
どうも!相変わらず3Dプリンターネタが続きますね〜。
もうええてって思われてるかもですが、本人が一番楽しんでいるので温かい目で見守っていただけるとw
そんな本日はまた新たな印刷物の紹介をしつつ、僕自身もまだ全然分かっていないクセに3DCADソフトであるFusion360の使い方なんかをご紹介しちゃおうというテーマで、その題材として持ってきたのは
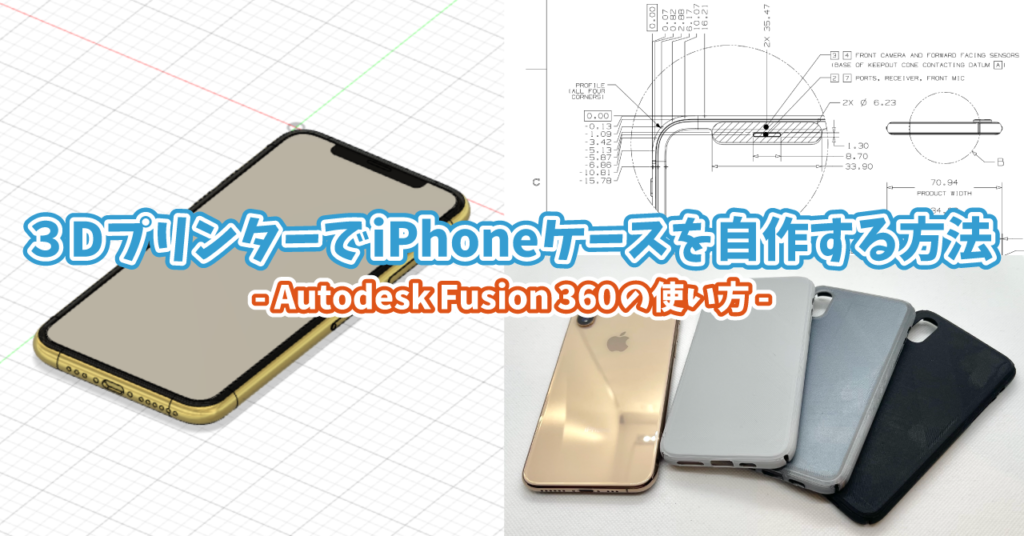
iPhoneケースを作ってみよう!
というものになります。
前回はApple Pencil型ボールペンなんていうふざけた内容でしたが、今回のは一度は作ってみたいと思う人も多そうだし有益な情報になるはずです!
毎度ながら一応宣伝しとくけど、前回記事も読んでねーw
そんな感じで、今回もゆるーくいきましょう!
目次
Fusion360でiPhoneをモデリングする方法
というわけで今回はiPhoneケースを作っていくわけですが、ケースを作る上でまずやるべきことは、iPhone自体をモデリングするというものになります。
本体にぴったりサイズのケースを作りたいので、本体のモデリングがあると簡単ということですね。
もちろんサイズが分かれば良いだけで細部まで作り込む必要はないので、細かいポイントはあるものの、思っているより簡単なので安心してください。
ただ、これまでのモデリングと違って製品説明に書いてあるような情報だけでは全く同じにモデリング出来ないため、どうしたら良いかというと、そこはさすがのApple。
アクセサリの開発者向けに設計図を配布しているんです。
アクセサリのデザイン
https://developer.apple.com/jp/accessories/
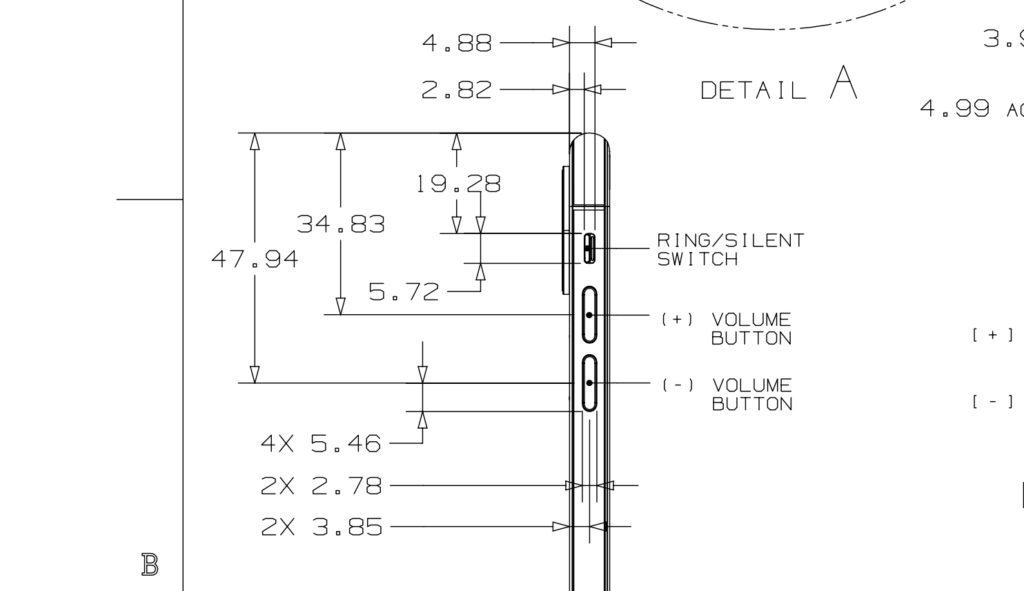
このページにあるPDFデータにiPhone、iPad、Apple Watch等のアクセサリガイドラインと各モデルのかなり細かいサイズ表が記載されているので、それを参照します。
ちなみに今回は印刷サイズの兼ね合いもあり、ちょっと今更なiPhoneXSのケースを作成していきますが、作り方さえ覚えてしまえばどんなモデルにも応用できるので、お持ちのiPhoneモデルに合わせて作ってみていただければなと。
※その後iPhoneSE2・8用のケースも作成し、記事の最後でデータを配布しています。
それでは、前置きも程々に早速モデリングを開始していきましょう!
