今回は5人くらいに刺さる1分で読めるシリーズですw
そもそもWordPressでSTINGER8のテーマを使ってる人ってどのくらいいるんですかね?
僕はシンプルで相変わらず気に入っていますが、無料のテーマかつ使っている人もそこまで多くないせいか、情報が古かったり、自分でカスタマイズしないとデザインが微妙だったり、そういった問題は多いです。
僕もいつかは有料テーマに手を出す日がくるのか自分でも分かりませんが、それまでは工夫しながら使い続けていこうと思っています!
そんな中で今回ご紹介したいのは、そのSTINGER8のページナビゲーションについて。
ページナビという言葉に馴染みのない人もいるかもしれませんが、記事一覧のページを送っていくこれのことです。

ページングやページネーション、ページ送りとも言ったりしますね。
そんなページナビ、実はSTINGER8ではデフォルトでデザインが崩れています…。

11記事書いて初めて気付くので僕も最初は気にもしていなかったのですが、ようやく慣れてきた矢先にみんな通る道となることでしょうw
お洒落にカスタマイズする方法は調べれば山程出てくるとは思いますが、個人的にはシンプルな方が好きなので、最初に出した画像のように、デフォルトの設定を活かした最もシンプルなカスタマイズ方法をお届けしようと思います。
目次
ページナビゲーションのカスタマイズ方法
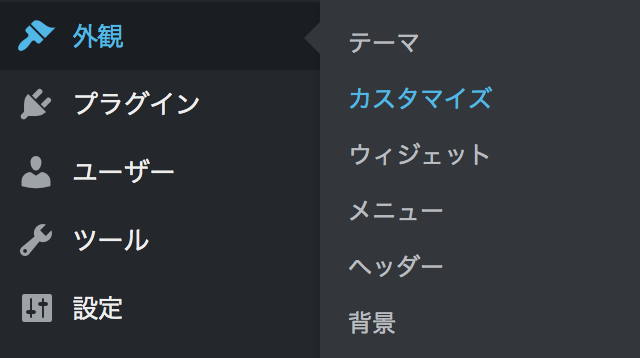
そもそもWordPressのデザインカスタマイズも色々な方法がありますが、テーマエディターから直接コードを書き込むのはあまりおすすめできません。
もちろん子テーマ等を使って対策をしている人も多いと思いますが、もしテーマ自体のアップグレードがあった場合に、またイチから設定しなくてはいけなくなる可能性があるからです。
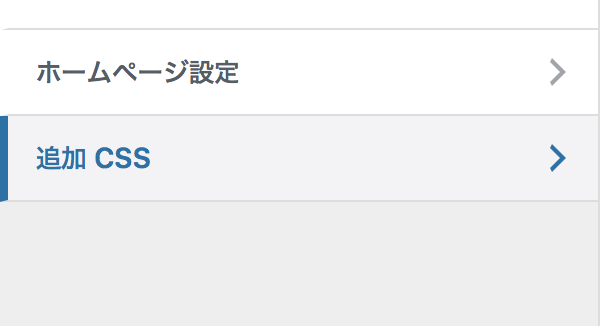
なので、極力大元のコードには追記せず、WordPressが用意しているカスタマイズ項目の追加CSSからカスタマイズするようにしましょう。
デザイン修正のカスタマイズコード
難しい説明は抜きにして、修正には追加CSSに下記のコードをコピペするだけです!
.st-pagelink .page-numbers {
box-sizing:border-box;
padding:10px;
height:42px;
}ほら、直ったでしょ?
かんたーん!!
さいごに
同じようなカスタマイズ方法を紹介している人も多いですが、幅や高さにこだわりを感じなかったので、僕なりに美しさを考慮したものにアレンジしています。
スマホ表示の場合また微妙に変わるので、そこもこだわりたいという人は追加CSSの最後にこのように記述して
@media only screen and (max-width: 640px) {
st-pagelink .page-numbers {
box-sizing:border-box;
padding:10px;
height:◯px;
}
}◯pxのところに任意の数字を入れて高さを微調整してみてください。
こうすればスマホ表示の時にだけこちらのコードが優先されるので、他のデザインカスタマイズにも応用できますからね。
恐らくこのページは数少ないSTINGER8ユーザーの方が見ていると思うので、良ければ同じテーマを使う者同士情報共有しつつ是非仲良くしてくださーい!
筆者Twitterへ→ひびき(@gt_hibiki)