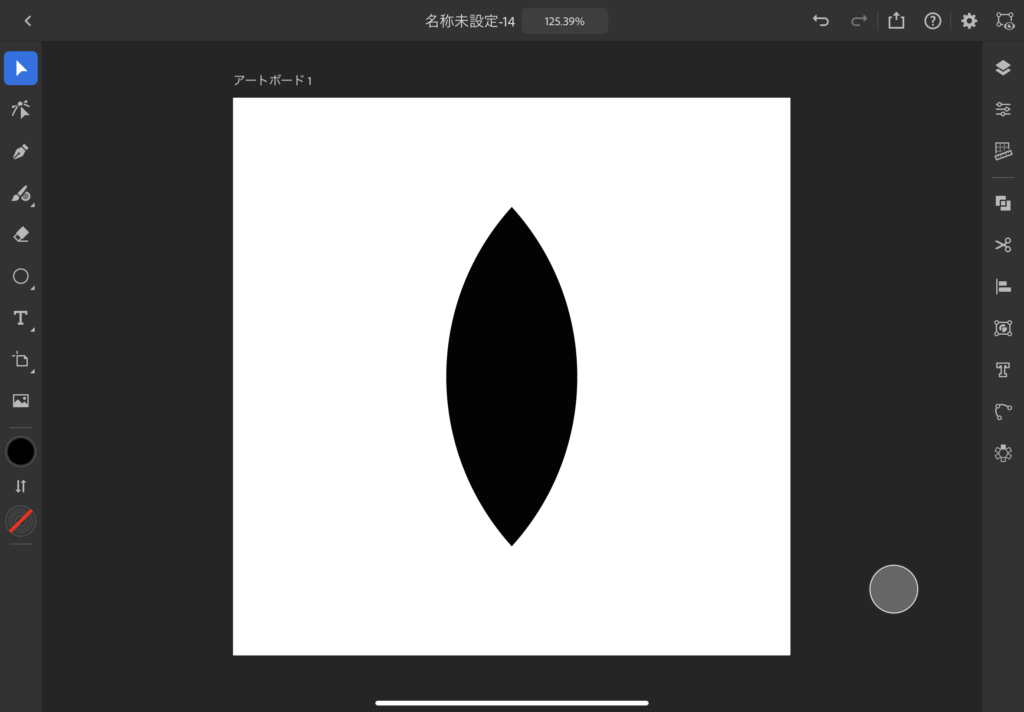
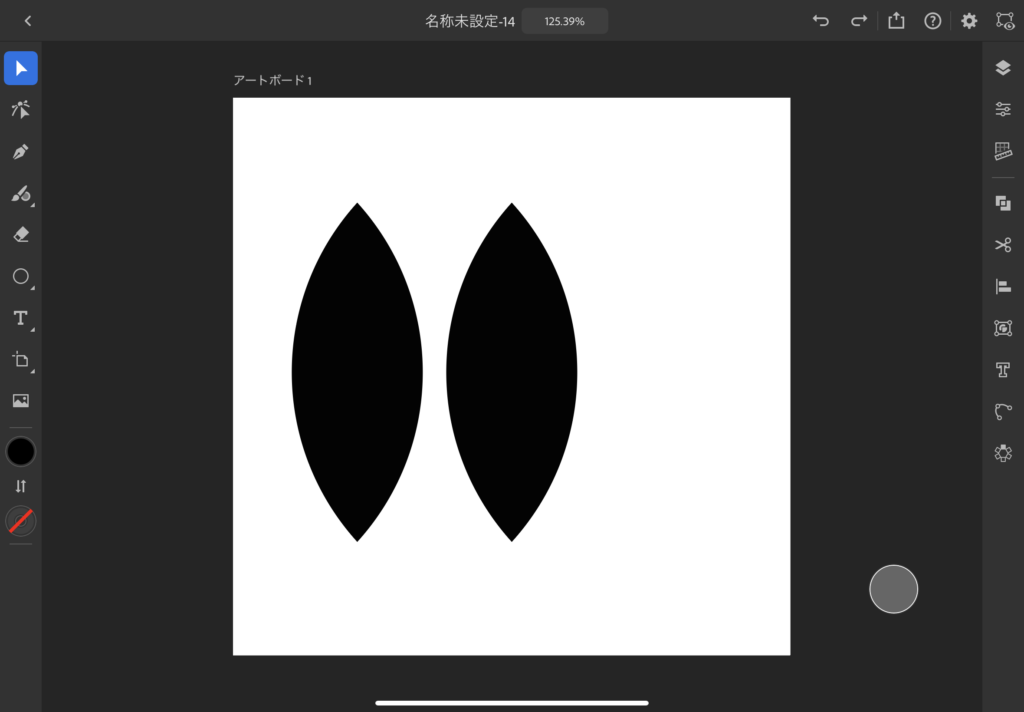
例えば、下記のような図形を描くためにはどうしたら良いでしょう?

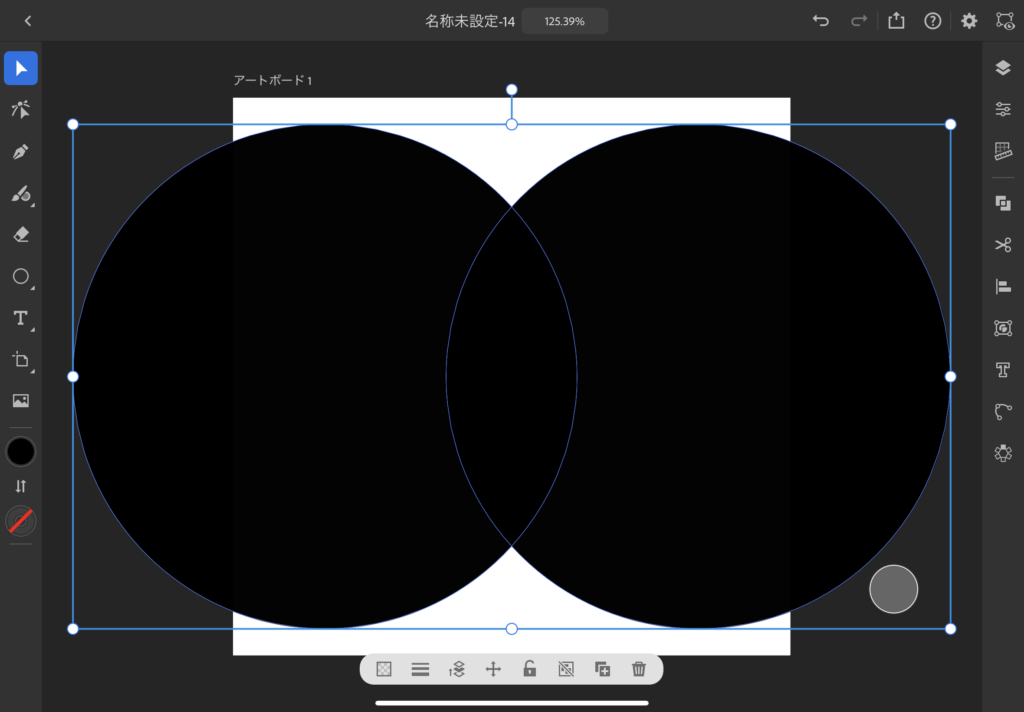
手ではなかなか綺麗に描けないと思いますが、これはある図形と図形を重ね合わせると出来るものになっています。
…
そう、正円が重なった時に出来る形ですね!

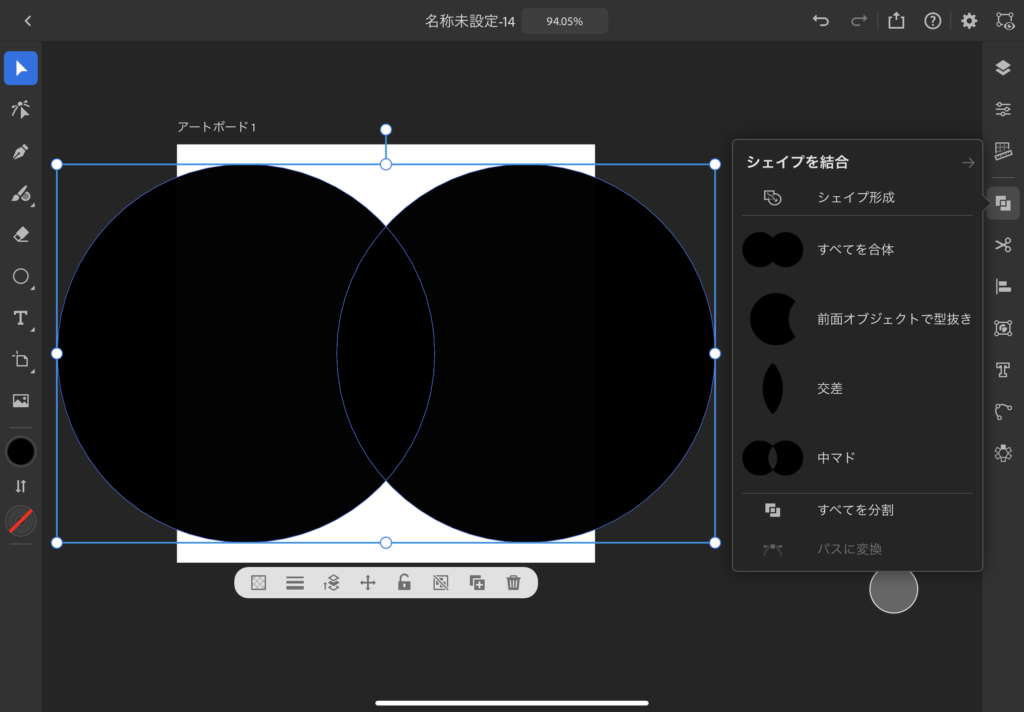
イラレではこのように図形を重ね合わせて、それを合成したり、重なった部分を残したり、逆に消したりといった「パスファインダ」という機能が備わっているため、それを駆使してデザインしていくのが基本中の基本になります。(iPad版ではこのパスファインダが「シェイプを結合」という項目になっています)

※今回の場合は「交差」を選択。
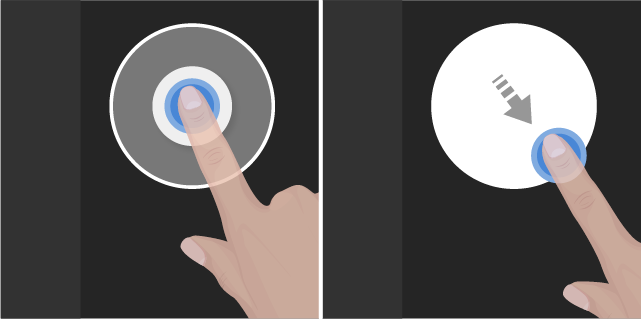
ちなみに図形ツールは全て「タッチショートカット」(上記画像右下に出ている白い丸)を使うことで正方形や正円といった綺麗な図形を描画することが可能です。
これはPC版で言うShiftキーとOptionキーの代わりになるもので、普通に押すのを「プライマリタッチショートカット」(Shiftキー)、押してから引っ張るのを「セカンダリタッチショートカット」(Optionキー)と呼び、PCでの操作をiPadでも見事に再現しています。

※左がプライマリタッチ、右がセカンダリタッチショートカット。(画像は公式ページより引用)
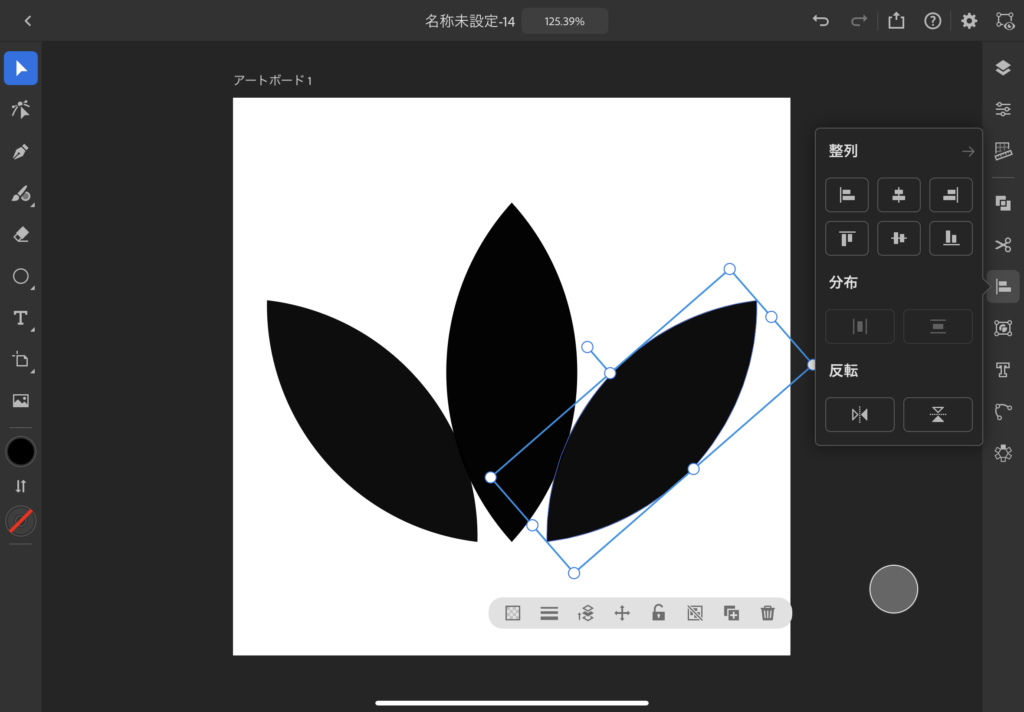
そして、上記のような図形が1つできれば、セカンダリタッチショートカットを使いながら選択ツールでオブジェクトを動かすと「複製」が出来るので

複製した方をほんの少し小さくして41°ほど傾けてもう一度複製し、今度は複製した方を「反転」します。

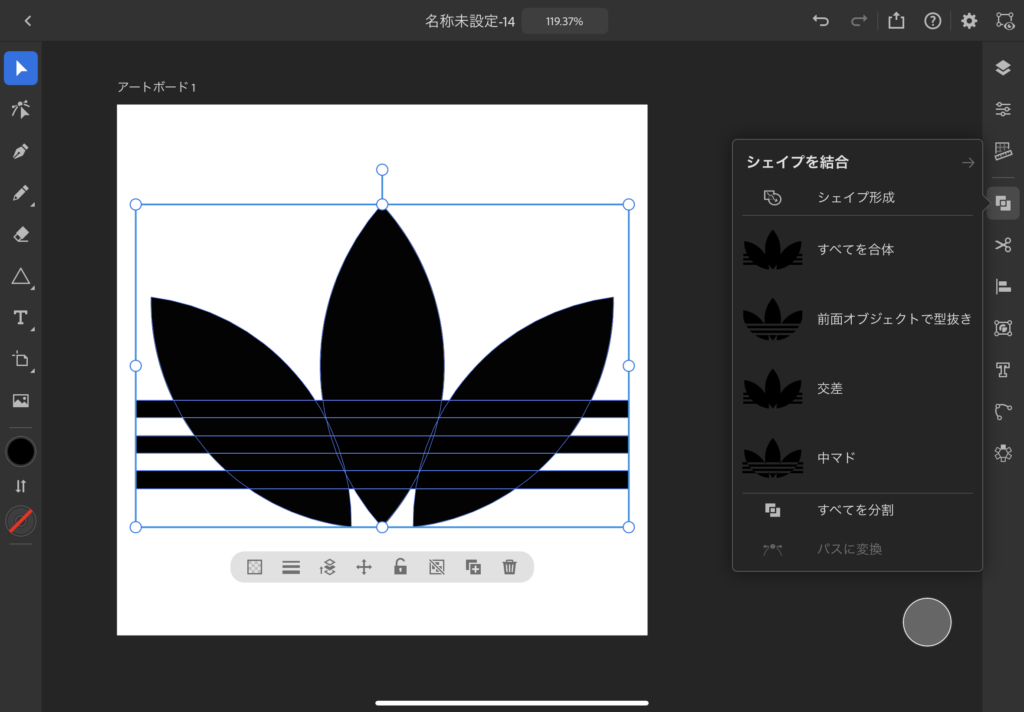
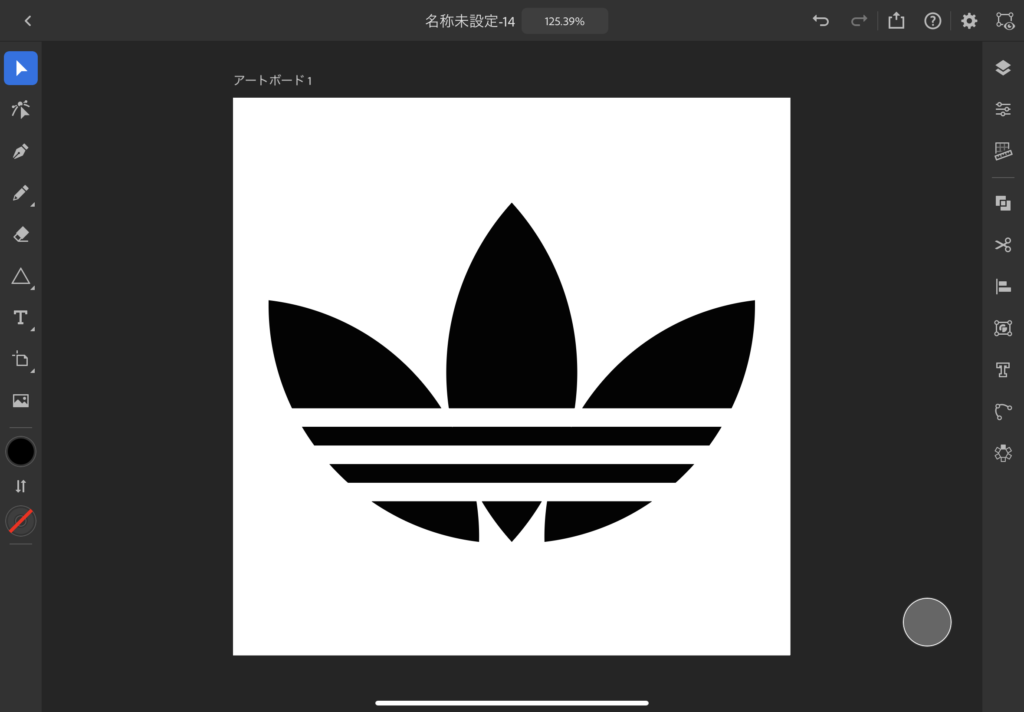
あとは位置を調整・整列して、3枚を並べた状態を「シェイプを結合」の「全てを合体」し、その後長方形ツールで3本ラインを作って、合体させた3枚の葉っぱを3本のラインで「前面オブジェクトで型抜き」すれば…