スケッチの描き方
Fusion360を立ち上げたら「スケッチを作成」を押して、XY軸平面にスケッチを描いていきます。
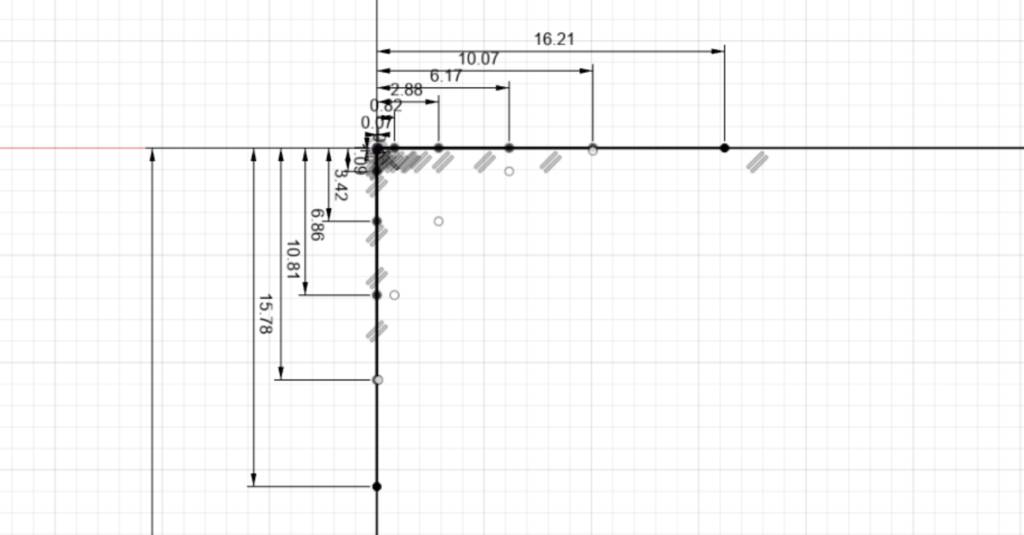
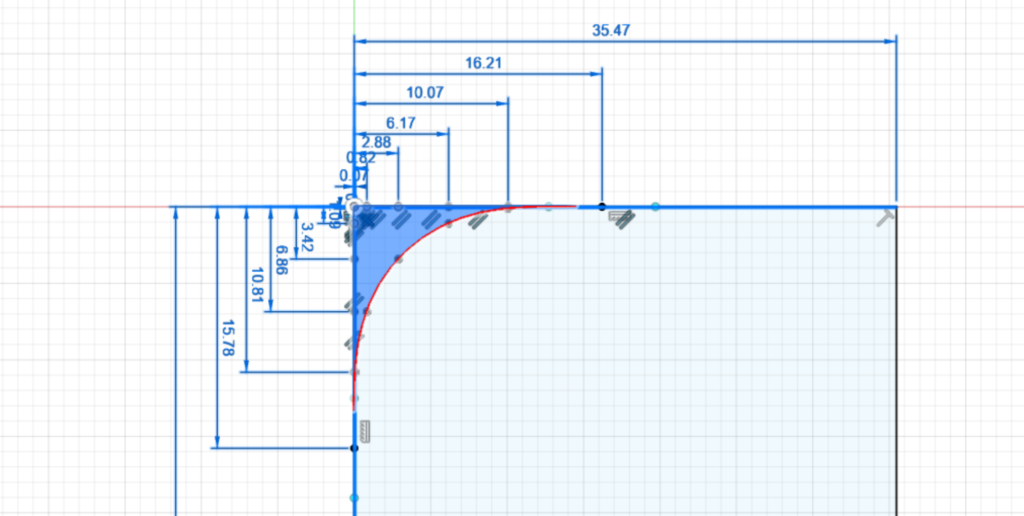
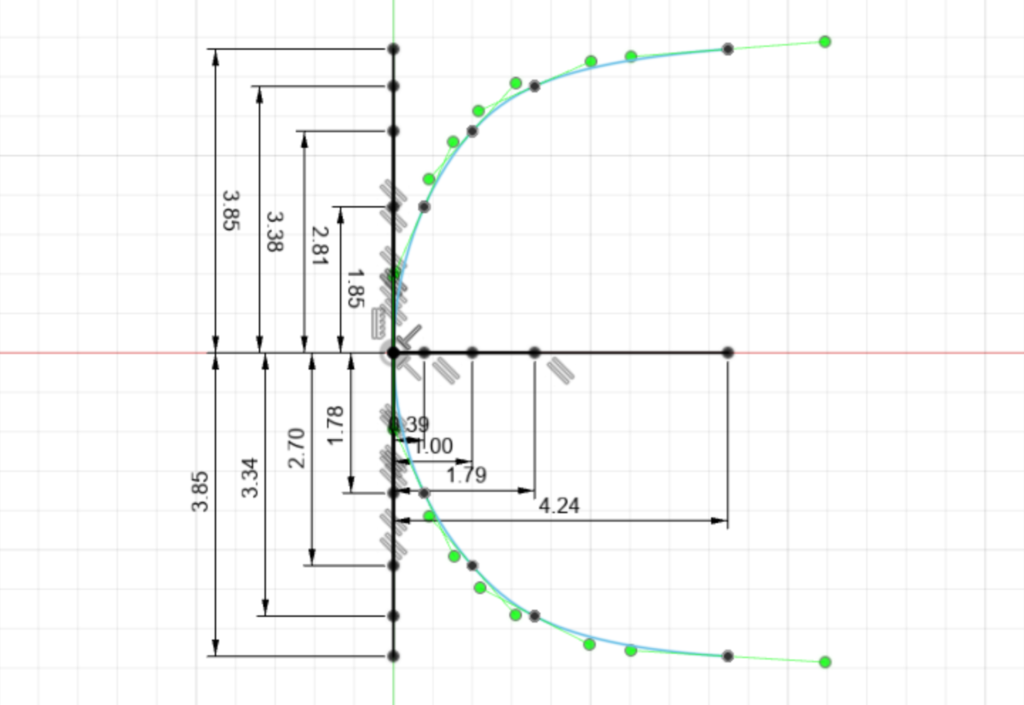
まず着手するのはiPhone正面の角のアール部分からです。

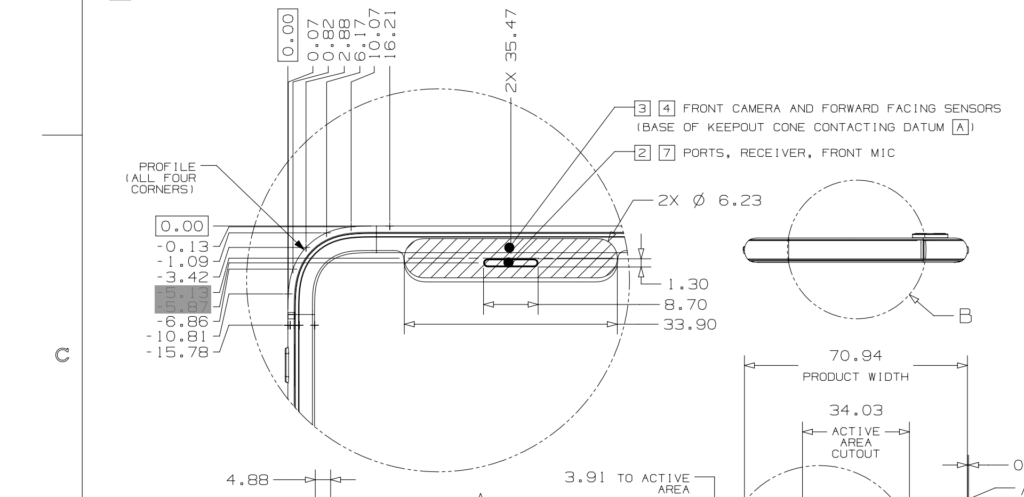
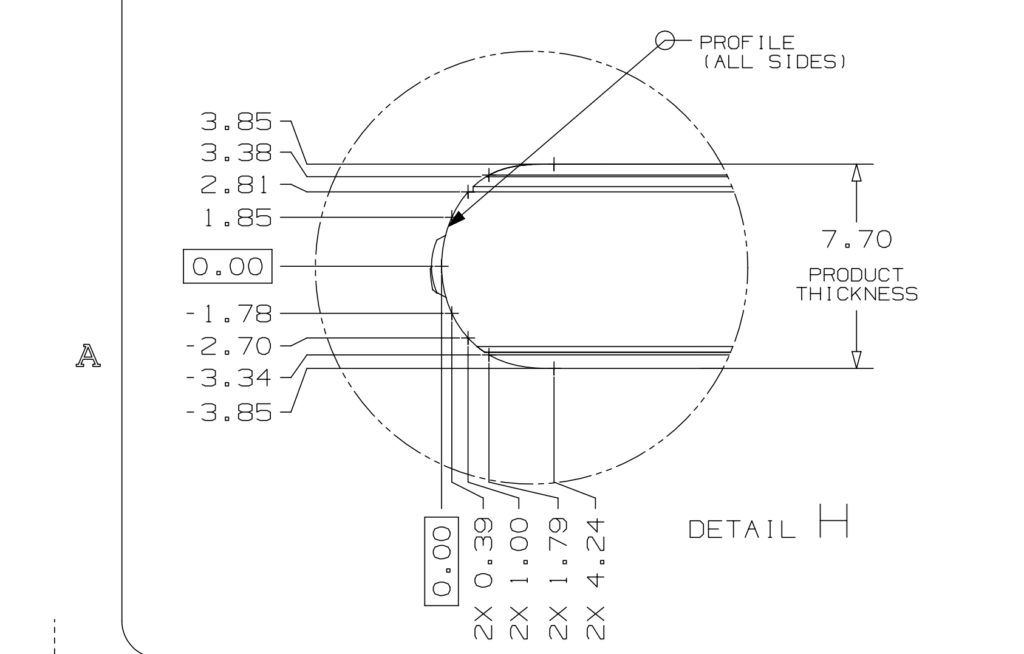
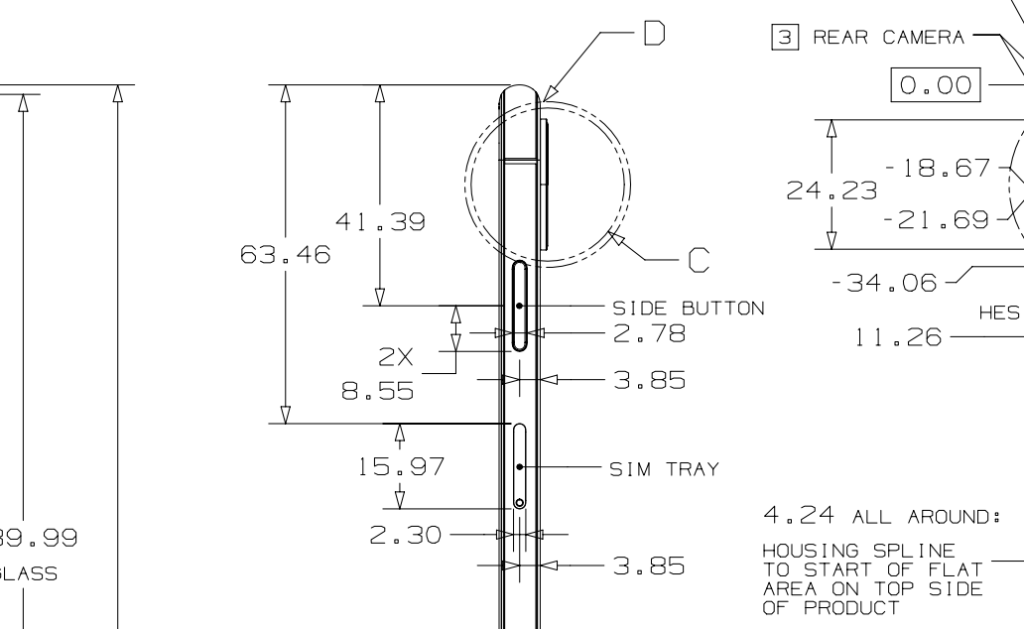
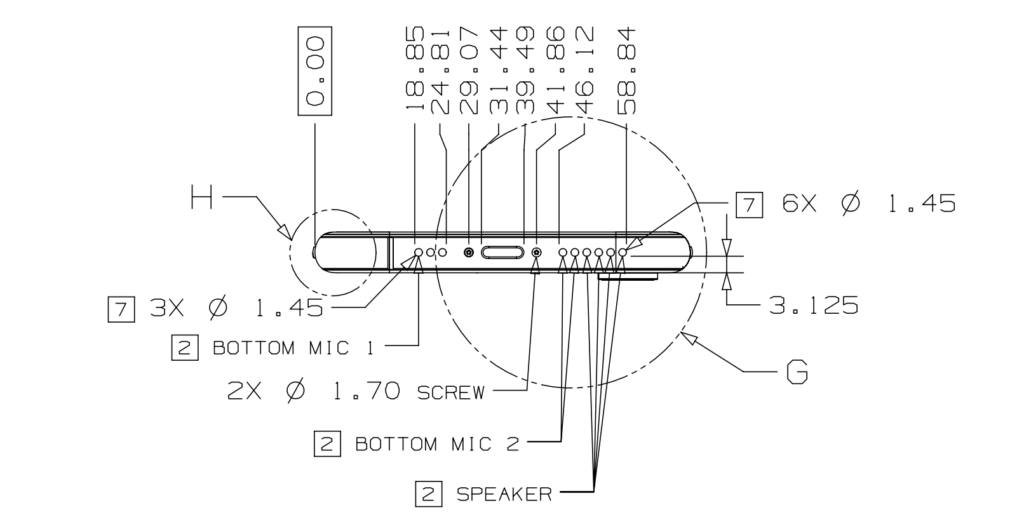
最初はこのガイドラインの見方も分かりませんでしたが、上記の場合は左上