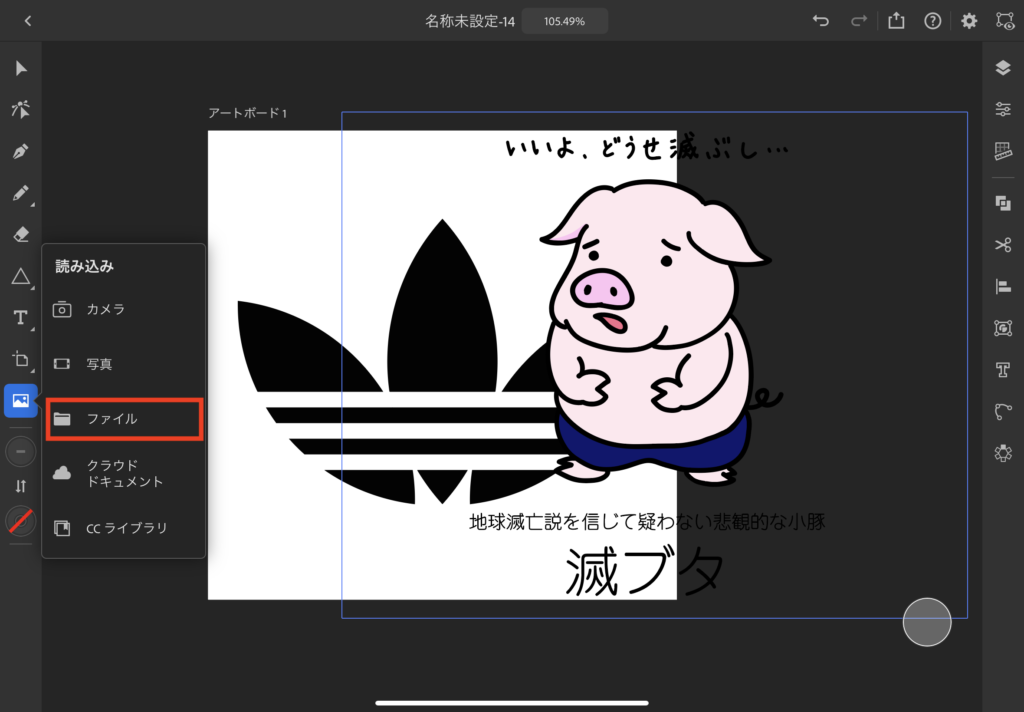
某有名スポーツメーカーのロゴの完成です!

ね、簡単でしょ?
Illustratorではこういった図形の組み合わせの発想さえ出来れば、絵が全く描けなくても誰でもデザインが出来るというのが特徴となっています。
もちろんこれが図形だけでなく、文字を変形させたり、あとは「ペンツール」の使い方をマスターすることで、かなり幅広いデザインが出来るようになるという感じです。
PC版のマウス操作だとこのくらいまでが限界なんですが、iPad版の場合はここからさらに物理的なスタイラスペンを使うことで、より複雑なデザインを構築していけちゃいますからね。
マウスでも出来ないことはないですけど、前回からApple Pencilを使って色々試したところ、滑らかさが全然違いますし、本当に描きやすいので。
そういったことも踏まえつつ、この後の細かい使い方をマスターしていきましょう!
というわけで、基礎編はここまでにして、ここからはテーマ別に操作方法を解説していきます。
PC版を触ったことがない人は「ちょっと何言ってるか分からないです…」的な部分もあるかもですが、あとは実際にいじりながら理解していただけると!
クリップボードを使った別プロジェクトからのコピペ方法
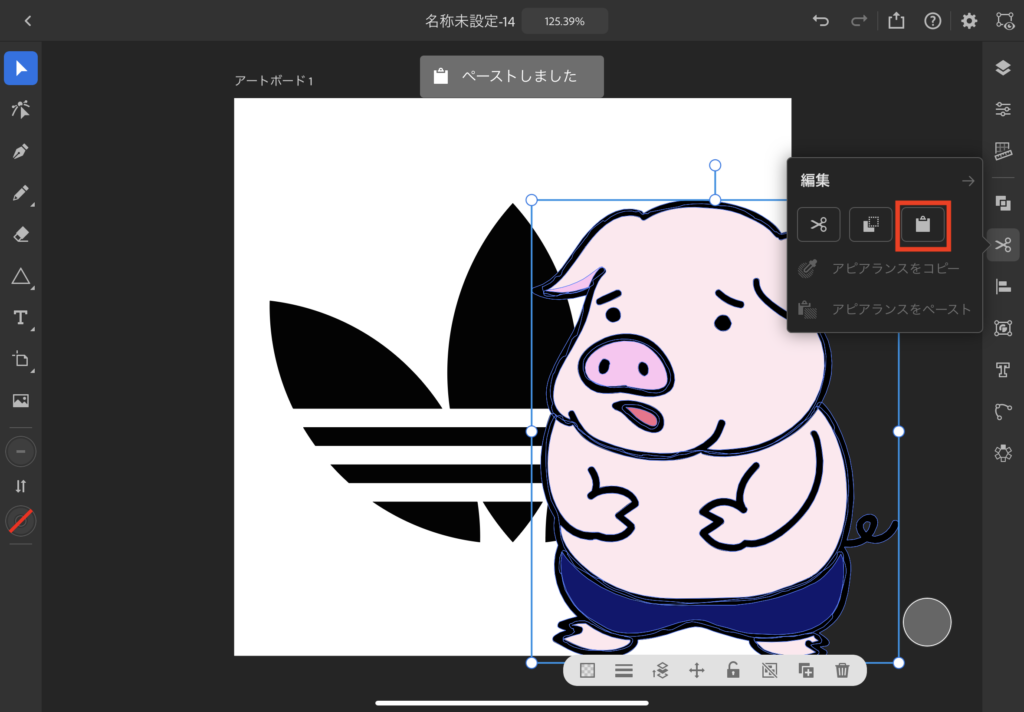
オブジェクトを複製するだけであれば、先ほどの方法か、オブジェクトをタップした際に下に出てくる共通アクションバーの「複製ボタン」から簡単に出来ますが、別のイラレプロジェクトからオブジェクトをコピペするにはどうしたら良いかと言うと、右メニューの「編集」項目に「クリップボードにコピー」と「ペースト」があるので、これを使うことでコピペが可能です。
なお、共通アクションバーにある複製ボタンは、長押しすると複製しながらクリップボードにもコピーすることも出来ます。
それを理解した上で、このように別プロジェクトから持ってきたいオブジェクトをコピーして

使いたいプロジェクトにてペーストします

Smart KeyboardがあればPCと同じようにCommand+CやCommand+Vが効くんですけどね。
ちなみにペーストに関してはApple Pencilで画面をダブルタップすると出来るという隠しコマンド(?)を発見してしまいました。
ペンを叩くジェスチャー機能とは違い、画面をPencilでコツコツとダブルタップする感じです。
これ、似た要領でペンで画面をトリプルタップしたらコピー出来るとかにしてくれたらめっちゃ便利なのになぁ!
プロジェクト内に別プロジェクトを開く方法
上記の方法を知っていればこれをする必要はないかもしれませんが、もしかしたら何かの理由で知りたい人もいるのでは?と思ったので、プロジェクト内に別プロジェクトを開く方法も載せておきます。
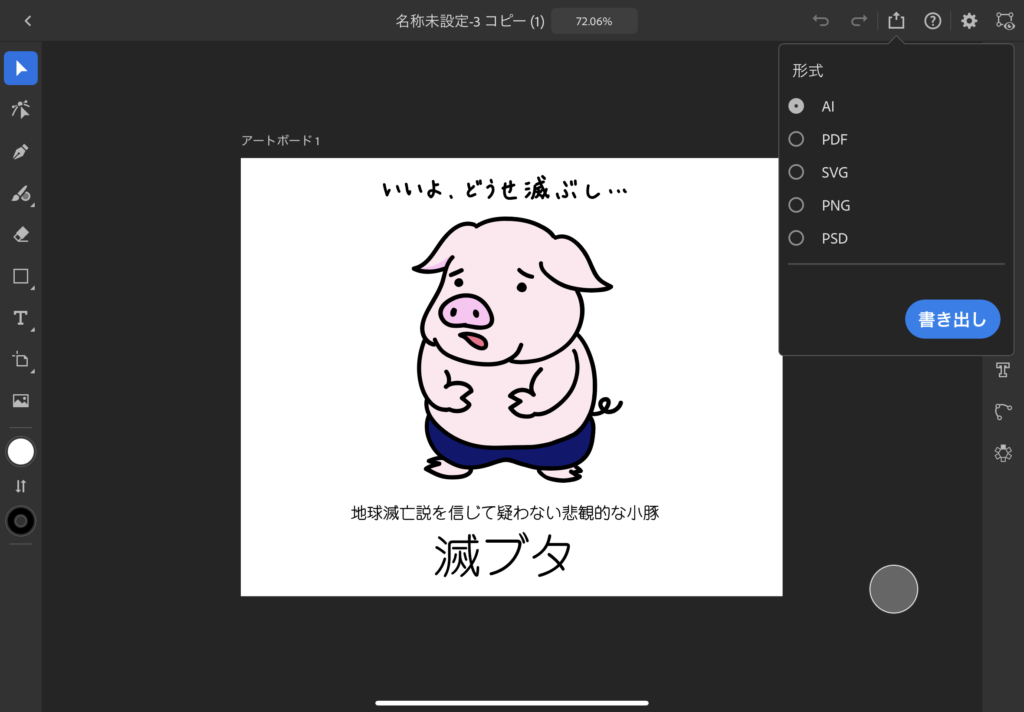
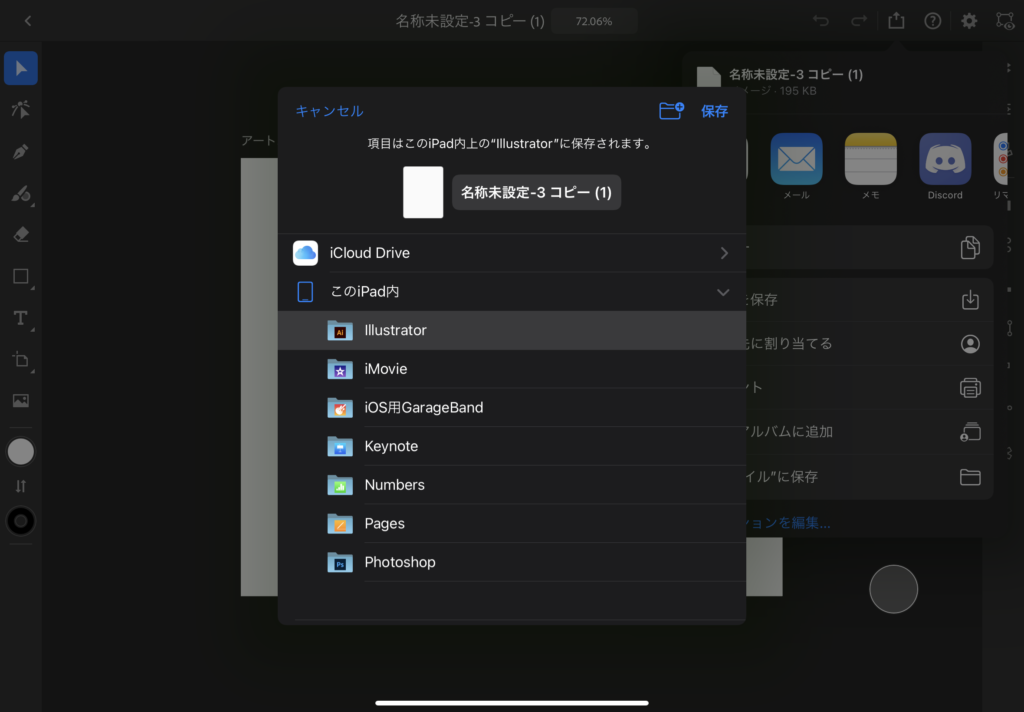
左メニューに「読み込み」項目があるので、ここの「クラウドドキュメント」内にイラレファイルがありそうなものですが、なぜかここには互換性のある他のアプリケーションファイルしか表示されないため、イラレファイルを開くには、一度そのプロジェクトをイラレデータとして書き出してiPad内に保存をして「ファイル」から開く必要があります。



まぁひとつ前の方法を用いて別プロジェクトとして開いてコピペした方が簡単なので、ほとんど使わないと思いますが、一応覚えておきましょう。
画像の読み込みとクリッピングマスク
読み込みの流れで先にクリッピングマスクについても触れておきます。
そもそもiPad版は画像の読み込みの気が利いていて、先ほどの読み込み項目から「写真」を選択して画像を読み込むと、今あるアートボードの中に収まるように画像が表示されてくれます。

PC版は実際のサイズで表示されるため、最近のカメラの画像データはサイズも大きいし、いちいち縮めるのが面倒なんですよね。(「配置」メニューを使えばドラッグでサイズ変更は可能ですけども)
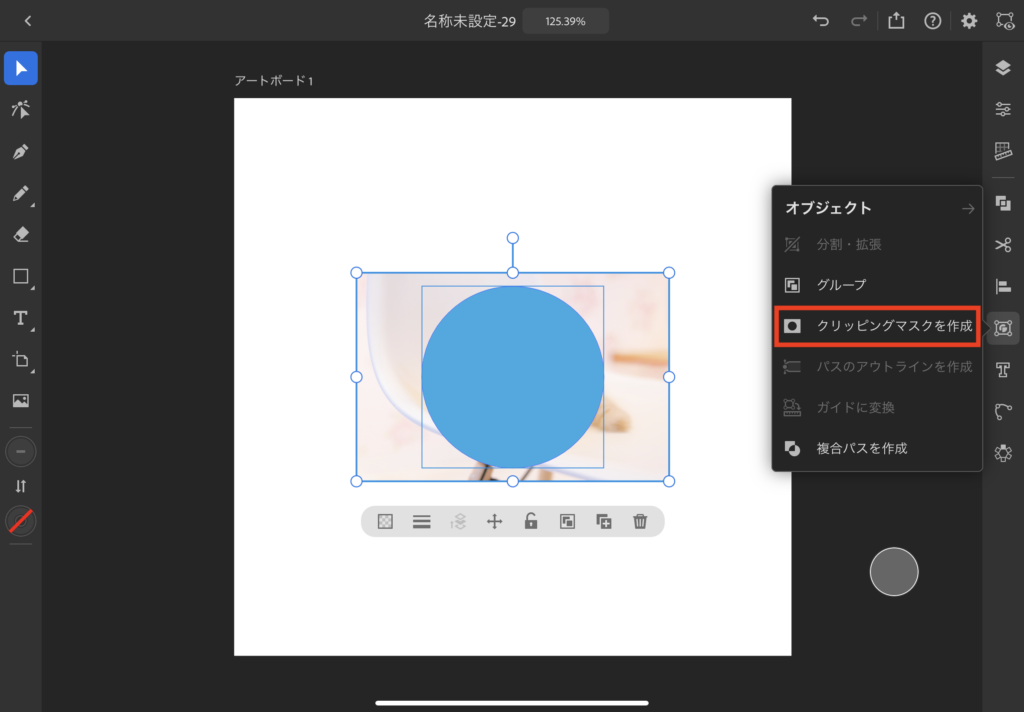
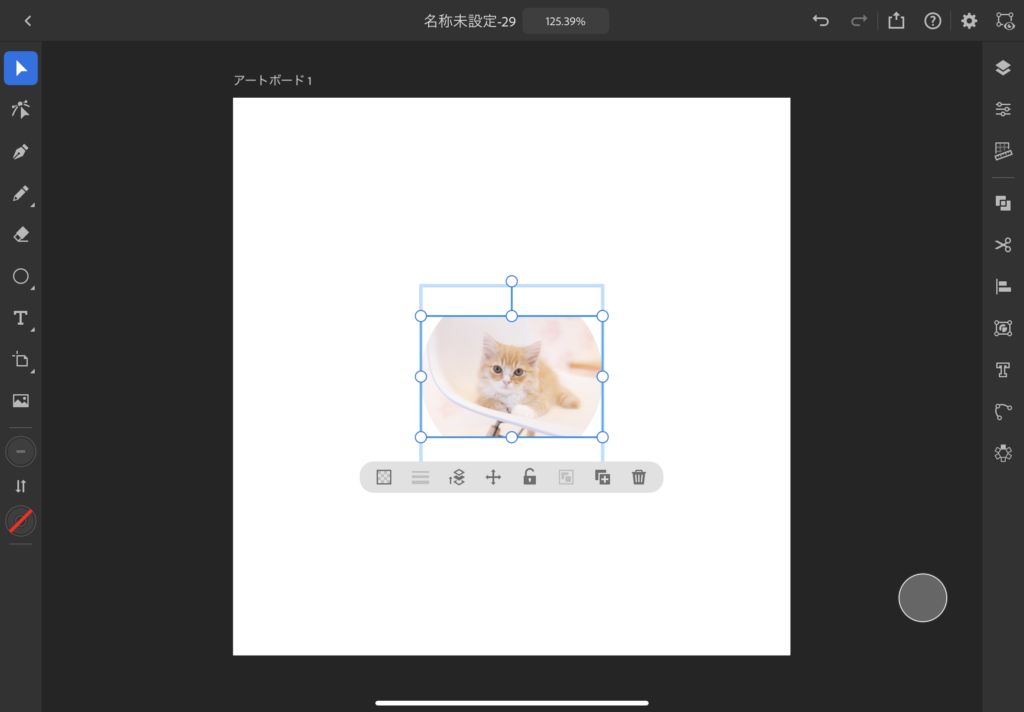
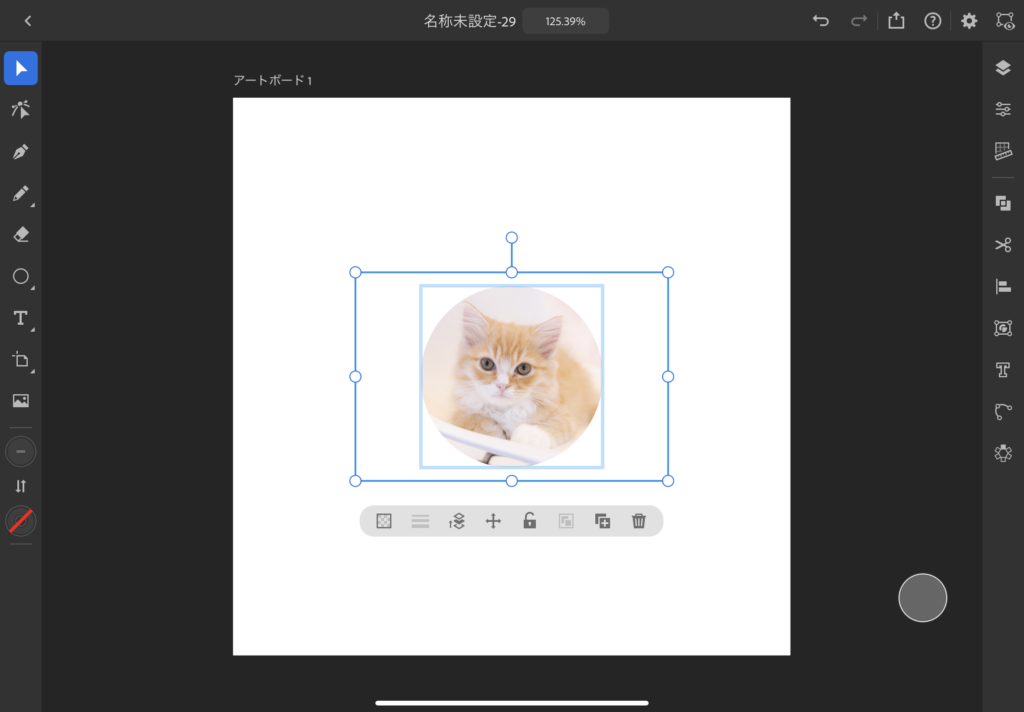
そして、画像を切り取るという概念のないIllustratorでは、クリッピングマスクという機能を使って画像の切り抜き風なことを行うのですが、その仕様もすばらしくて、これまで通り画像とは別にオブジェクトを描いて、両方を選択した状態で右の「オブジェクト」項目にある「クリッピングマスクを作成」からももちろんできますが