が原点となるゼロ位置で、そこからXY軸の何ミリに座標がくるかというのが書かれています。
1つ注意点としては上記画像のY軸に書かれているグレーアウトさせた数値はスピーカー位置の数値になるので無視してください。
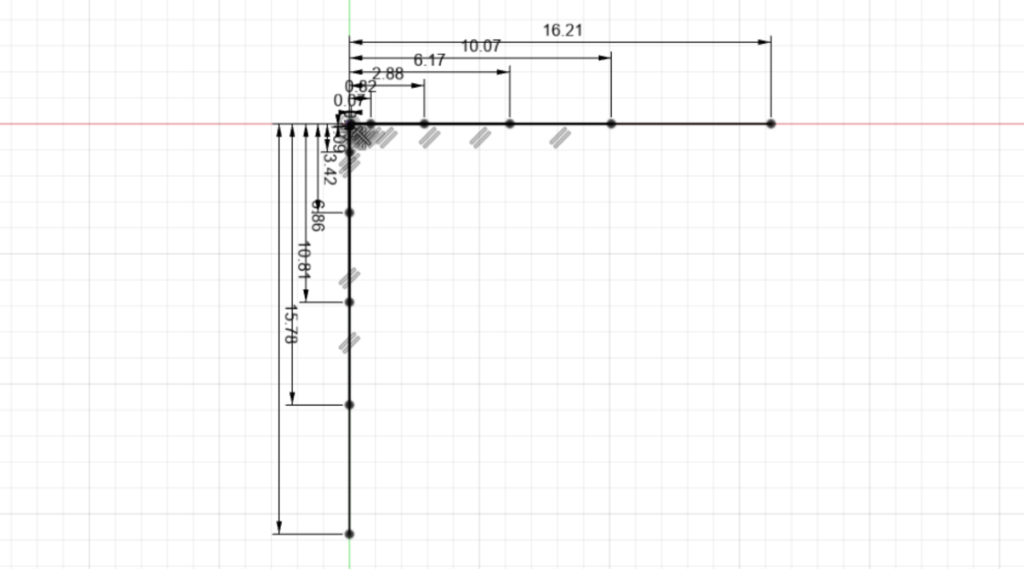
そこだけ注意しつつ数値通りFusion上でも原点から「線分」ツールを使って数値を入力しながら線を描いていきましょう。