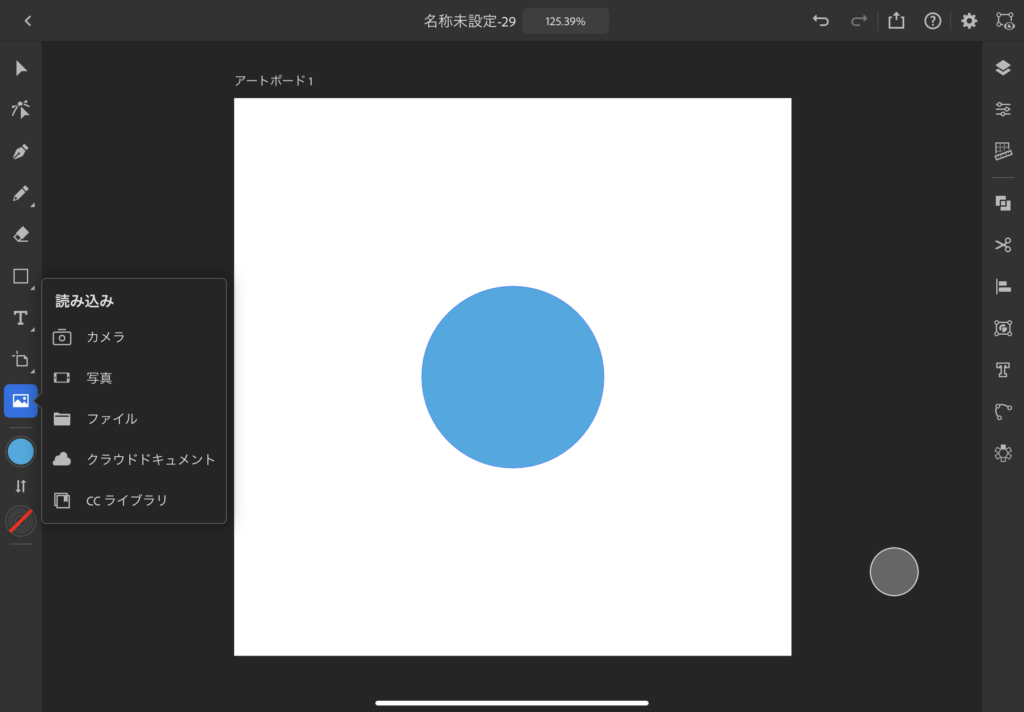
なんと先にオブジェクトだけ描いておいて、それを選択した状態で、先ほどの読み込み項目から写真を読み込むと

今度はそのオブジェクト内に画像が収まるように表示され、なおかつクリッピングマスクされた状態になります。

どちらも画像のサイズ調整は必要ですし、結果は同じですけどね。

でもこっちの方が便利だからPC版もこうして欲しい!
ブラシツールについて
追記:2021年10月末、ブラシツールがアップデートされ、パスでのブラシが追加されました!詳細はこの項の後半に記載しています。
鉛筆ツールと塗りブラシツールの仕様は変わらないため、そこに関してはこのまま読み進めてください。
iPad版イラストレーターのブラシツールは今のところ1つしかありません。
正確に言うと鉛筆ツールと塗りブラシツールの2つとも言えるかもですが、とにかく通常のパス(線)で描けるブラシツールが用意されていないんです。
ただ、今後のアップデート情報にブラシツールの強化というのが出ているので、追加される可能性は高いと思います。
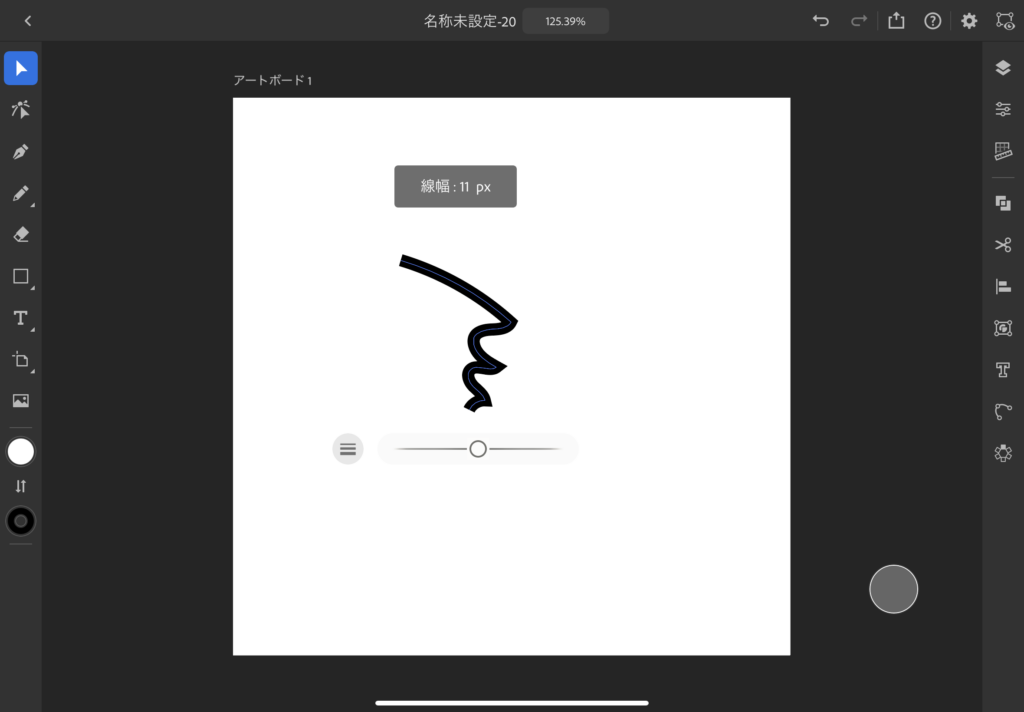
というか、今のままでも良いと言えば良いんですが、現状はなぜか鉛筆ツールの線の太さが一度描いてからしか変更できないので、そこが問題なんですよね。

このように一度描いてから、そのオブジェクトを選択して、共通アクションバーの線幅調整にて太くすると、次に描く線もこの設定で描かれます。(こんなんマジで面倒!)
これ多分バグというか、機能のつけ忘れなんじゃないかと個人的には思ってるんですが、どうなんでしょうかw
もちろん前回記事でも紹介したように現状は塗りブラシツールでイラストのようなものは描けますが、これだと描いた後に線の修正がしづらく、画力が問われてしまうので、パスでのブラシ追加、もしくは鉛筆ツールの線幅調整設定の追加が待ち遠しい限りです。
また、ブラシツールが本領発揮するのは、例えばかすれた筆みたいな線のまま書いていけるところだったりするので、やはりそれも後から軌道が修正できないと厳しいので、どちらにせよパスでのブラシツールは必要なのかなと。
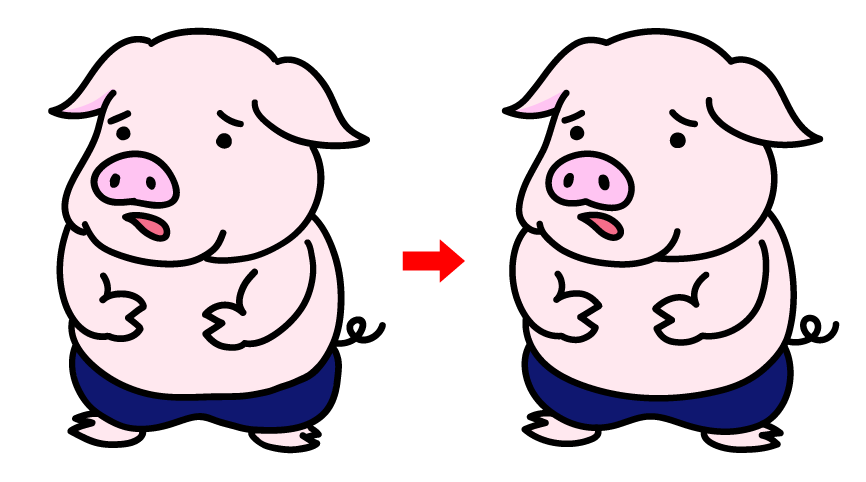
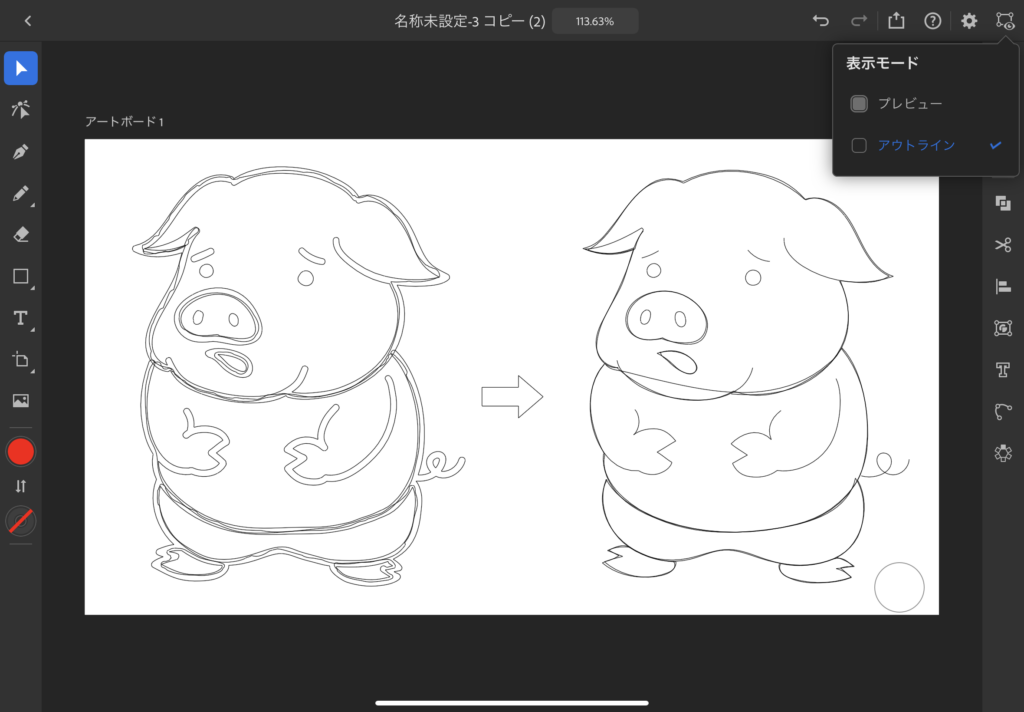
というわけで今回は前回書いた「滅ブタ(ほろぶた)」を線幅を変えた鉛筆ツールで清書しました。

線が微妙に離れたり曲がっているのも味があって良いんですけどね、イラストによっては綺麗に整っている方が良い場合もありますし、どちらも描けないと困ってしまうわけですよ。
このようにアウトライン表示させると違いが分かりやすいですね。(体の色ぬり雑にやったのバレるw)

ちなみに、この鉛筆と塗りブラシツールには「滑らかさ」という項目があって、大きくするとアンカーポイントが少なくなってより滑らかに、小さくするとペンの軌道に近い感じで描くことができますが、個人的にはデフォルト設定の「6」が一番描きやすいと思っています。
あと、これはただの要望ですが、そんな鉛筆やブラシの機能強化と一緒に追加されて欲しいのが、PC版にあるライブペイントツールです。
これはパスで囲われた部分をワンクリックで塗りつぶしてオブジェクト化できるツールで、これがあるとブラシツールで線画を描いて、その中を塗りつぶすことがめちゃくちゃ容易になります。
まぁ現状でも線画とレイヤーを変えて塗りブラシツールで中をグリグリ塗りつぶすか、それこそ鉛筆ツールの塗りだけを活かして線をなぞっていくという方法でもできますが、もっと楽な方がええやん?w
Adobeさん、頼んます!ww
塗りつぶしについて
と、初稿時には偉そうにこんなことを書いていたんですが、僕の勉強不足で、塗りブラシツールでの簡単な塗りつぶしの方法がAdobeの公式ブログに書かれていました。(Adobeさん、すみません…)
デスクトップ版IllustratorユーザーのためのIllustrator iPad版 攻略(2)デスクトップユーザーが感じる疑問、まとめて解決します《前編》
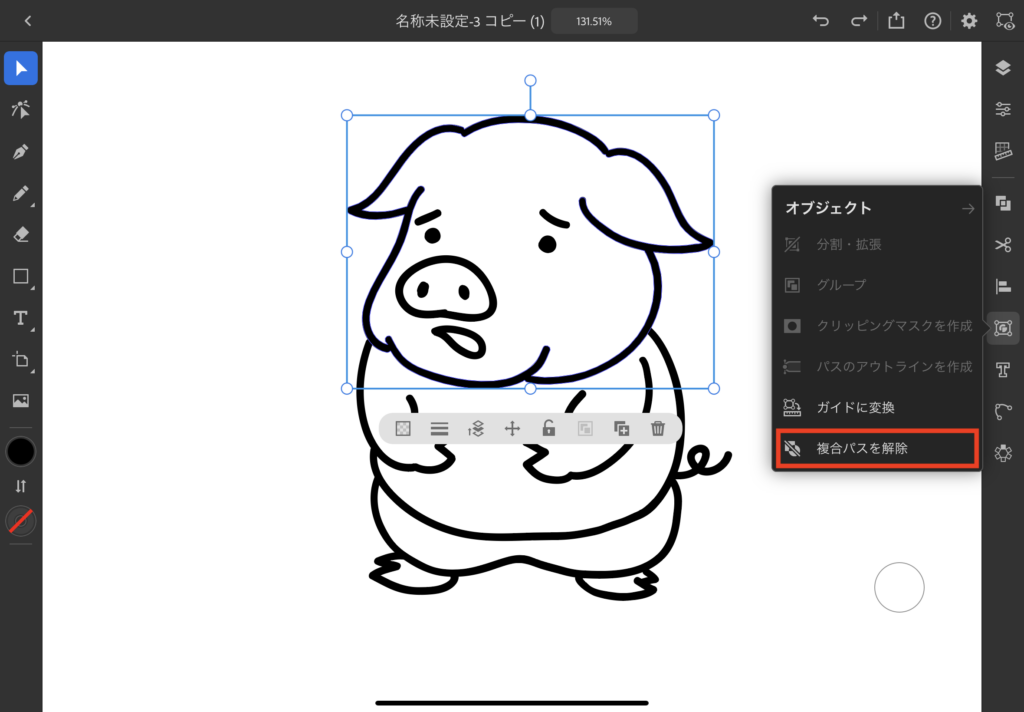
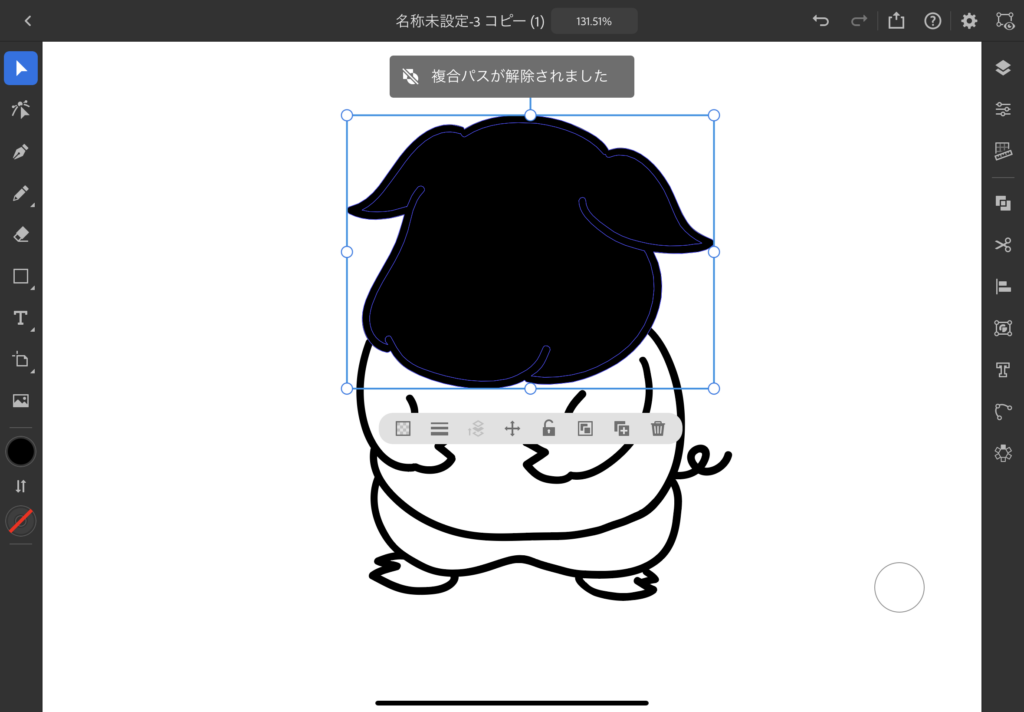
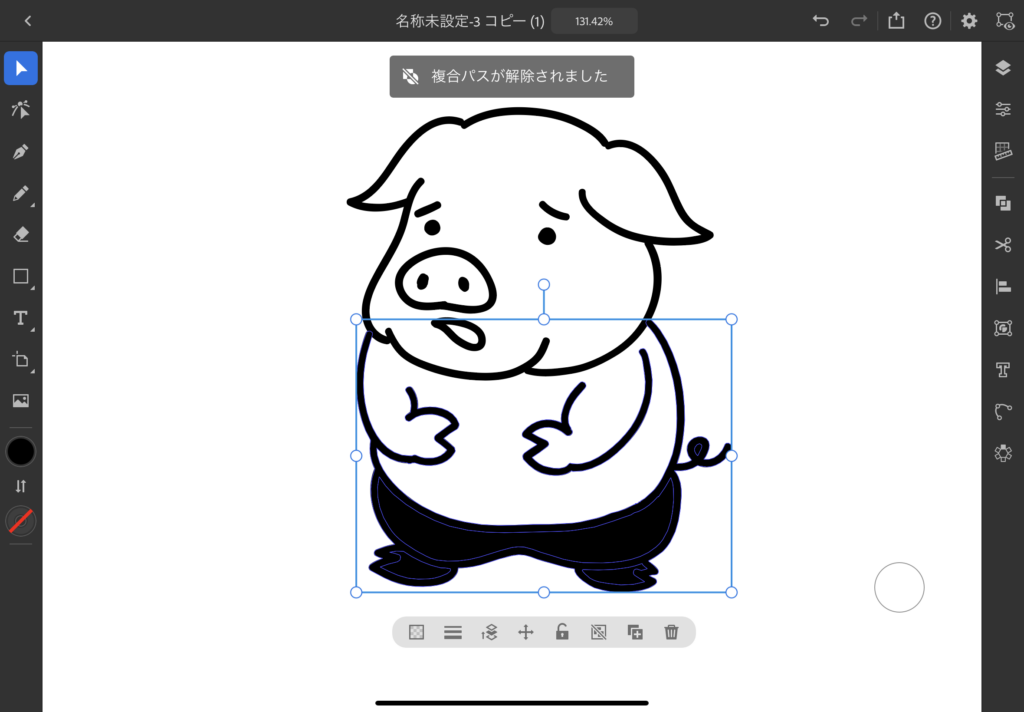
その方法は、塗りブラシツールで描かれた線を選択して、右メニューのオブジェクト項目より「複合パスを解除」を選択するだけ。


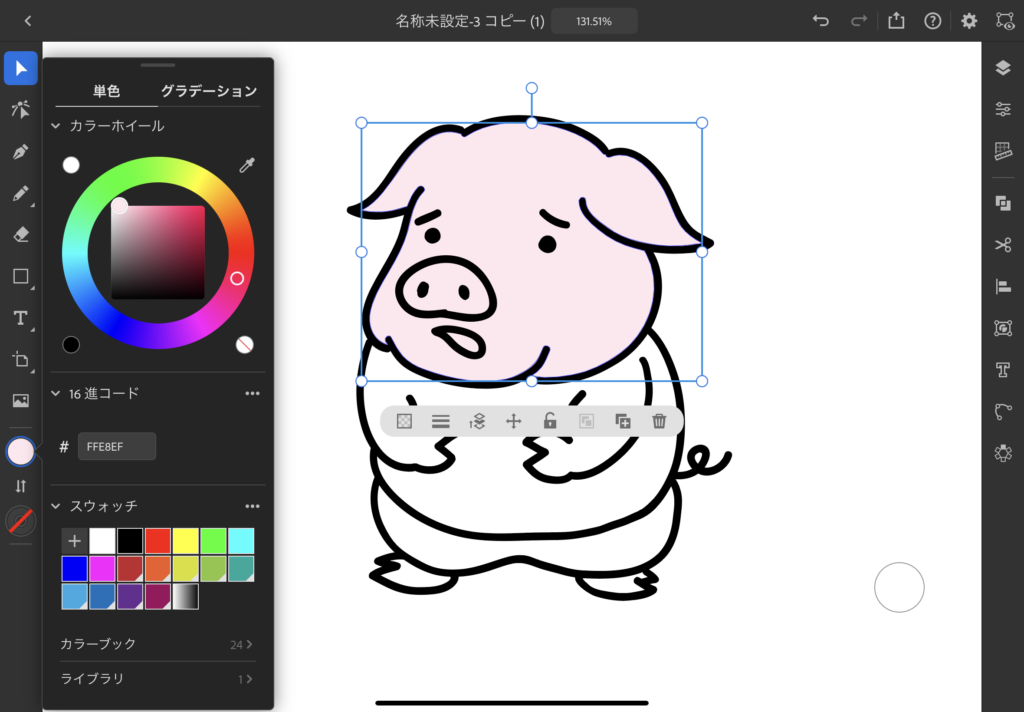
すると外側の線と内側の線が分割された塗りの状態になるので、あとはその内側の色を変更すれば、線の内側を塗りつぶしたように見えるというわけです。

なお、これは線がしっかりとクローズ(丸く囲われている状態)されている場合に有効で、上記の線画は顔と体で分けて描いているので、体側で同じことをしても下半身部分しか塗りつぶされません。(首の部分が開いているため)

こういった場合には一度線の状態を全て合成してから複合パスを解除してあげればOKですが、そうすると内側の塗りがグループ化されていたり、重なり順によって線の部分が見えなくなったりするので、そういった調整も同時に行ってください。(元の線画は別レイヤー等に一応残しておくことをおすすめします)
追記:ブラシツール待望のアップデート
お待たせしました!お待たせしすぎたのかもしれ…!!(自粛w)
2021年10月末のAdobe MAX 2021にて様々なアプリケーションのアップデートが発表され、iPad版のイラレにもとうとう「パスで描けるブラシ」が導入となりました!!

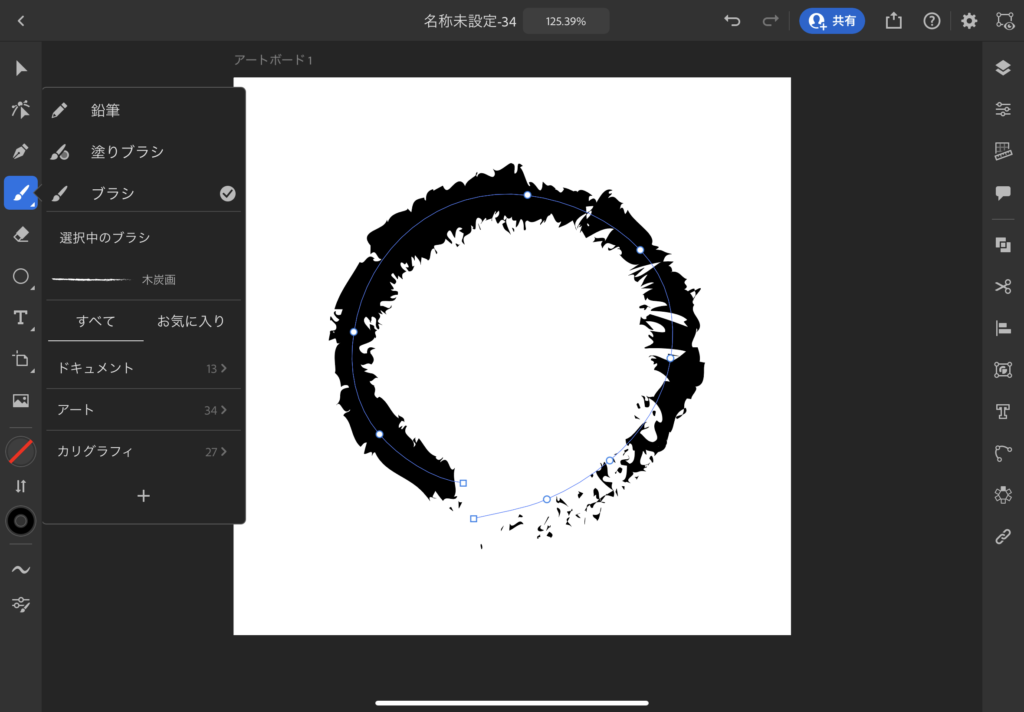
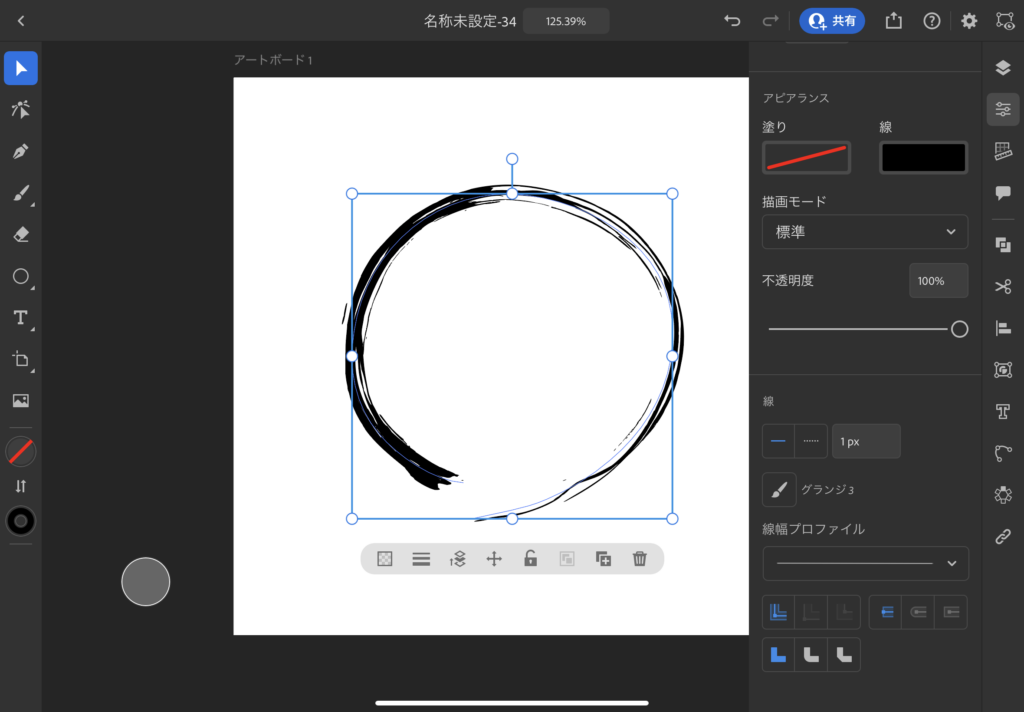
この通りPC版にあるような「アートブラシ」と「カリグラフィブラシ」が複数用意されています。
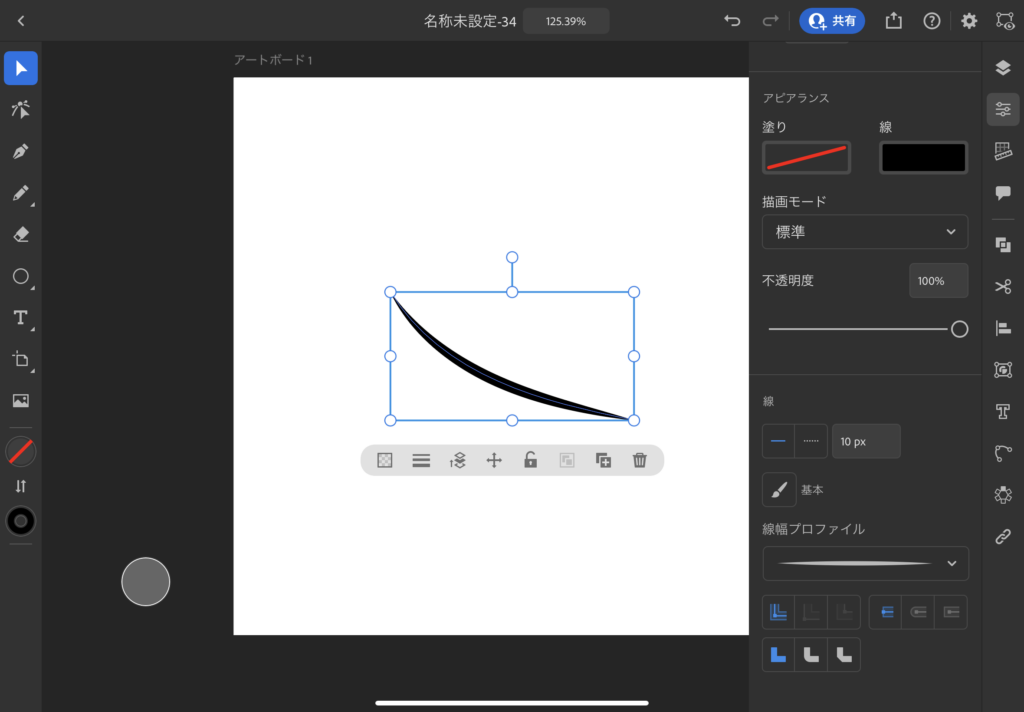
ただ、何故かこのブラシツールも描画した後にしか線の太さを変えられない仕様になっていて、「なんで?!」って感じなんですけども…w(※Ver3.0にて修正されました)
なお、一度線を描画後にブラシの種類を変えるには「プロパティパネル」からの変更が必要です。

※線の項目にあるブラシの名前をタップすると他のブラシに変更できます。
あと何気に「線幅プロファイル」っていう項目も増えてて、線幅も変えられるようになっていました。