アール部分を再現するのであれば上記画像の通りで良いですが、この後のことを考えて最後に本体の半分サイズのところへも線を引いておきます。

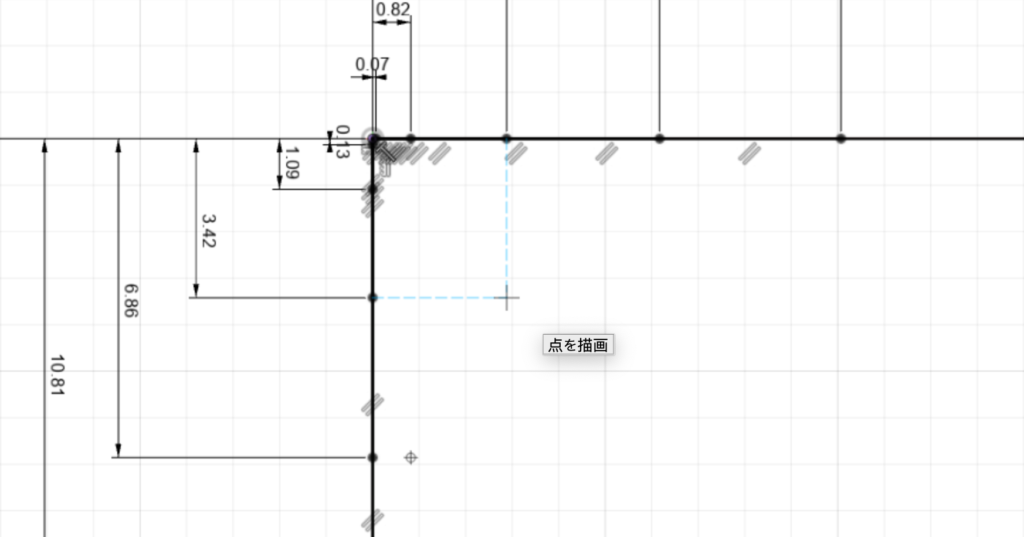
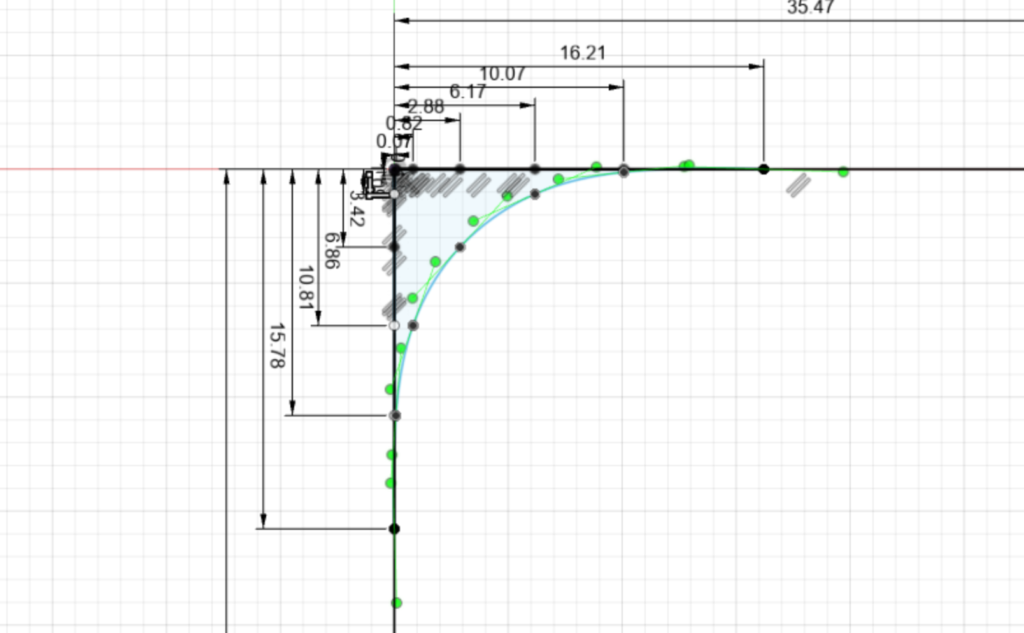
線が描けたらXY軸の数値の交わる部分に「点」ツールで点を描画していきます。