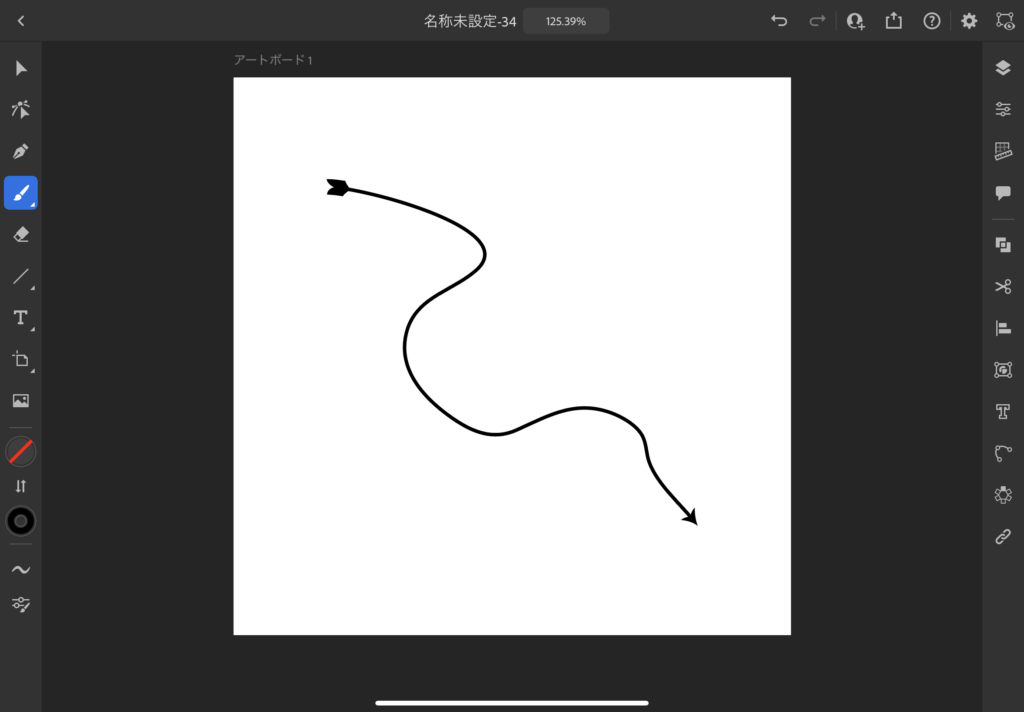
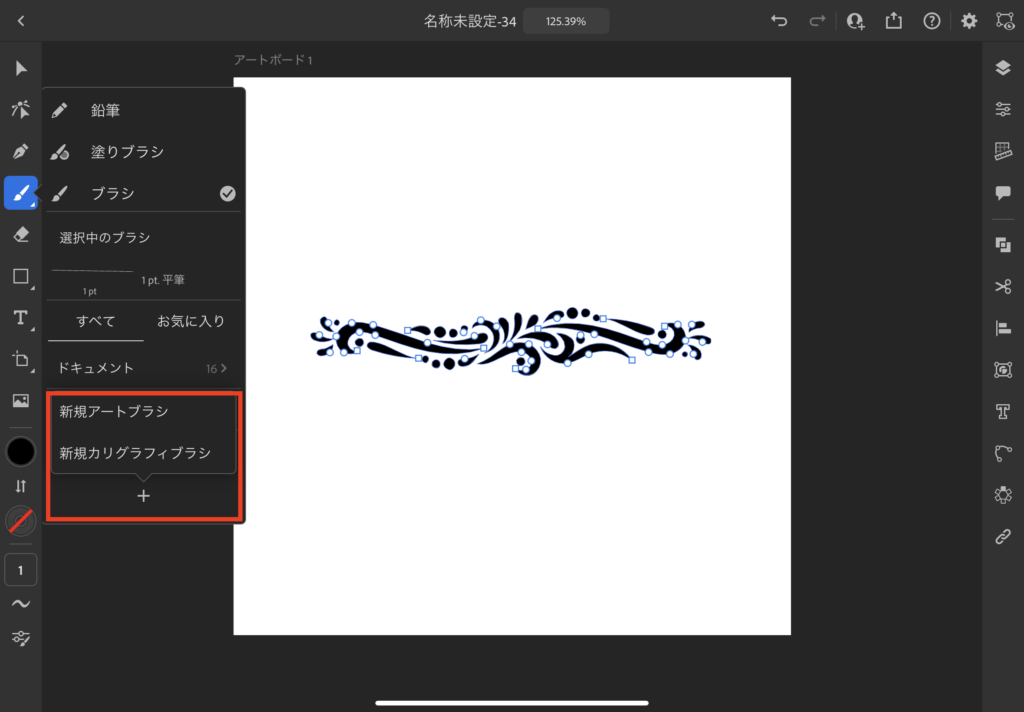
ちなみにブラシの方はオリジナルのブラシも作成可能で、ブラシにしたいオブジェクトを描いた後、そのオブジェクトを選択したままブラシツール内下部にあるプラスマークから「新規アートブラシ」を選択することで登録できます。

※新規カリグラフィブラシの方は自身で数値入力してカリグラフィブラシを作成可能。
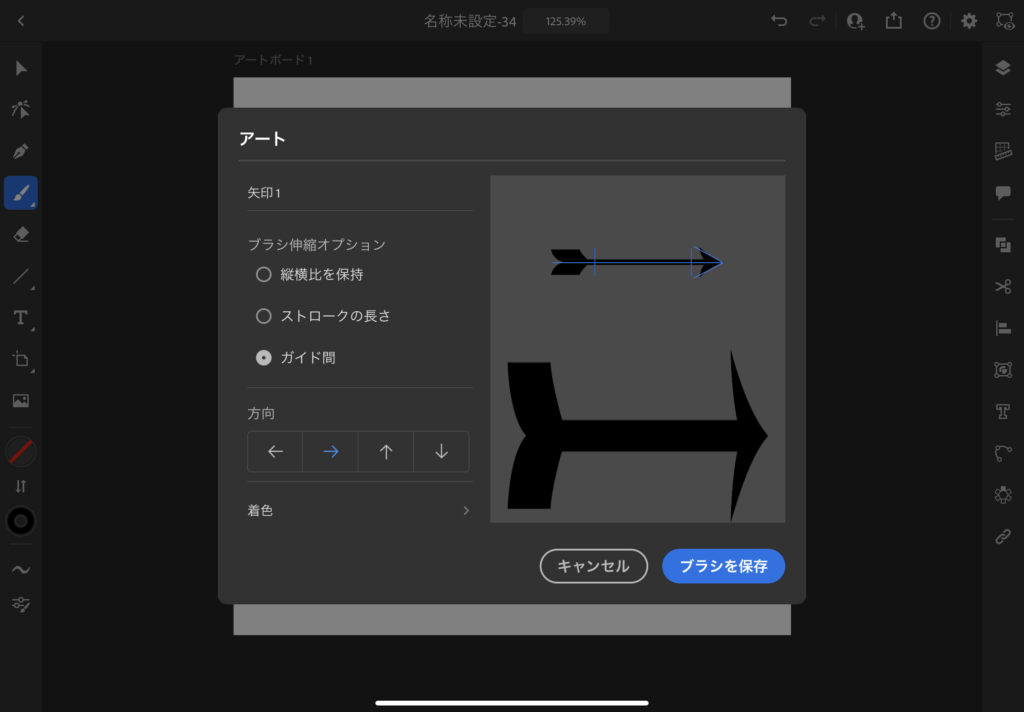
下記画面にてブラシの名称や伸縮オプション、方向と着色設定を決めて保存するだけとPC版とほぼ同じですね。

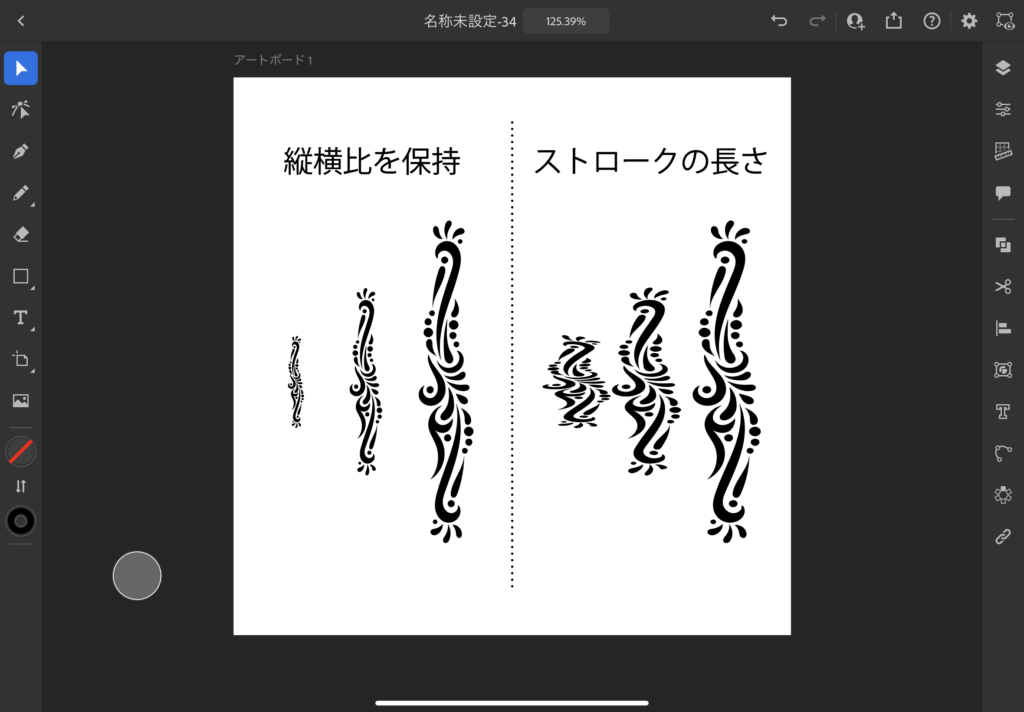
ブラシ伸縮オプションは下記のような違いになっていて、線の長さによって縦横比を保持して拡大・縮小するか、どんな長さでも同じ太さで表示するかを選ぶのが上の2つ。

そして、矢印のような最初と最後にデザインがあって、間を線で繋ぐようなブラシの場合は「ガイド間」を選ぶという感じになります。
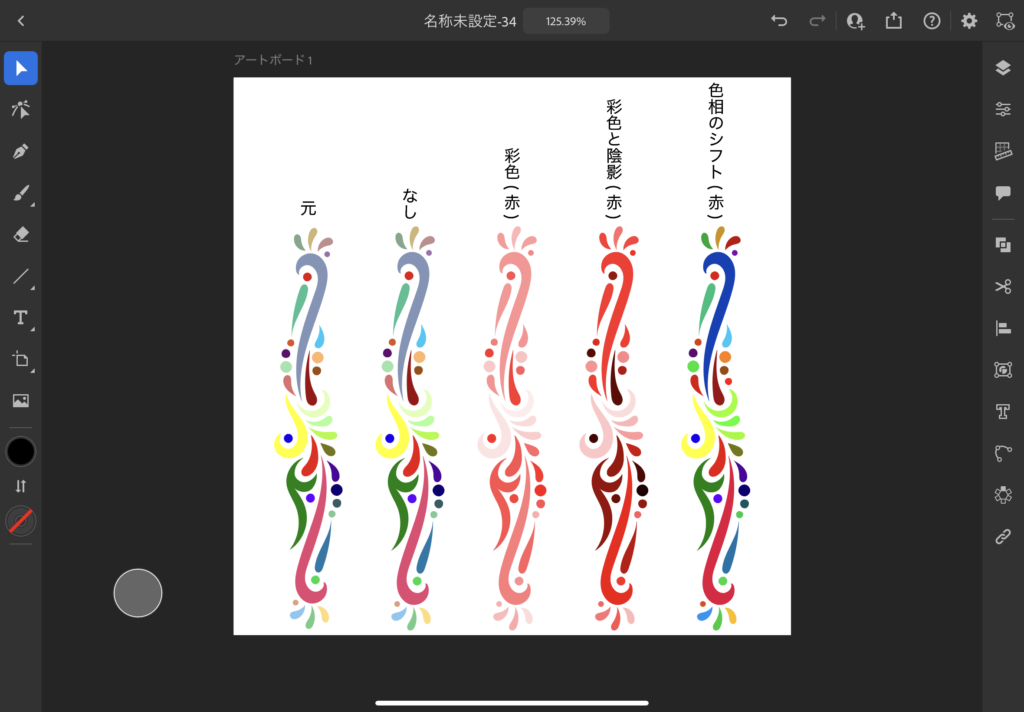
また着色のオブションでは、少しややこしいのですが、下記のように着色したブラシを登録して、それぞれ線の色を赤にするとこのように表示されます。

「なし」の場合は何色を指定しても元の色のままで、「彩色」は登録された色の中で一番暗い色を基準に濃度のレベルが変化する色になり、「彩色と陰影」は登録された色の中でちょうど中間の濃さとなる色を基準に濃淡が表現され、「色相のシフト」は元の色を基準に着色した色へ濃さ(コントラスト)のみが変化する、という感じになります。(線の色は#FF0000の赤にしています)
文字で説明するとイマイチ意味が掴みづらいと思いますが、最初のうちはあまり細かいことは考えず、色々試して決めてみましょう。
なお、登録したブラシはそのプロジェクト内には残りますが、他のプロジェクトには反映されず、外部のブラシデータを追加するといった仕組みは今のところ実装されていないようでした。
鉛筆ツールを使った直線の書き方
意外にも疑問に思っている人が多そうだったので、上記までの鉛筆繋がりでここにも触れておきましょう。
PC版と違ってiPad版には直線ツールがありません。
じゃあどのように直線を描くかと言うと、先ほど紹介した鉛筆ツールとタッチショートカットを使うことで可能です。
プライマリタッチの場合は描き始めから縦・横・斜め45°に、セカンダリタッチにすると自由な角度の直線を引けます。
なお、ショートカットを利用すると連続して線を描いていく場合にポイントがあり、角度を変えたいところまで線を引いたら、一度そこでペンを止めていると青い点が膨らんで表示されるので、それを待ってからペンを動かすことで、ショートカットを活かしたまま角度変更が可能になります。

線とテキスト(文字)のアウトライン
続いては線と文字のアウトラインについて。
これはPC版とほぼ同じ仕様と言って良いですかね。
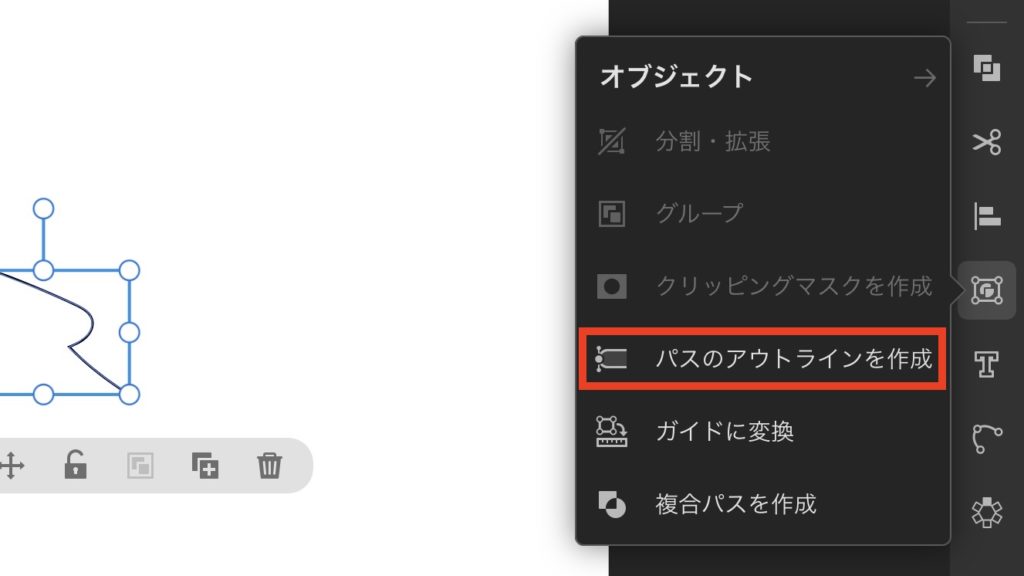
線の場合は右メニューのオブジェクト項目にある「パスのアウトラインを作成」から。

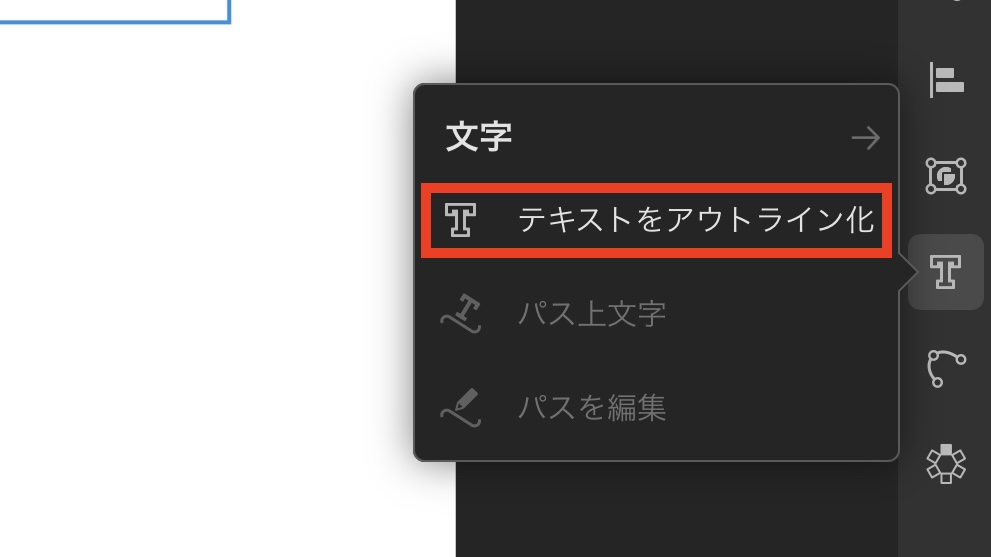
テキストの場合は同じく右メニューの文字項目にある「テキストをアウトライン化」から行えます。

パスの編集について
描かれたパスを編集する場合もPC版同様、ダイレクト選択ツールを使うのですが、その挙動はPC版とは大分違います。
というかこれに関してはPC版に逆輸入して欲しいくらい便利でした!
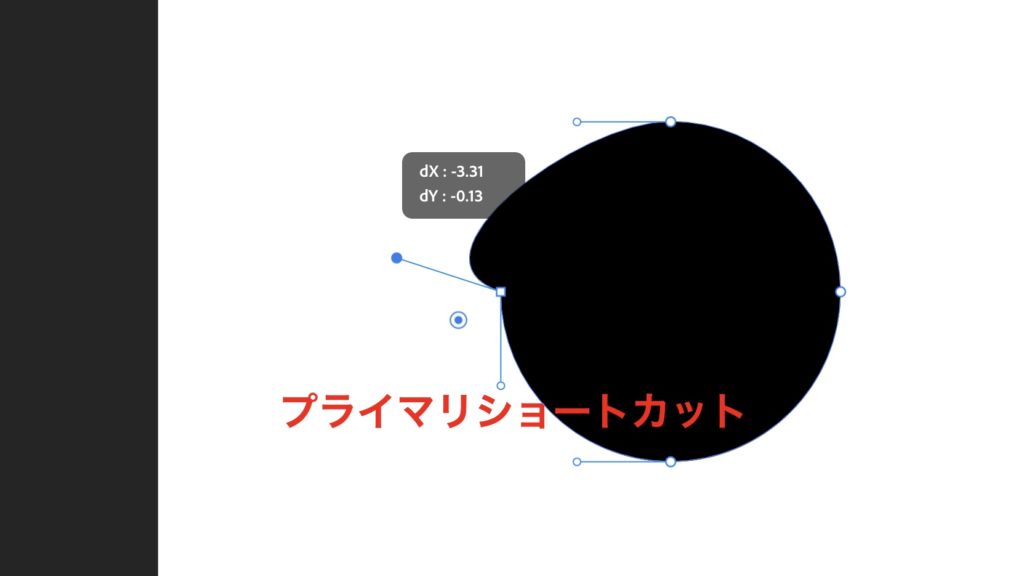
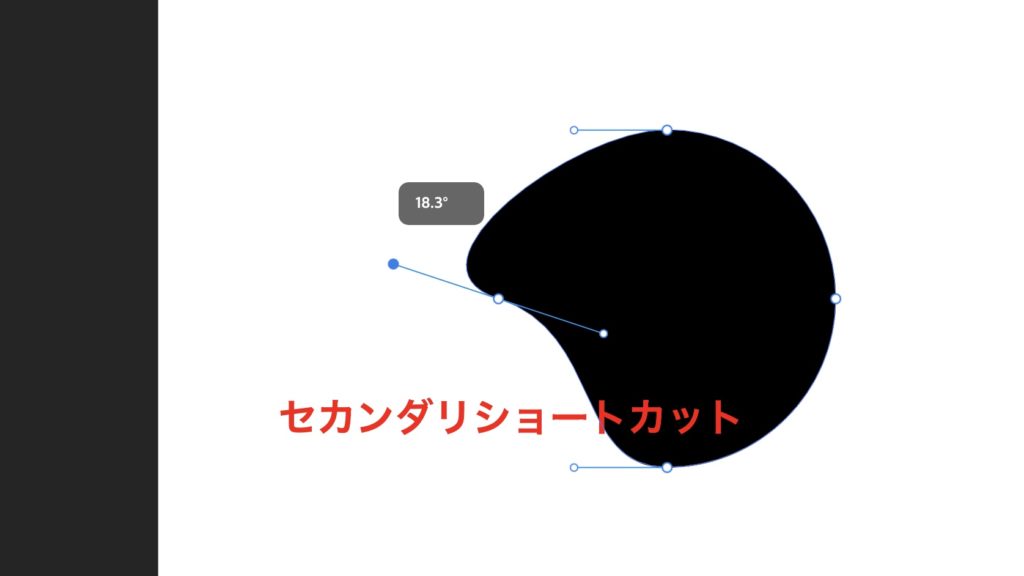
アンカーを選択して移動させたり、ハンドルを調整するのはいつも通りですが、アンカーポイントツールがない分、ハンドル調整のところでプライマリタッチショートカットを押すとハンドルが独立し、セカンダリタッチショートカットを押すと対になっているハンドルが連動して動くという仕様になっているんです。


これPC版でもシフトとオプションキーで再現できるじゃんね?
絶対こうした方が良いと思うんだけど!ねぇ、Adobeさん?!w
パス上文字のやり方
続いてもPC版に逆輸入した方が良いやつパート2、パス上文字のやり方についてです。
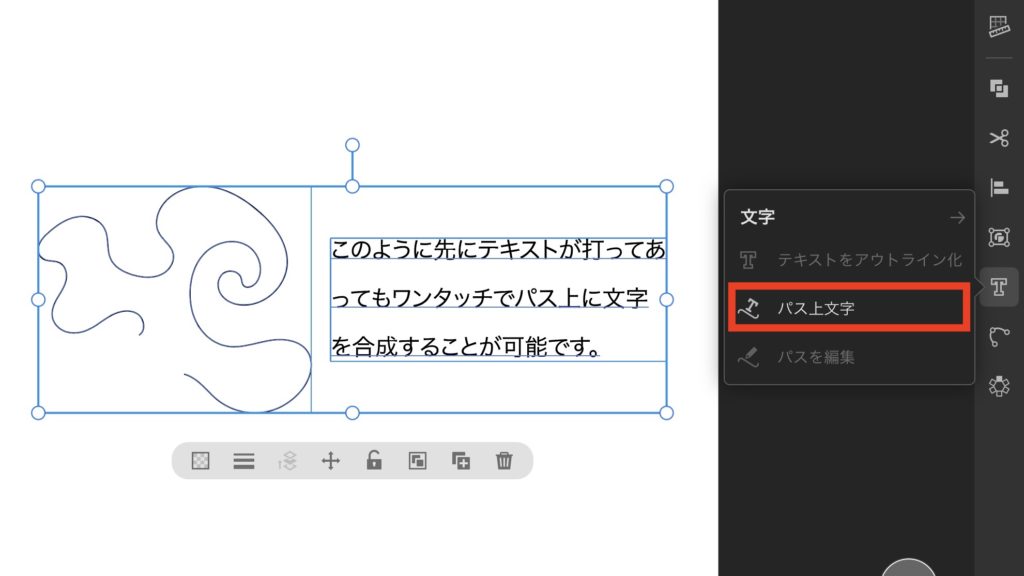
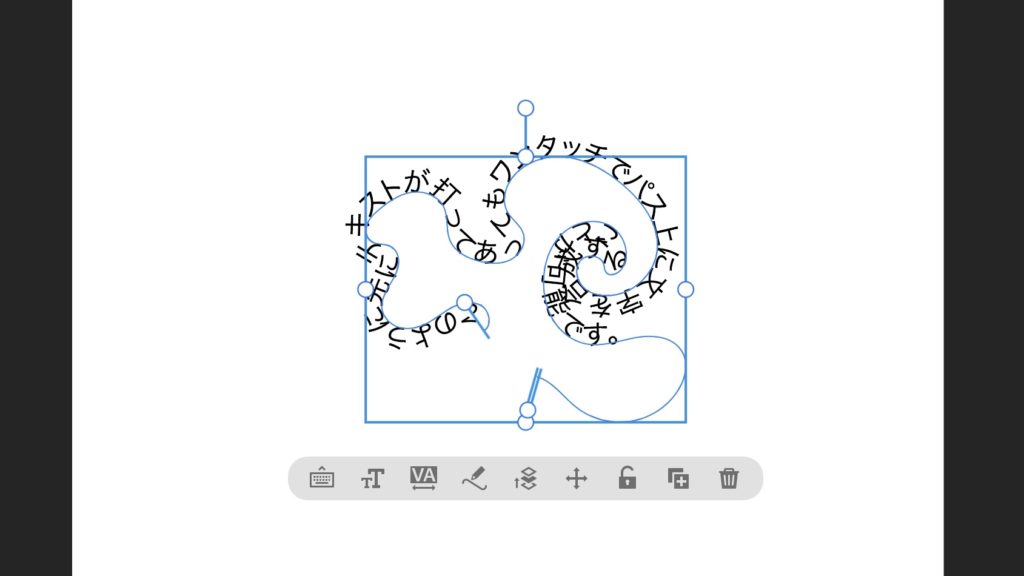
通常PC版では配置させたいパスを描いてから、そこにパス上文字ツールで開始位置をクリックして、文字を入力していきますが、iPad版ではなんと先にテキストが打ってあって、後からパスが描かれたとしても、その文字とパスを選択して、右の文字メニューより「パス上文字」を選択すると、合成されます。


もちろん、結果は一緒というか、PC版の方だって、文字をコピーして、パス上文字ツールに持ち替えてパスに流し込めば同じことはできるんですが、このワンタッチ感がす凄いなというか、このツールはこうあるべきでしょ!って思っちゃいましたw
PC版の方も文字とパスを同時選択して、右クリックで「パス上文字」って出てくるようにしよ!(勝手な提案を言いたい放題w)
多角形ツールで六角形や八角形を作る方法
これ、何気に初見で分からなかったやつ!
なんでだろって思ったら、多角形ツールのマークが三角形なんですよね。(PC版は六角形です)
いや、分かれよ!っていうツッコミはなしでw
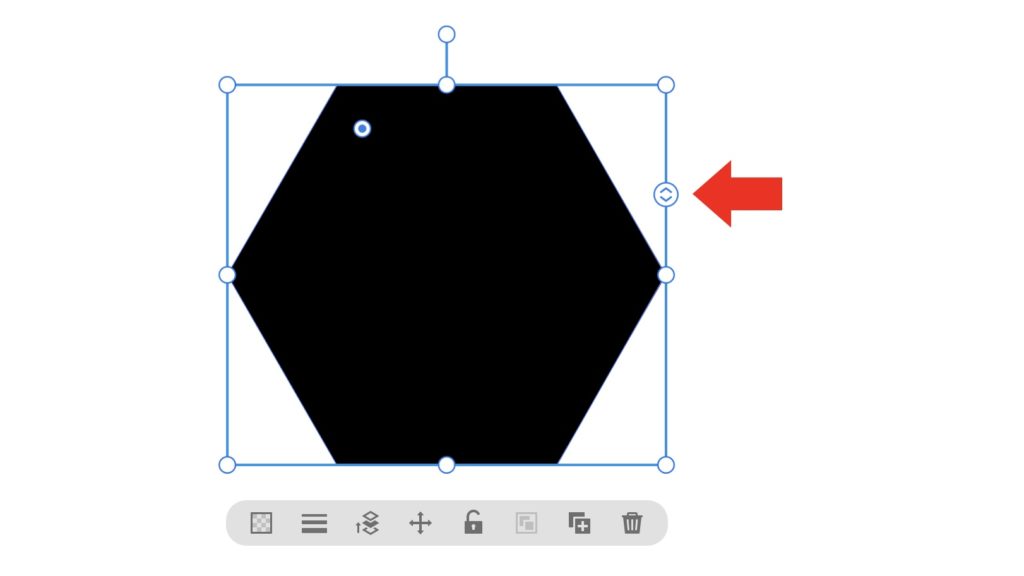
んで、PC版だとダブルクリックしてから角の数を決めて描画するんですが、iPad版にはそれがなくて、どうするのか調べたところ、一度三角形で描画した後に、バウンディングボックスに出てくる上下マークをスライドさせて角の数を変更するという仕様になっていました。

え、これもPC版に移植して欲しいじゃーん!って思ってPC版の方いじってたら、とうの昔に実装されていましたw全然知らんかったww
てかバウンディングボックスに動かせるポイント増えてるし!これいつから??みんな知ってた??!w
…僕が浦島太郎だっただけみたいですw
ちなみにPC版は数値入力すれば角の数は無限(限界値とかあるの?)ですが、iPad版は10が最大でした。(追記:PC版の限界値は1000でした。全然無限じゃねぇw)
あとiPad版では上にスライドさせると角が増えるのに対して、PC版は逆になっています。
なんで?ww
スターツールについて
図形ツール繋がりで、スターツールに関しても。
こっちは勘違いとかじゃないと信じたいですが、PC版の方はダブルクリックにてスターの角の数を好きに増やせるのですが、iPad版ではバウンディングボックスに上下マークもないし、今のところ5つ以外は描画できない仕様でした。
多角形ツールと同じ仕組みにしたら良いのに、ダメなんすか?w
角の数を増やせるとこういうのを簡単に描けて便利なんですけどね。

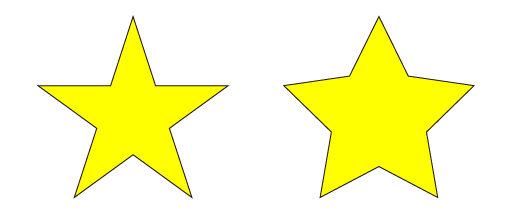
また、PC版の方では下記のようにオプションキーを押すことで形の違う2種類の星が描けますが、iPad版にはその機能もありません。

※iPad版はデフォルトが左のような星、PC版では右がデフォルトでオプションキーを押すと左の形になります。
基本的には前者の方で使う方が多い気がするので、大した問題ではないですけど。
全体表示
これはちょっとした小技なやつ。
iPad版のAdobeアプリでは全てで共通なようなので、知っている人も多いかもですが、僕のように今回から初めて触った人は覚えておきましょう。
デザインをしていく上で、画面を拡大させたり縮小させたり、様々すると思いますが、どのような拡大率であっても指で素早くピンチイン(縮小)する動作を行うと、全体表示に戻ってきます。
PC版でいう「アートボード全体表示(⌘0)」のやつですね。
これもタブレットならではの仕様!
リピート機能
お次はiPad版イラレがリリースされた時から話題になりまくっていたリピート機能について。
これもiPad版ならではといった機能で、逆に今のところPC版の方では使うことができません。(追記:その後PC版も対応しました)
使い方も簡単で、何かオブジェクトを描いて、それに対してリピート項目から任意のモードを選択するだけ。

ラジアルは円状に、ミラーは左右反転したものを、回転させたり位置を調整しながら配置できるわけですが、その状態を活かしたままオブジェクトを描いていくことも可能になっています。
これを応用すると、ラジアルでは例えばこんな模様や

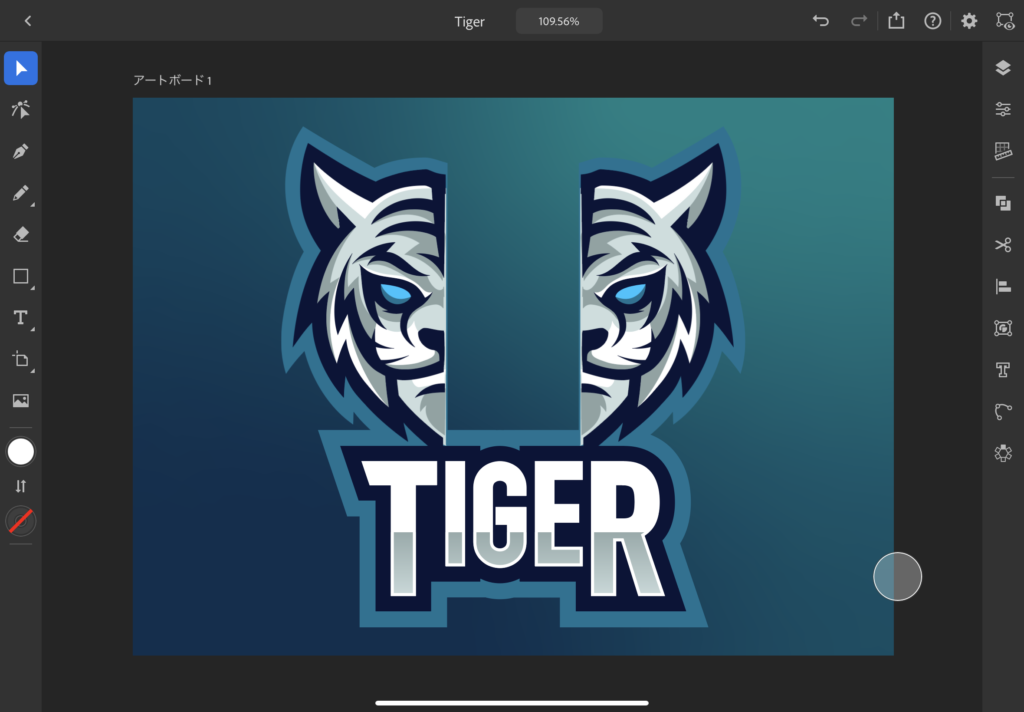
ミラーを使うと今流行りのeスポーツのチームアイコンによく使われているようなマスコットロゴ風イラスト


※こんな感じでミラーしながら半分だけ描いています。
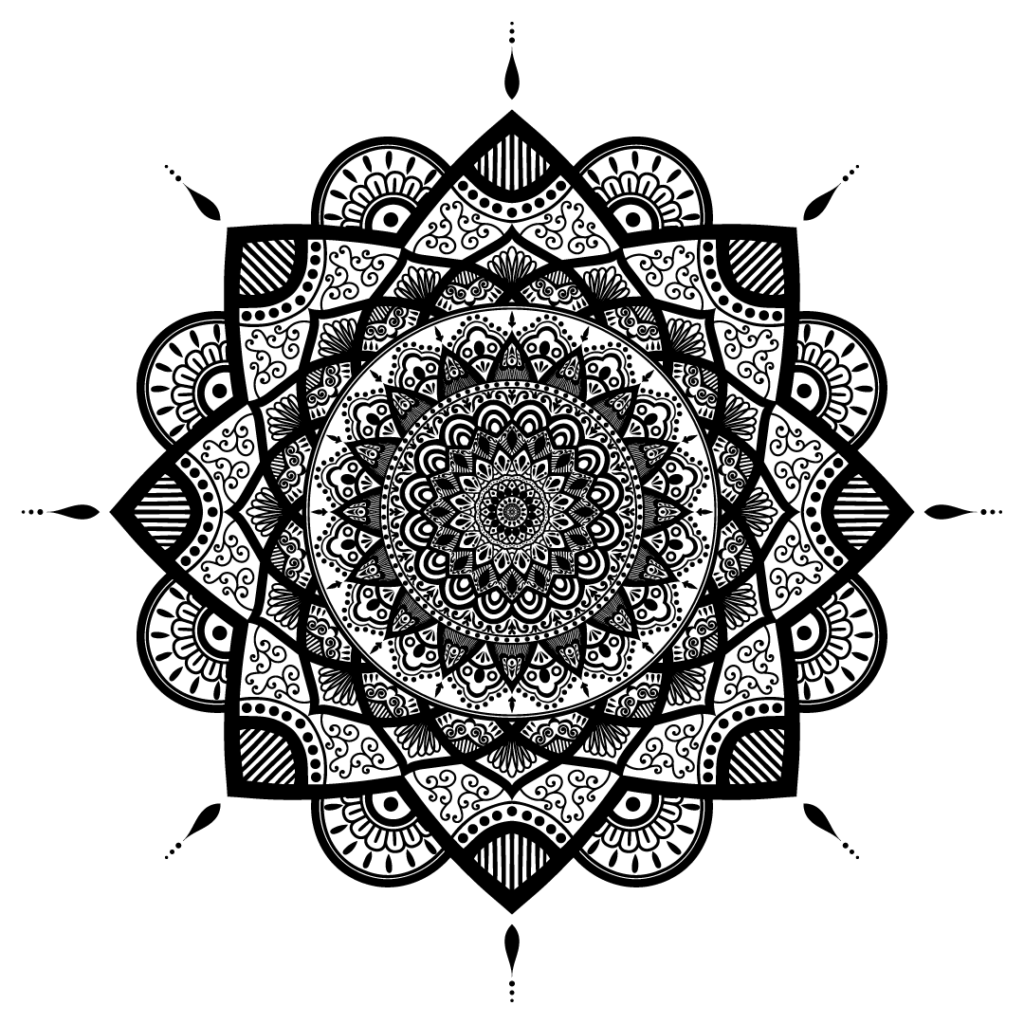
更にはミラーとラジアルを両方組み合わせて、このような曼荼羅(まんだら)というお洒落な柄を簡単に描くことができちゃいます。