描いた線分のところからカーソルを動かしていくと点線が表示されて交わるところにスナップさせることが可能です。
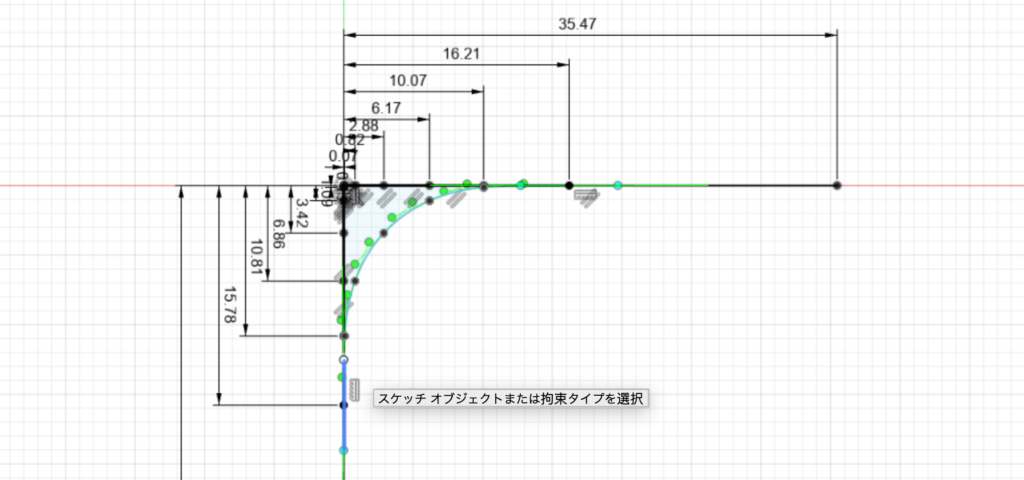
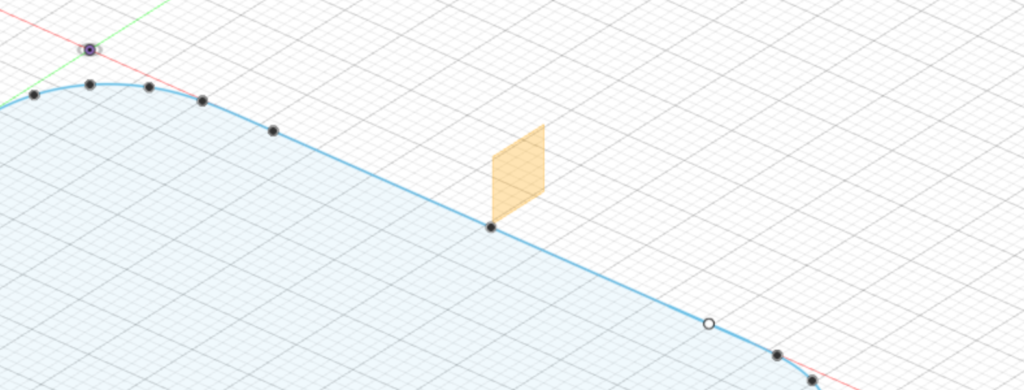
5点全てに点を打てたらXY軸に交わっているところも含めた7点を「フィット点スプライン」で結んでいきます。


スプラインが描けたら「水平/垂直拘束」ツールを使って、XY軸に交わっている点の緑のハンドルポイントをクリックして水平/垂直に拘束します。

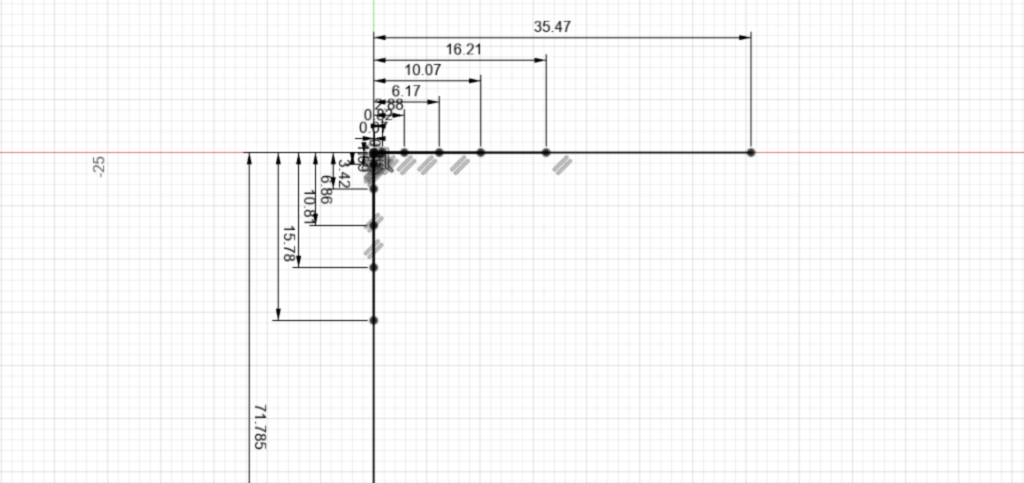
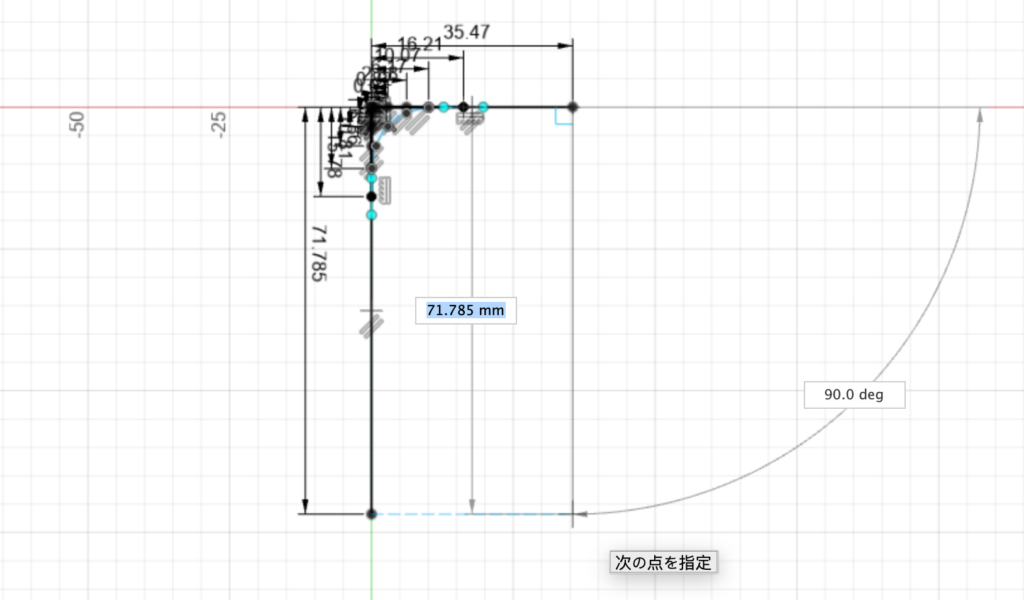
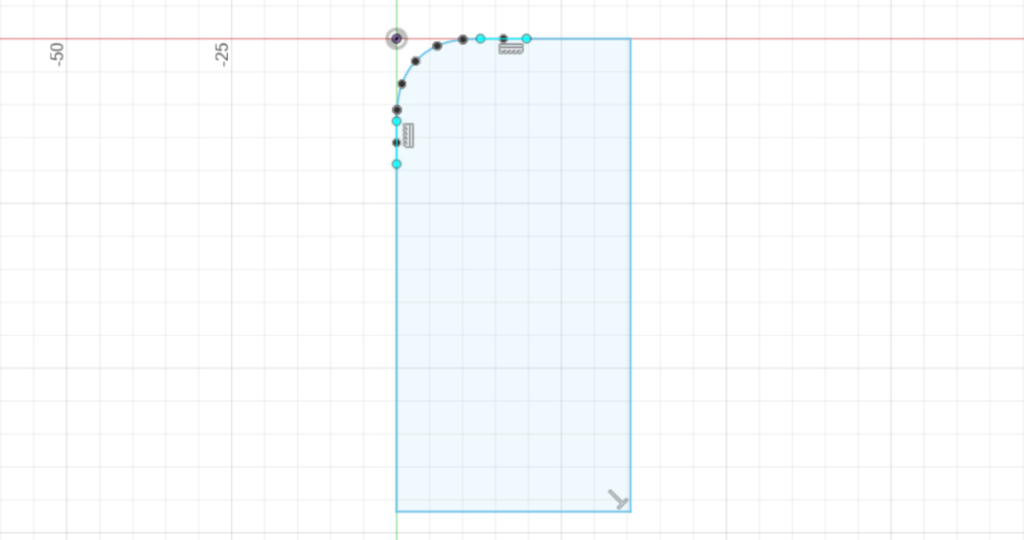
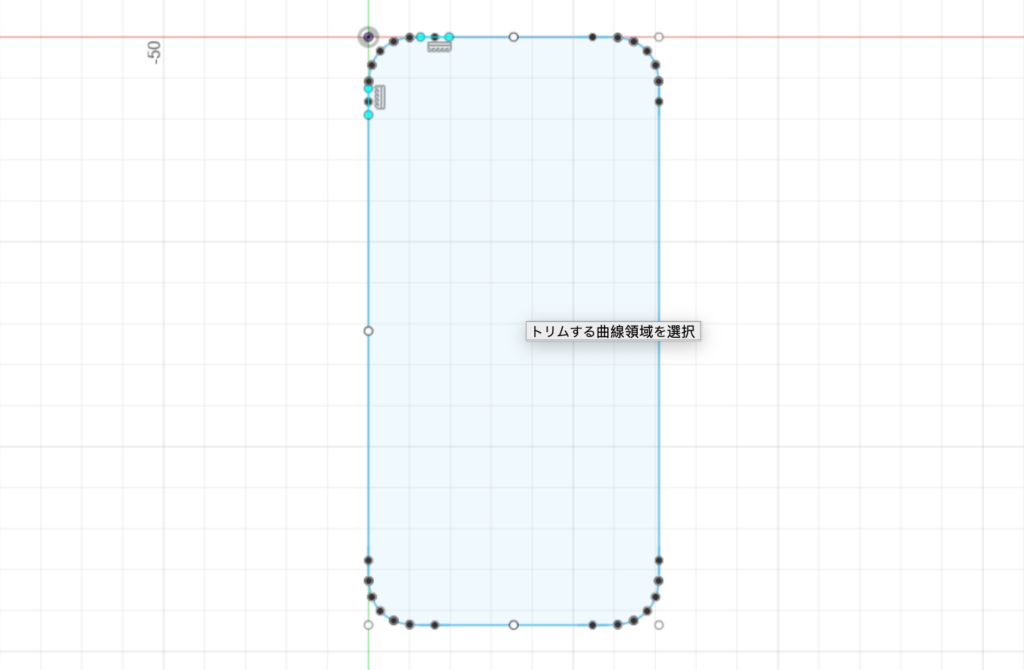