凄くない?!
この機能もPC版に欲しい!!
イマイチどういう仕組みか分からんという人は動画で観るのが一番分かりやすいので、勝手に引用させていただきますが、こちらのツイートの動画をご覧ください。
スレッドにもう1つぶら下がってる動画もめちゃくちゃ上手なので是非!
あと、真ん中のグリッドというのはPC版でいうパターンと同じですね。
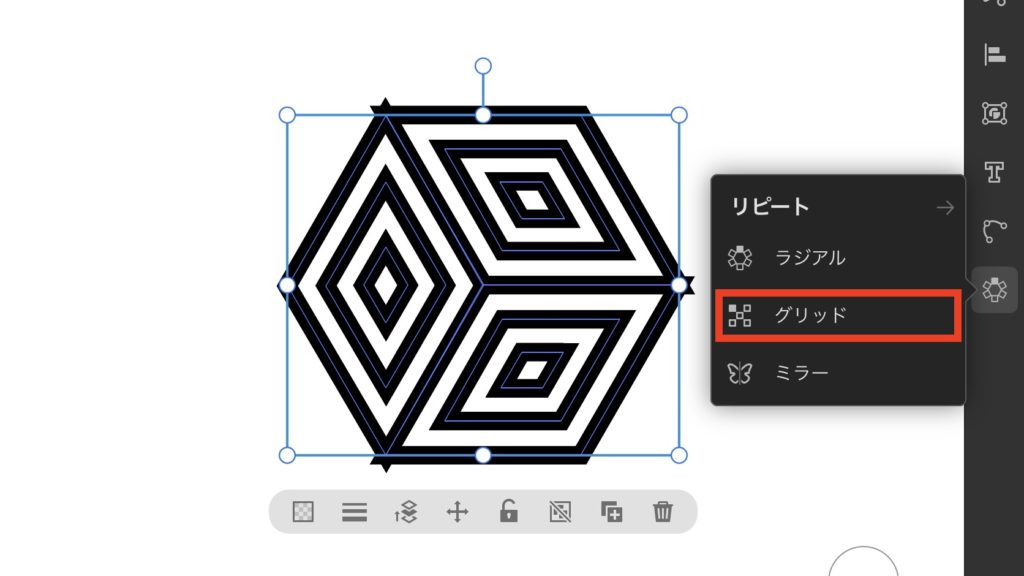
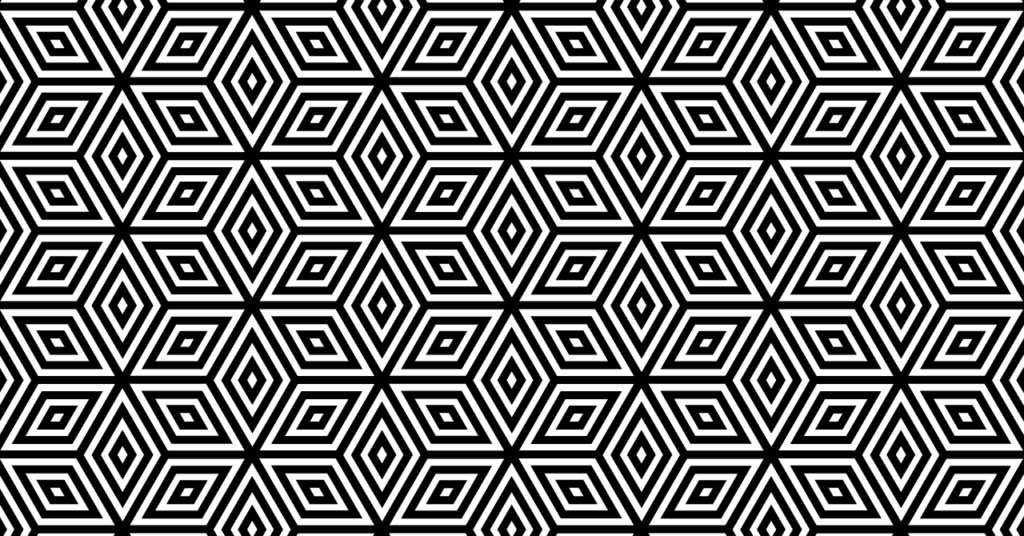
先程作った正六角形を上手いこと変形させると

こんな柄が一瞬で作れます。

iPad版もこれをパターン保存できたら良いんですけどね。
これから追加されるかな?
ちなみにさっきの曼荼羅模様くらい細かいものをミラーとラジアル同時に活かしながら描画していたら、後半の方でさすがに動作がカクつきました。
iPad Air4のA14Bionicチップをもってしても、このくらいが限界って感じですかね。(ここまでのデザインはあまりやらないと思いますが)
追記:ブレンドツールのアップデート
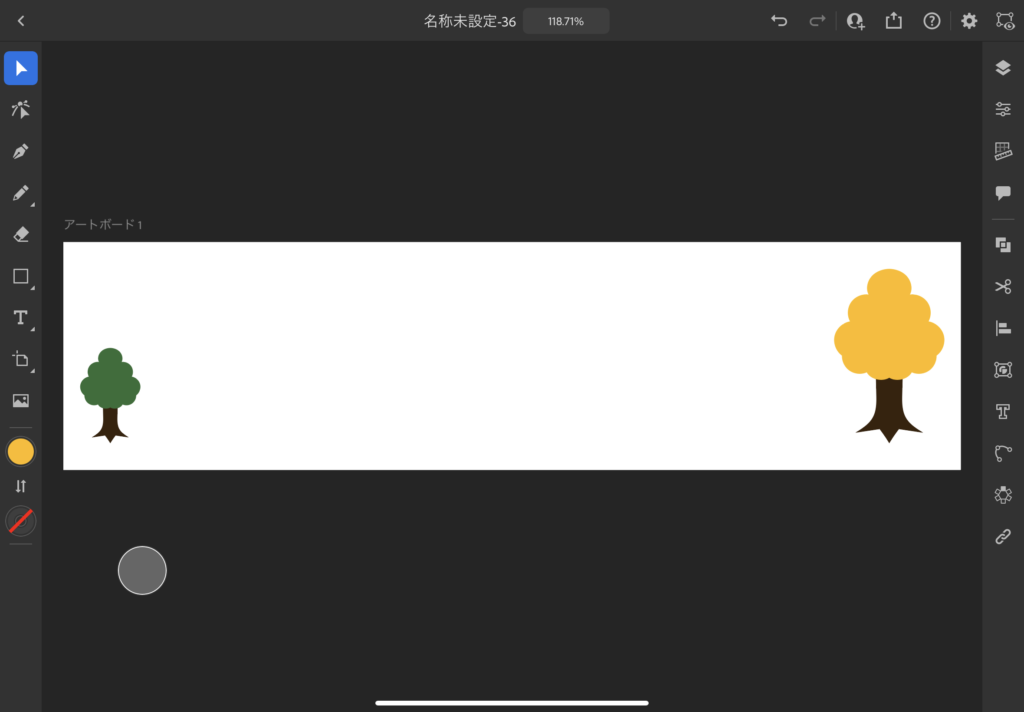
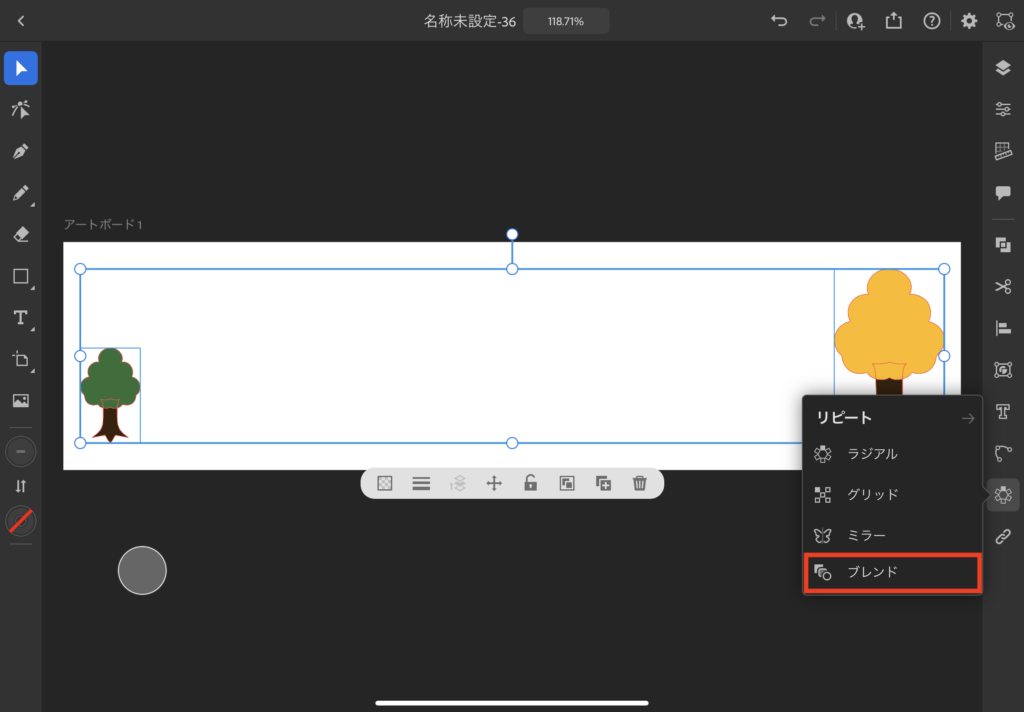
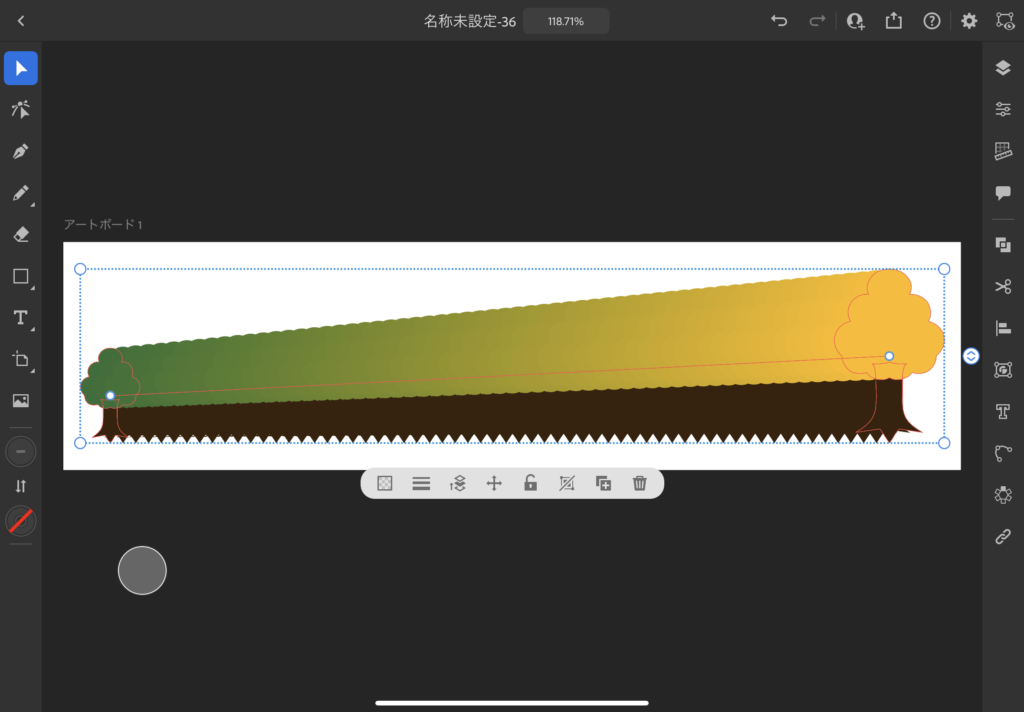
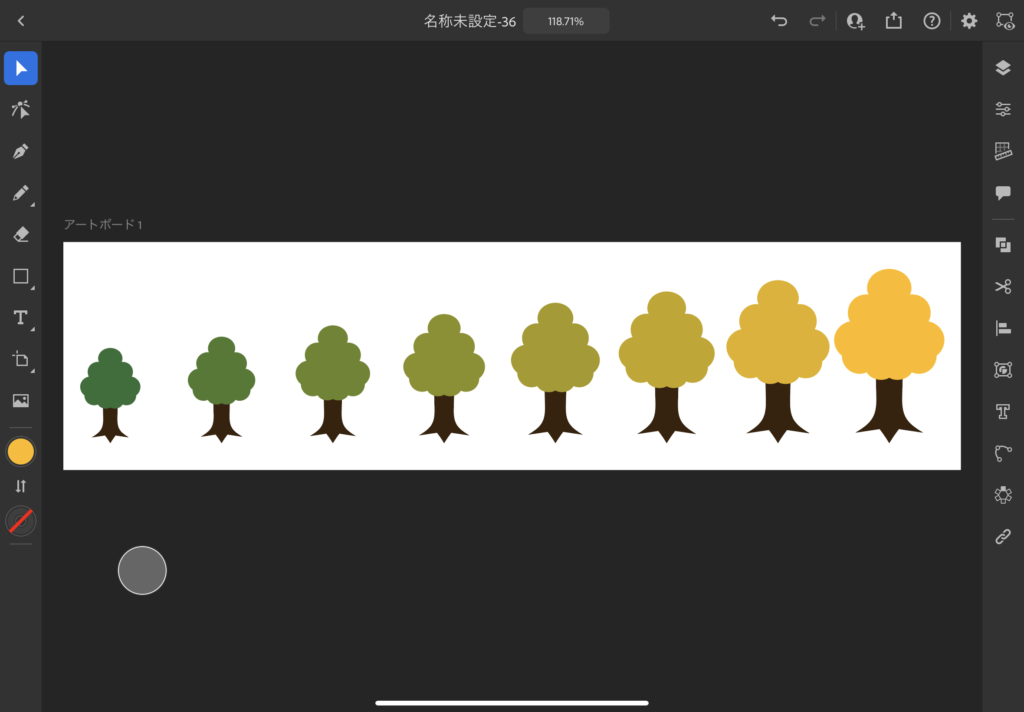
そして、これは以前からアナウンスされていなかったので、ちょっと意外なアップデートとなりましたが、リピート機能内に「ブレンド」機能が追加されました。
これはPC版と同様、2つのオブジェクトを選択してブレンドすれば、形と色を補間してくれる機能になっています。
上記のようなオブジェクトにブレンドを実行すると、下記のようにブレンドされ、バウンディングボックス右の上下マークで、数を調整するといった感じです。
やれることがかなりPC版に近づいてきましたね〜。
最新版はかなり嬉しいアップデートとなりました!
16進カラーコードについて
これは大したことじゃないんですが、海外のAdobeフォーラムで「バグだ、バグだー」と騒がれていたので、何が起きているかも含めて載せておこうと思います。
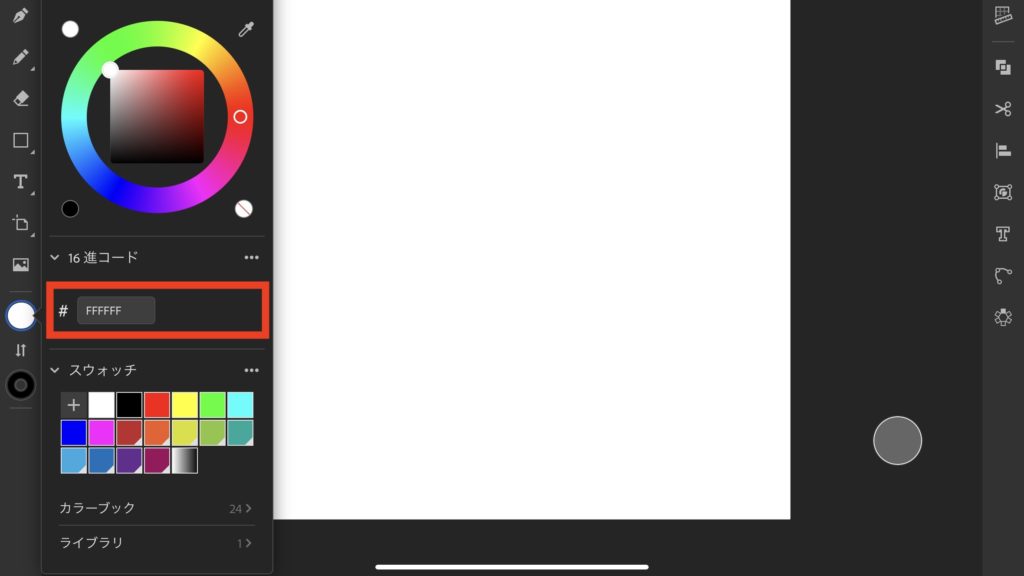
カラー設定の部分において、カラーピッカーやスライダーを動かして色の変更ができるわけですが、それ以外に16進数のカラーコードを入力することでも変更が可能です。

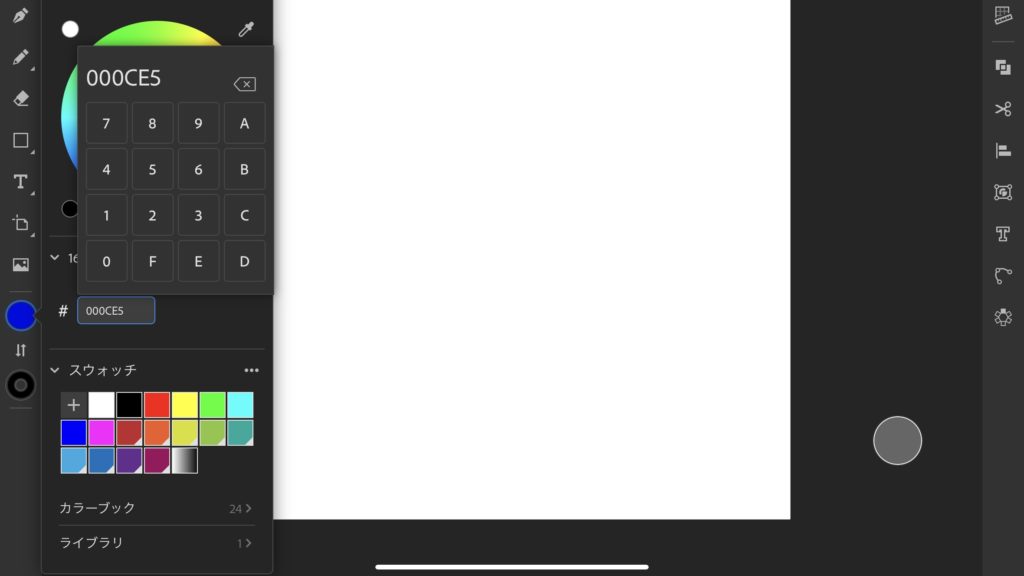
ここを開いて数値を入力するだけなんですが、なぜかゆっくり入力すると、最初に入力した数値の前に勝手に「0(ゼロ)」が入力されてしまいます。

これ多分存在しないカラーコードを入力してしまった場合(3桁とか4桁等)の対策で自動でそうなるように気を利かせた仕様だと思うんですが、フォーラムではカラーコードが入力できない!と大勢の人が騒いでましたw
素早く入力すれば何の問題もないので、0が代入されて困っていた人はそのせいだと思っていただければ。
決定ボタンでもつければ良かったのにね。時間で自動入力なのが良くないよ、Adobeさん←
また、一度全桁入力後に再び別のコードを入力しようと思っても、一桁目しか変更されないのは完全にバグでしょうね。
その場合は一度コードを削除するか、カラー設定から出て、再度入力することで入力可能になります。
Apple Pencilのパームリジェクションとジェスチャー機能の設定方法
最後はApple Pencilの設定について。
iPad版のイラレを使う人なんて大体Apple Pencilを使うことが前提な気がするので、パームリジェクションやジェスチャー機能はデフォルトの設定になっているのかと思いきや、自分で設定しないと効いてくれません。
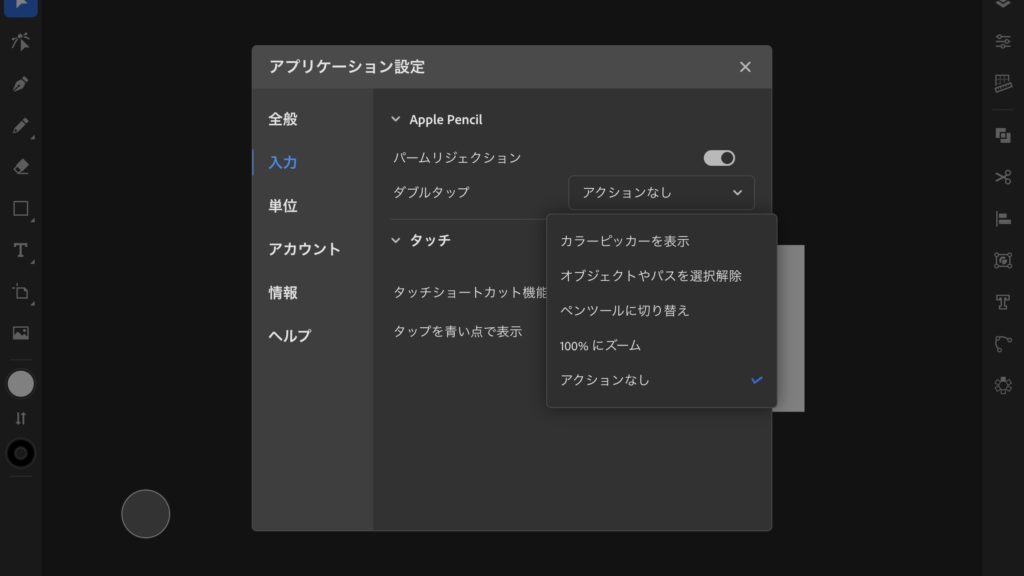
設定方法は右上の「歯車マーク」から「アプリケーション設定」に入って、「入力」項目の「Apple Pencil」のところで設定できます。

まぁデフォルトでパームリジェクションをオンにしてしまうとApple Pencil以外での入力が効かなくなってしまうので、「指で描けないんだけど!?」っていう事故を減らすためにオフになっているんでしょうね。
個人的にダブルタップのジェスチャー機能に関してはまだどれにすると便利か定まってなくて、今のところ何も割り当てていませんが、もっと自由にカスタマイズできると良いんだけどなぁと。
鉛筆ツールと塗りブラシツールの持ち替えとかね。
んや、それはそんなに使わないかな?
プロパティ開くとかは??
やっぱりiPadって手元で完結してるからツールの持ち替えもタッチでいけるし、あまり不便を感じないので、誤作動させないためにもあえてオフっていうのも有りだと思います。
今のところ出来ないこと
ここまでは初見さんが一瞬「ん?」って思いそうなことを中心にまとめてみましたが、ここからは逆に今のところどうやっても出来ないことをまとめておこうと思います。
そもそもツールがないものが沢山あるので全部は書きませんが、ブラシツール同様、これからアプデで出来るようになるとアナウンスされているものも交えながら書こうかなと。
効果とアピアランス
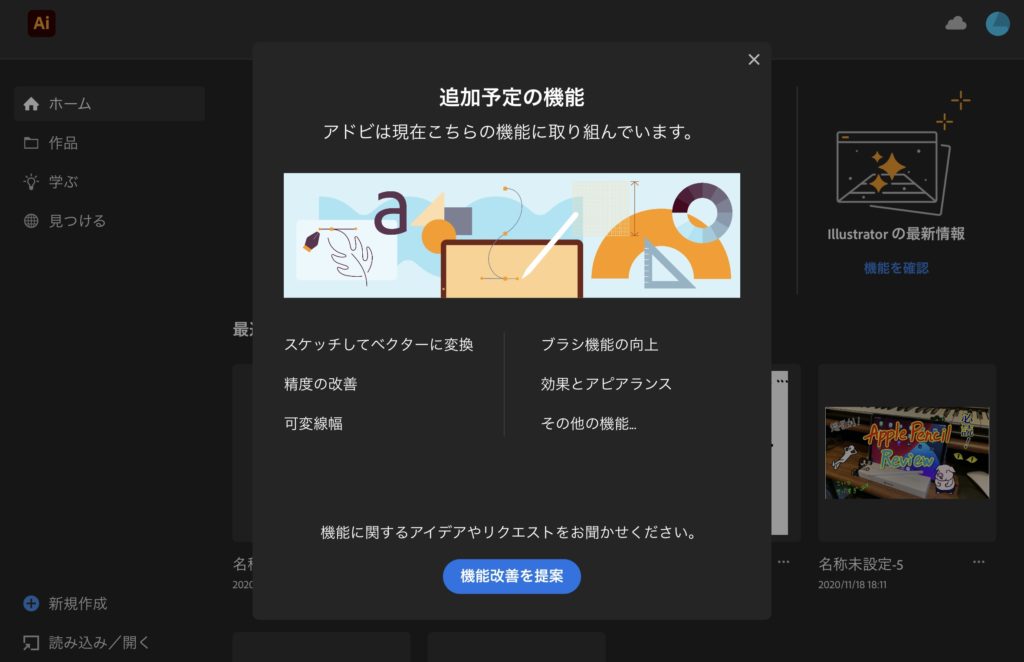
これはトップページにも出ている通り、絶賛開発中だそうです。

この辺の処理ってやっぱり動作が重くなったりするんですかね?
A14Bionicチップを以ってすれば余裕なのか…、そんなところも含め楽しみにしています。
個人的にはドロップシャドウとラフがくるだけでも嬉しいんだけどなぁ~。
アプデ待ってますよー!
可変線幅(ちょっとだけ解決)
続いて、さっきの画像にもある通り、線幅の可変ツールもくる予定らしい。
線の途中を太くしたり細く出来るやつですね。
これPC版の方でも割りと最近の機能ってイメージですけど、便利なので早く導入されて欲しいなと。
僕の読みだと、これがくるってことはやっぱりパスで描けるブラシも一緒にくるんじゃないかと思ってるんですけど、どうなんでしょ?
PC版ではこのツールだけでもかなり細かい設定項目がありますが、そこをiPadにどう移植するのかも注目です。
追記:最新アップデートで線幅のプロファイルが追加されてテンプレートに用意された線幅に変更できるようにはなりましたが、PC版のように線の途中にパスを追加して自由に線幅を変えられるような仕様にはなりませんでしたね。
でもこれだけでもデザインの幅が少し広がるので良かったと思います。
そして、ここからは出来そうなのに出来ないんだってやつ。
キーオブジェクトの整列
これ出来ないですよね?
2つ以上のオブジェクトを選んで、そこからキーオブジェクトを選ぶだけなので出来そうなのに、なんで出来ないんでしょ??
忘れてたかな?w
そもそも整列自体、アートボードかオブジェクトかも選べませんし…。
PC版の方でもこの間までキーオブジェクトのバグ起きてたし、キーオブジェクトってそんなに厄介なんすかね?w
疑問符だらけww
パスのオフセット
これもめちゃくちゃ良く使うのに今はまだ出来ないみたいです。
塗りブラシツールしかないなら余計に必要なのに。
早よう!早よう!!Adobeはん!!!
レイヤーバグ
これはまぁそこまでヤバいってわけじゃないんだけど、時々レイヤーの表示がバグります。
まだイマイチ発生条件が掴めていませんが、描画されているはずのレイヤーが丸々いなくなって、レイヤー順序とかを変えられなくなったり、消したはずのオブジェクトがレイヤーのサムネには残ってたり、明らかに挙動がおかしいです…。
そうなった場合は一度保存(イラレのホーム画面に戻る)して、再び開くとすぐ直りますけどね。
まぁイラレはレイヤーの他に「重なり順序」の概念があるので、デスクトップ版だと個人的にはあまりレイヤーを使わない印象ですが、iPad版ではキーボードショートカットが使えない分、レイヤーで分けた方が管理しやすいので、作業にそこまで支障はきたしませんが、時々「はぁ?!」ってなるから改善して欲しいw
書き出し精度
これはバグなのか、そういうものなのか何とも言えないんですが、書き出しの精度が微妙です。
簡単なイラストなら特に問題を感じないものの、例えば先ほどの曼荼羅模様のような複雑なものをiPadで書き出したら、デザインが潰れてしまうところがありました。
※左がiPad、右がPCでのPNG書き出し。(1080×1080px)
潰れてるっていうより、欠けてる的な…。
こういうのはもっとデカく書き出さなきゃダメですかね?
まぁ今までなかったラジアルやミラー機能を使っているせいか、マシンパワーの差なのか、今のところよく分かりませんが、画像を納品する場合はPCで書き出した方が良いと思います。
左利きの苦悩(解決済み)
ラストはめちゃくちゃ個人的な苦情ですw
左右のメニューを入れ替えられる設定オプションが付いてるのはさすがAdobe!ちゃんと左利きのこと考えてくれてて最高!!って思ったんですが
タッチショートカットボタンよ!
デフォルトは左におるやん?
左利きだから右に動かすやん?
アプリケーション閉じるやん?(タスクごと)
再び開くやん?
タッチショートカットボタン左におるぅ!!
アプリケーション設定で保存させてー!お願いー!!
※以下、追記です。
なーんて書いてましたけど、これまたとんだ勘違い!w
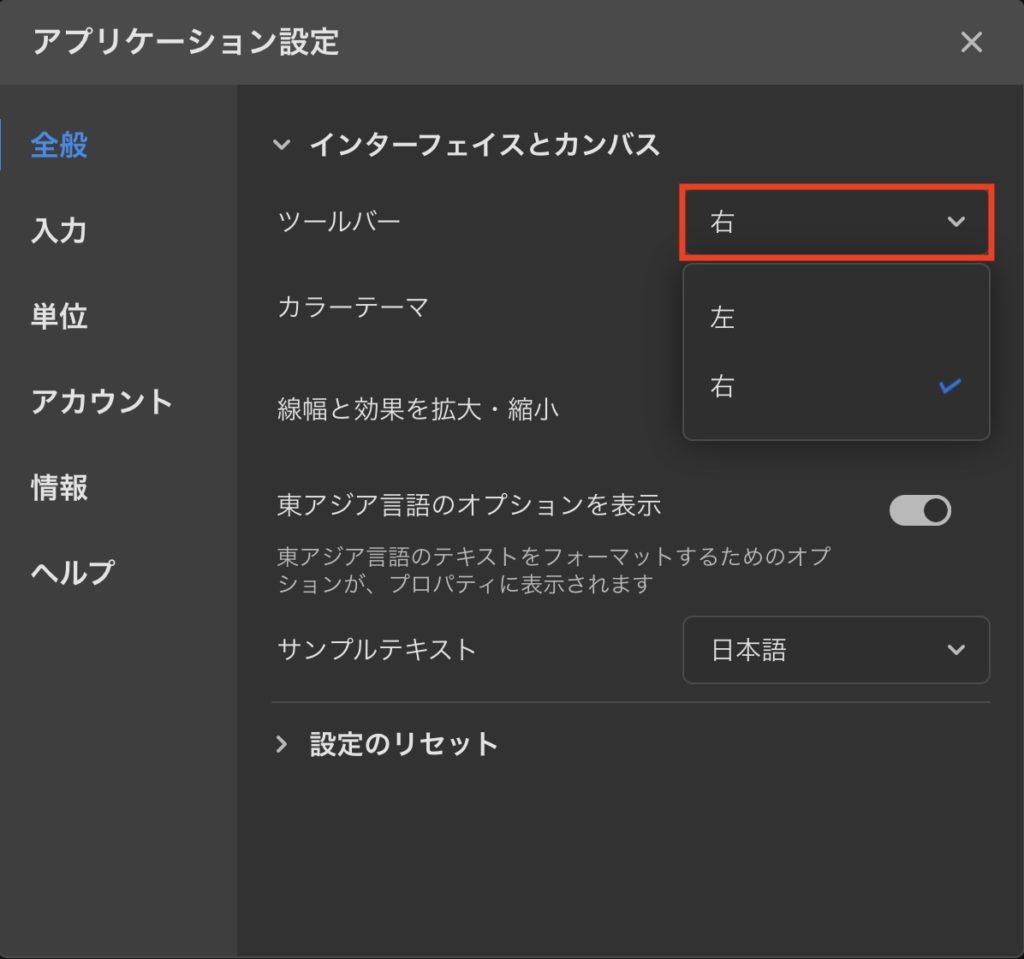
初稿時にも書いていたツールバーの左右を入れ替える設定オプション、存在は確認していたものの、デフォルトの方が使いやすかったので試してはいなくて、試しに反転させてみたら…

タッチショートカットも右に行くのね〜!!
だったらいっそのこと左利きモードって書いといてくれれば良いのに!(この期に及んで文句w)
設定方法はこちらも右上の歯車マークから「アプリケーション設定」に入って、「全般」項目の「ツールバー」を「左」から「右」へ変更するだけです。

僕としては既にツールバーが左で慣れちゃったんだけどなぁ〜w
ま、改めて慣れ直しますか!
ないはずないと思ったんですよねぇ〜。さすがAdobeさん!ひゅーひゅー!!(掌返しw)
追記:2022年10月、Ver3.0にてタッチショートカットの位置の保存が実装され、動かすとその場所で保存され、新しいプロジェクトを開いても前回と同じ位置に表示されるようになりました。完璧です!ありがとうAdobe様!!
さいごに
というわけで長きに渡ってお送りしてきたiPad版Illustratorの出来ること・出来ないこと、ご把握いただけましたでしょうか?
何気にこのアプリとは相当長い付き合いなので、思い入れがあるんですよね~。
ぶっちゃけこれが使いたいがためにiPad Air 4とApple Pencil 2を買ったというのが、理由の半分を占めてるかもってくらいなのでw
今まで使ったことがなかった人にも是非この楽しさを知って欲しいですが、サブスクのハードルはなかなか高いかもしれません。
無料体験版はたったの7日間で、タイミングによってはその日数が伸びたり、初年度や最初の数ヶ月間だけセール価格になったりもするので、これから導入を考えている人はそういう機会を逃さないようにチェックしてみてください!
また、ブラックフライデーセールや学割(アカデミック版)の特別オファーについては対象期間に以下のバナーに表示されるようになっていますので、そういったタイミングの時にはこちらから。
現在セール情報はありません。
その後もしイラレ単品かCreative Cloudの購入を済ませた場合には下記よりiPad版のイラレをインストールして、購入したAdobeアカウントでログインすると使えるようになりますからね。
あとはApple Pencil紹介でも登場した「Adobe Fresco」もおすすめなので是非!
こちらもAdobeが出しているベクター&ラスターデザインアプリなので、いきなり課金はちょっと…って人はそっちから触ってみるのも良いと思います!
イラレみたいに図形を組み合わせて、というよりはペンや指で描くことが前提っぽいですけど。
そんな感じで今後はPC版も含めAdobe製品やIllustratorシリーズの記事もちょこちょこ書いていこうと思っています!
また次回をお楽しみに~。