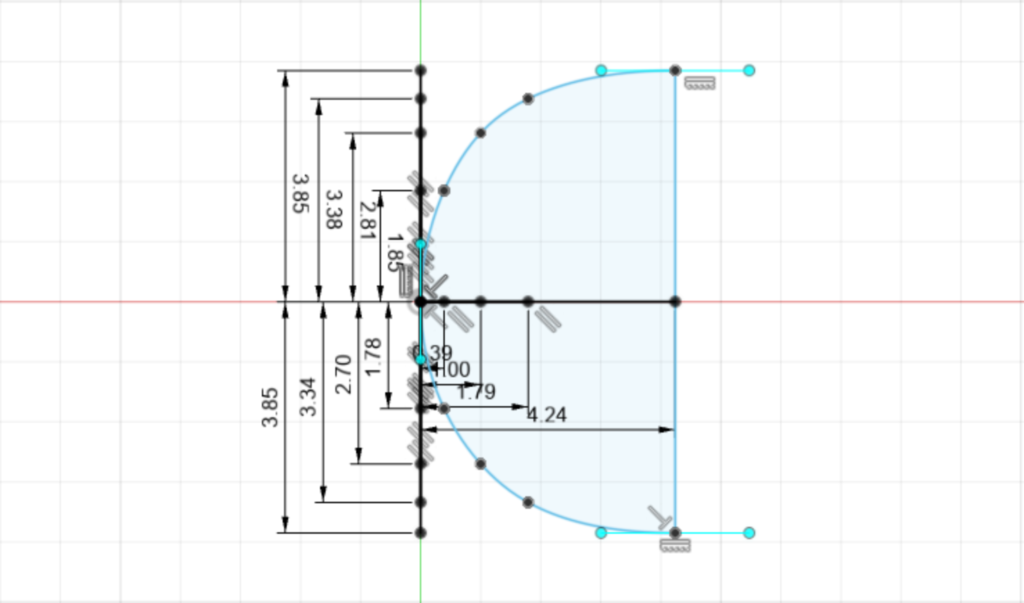
ここまで出来たら水平/垂直拘束した最後の点から最初に描いておいた本体の半分のサイズのところまで線分で繋ぎ、そのまま下記のようにグルっと囲み

その後は最初に描いた数値入力の線分のみを削除(Delete)して、本体の4分の1サイズのプロファイルにします。


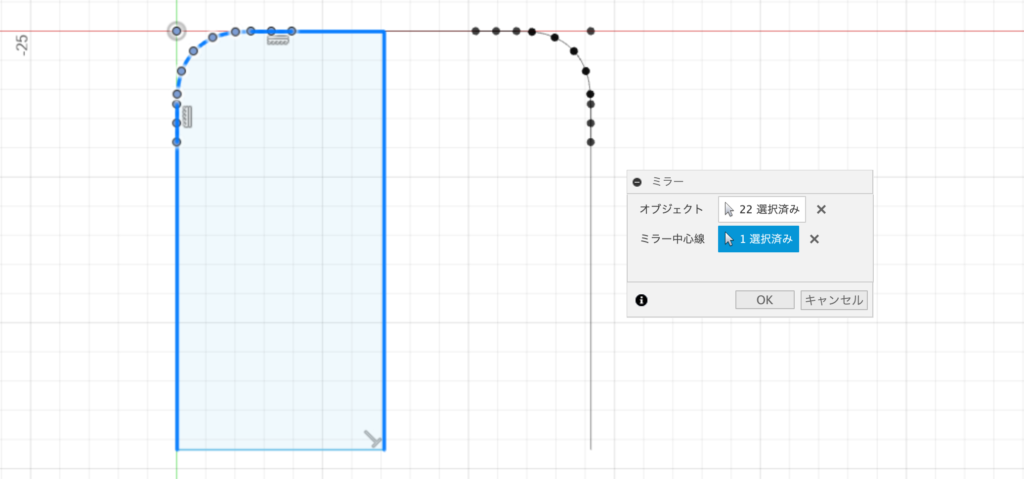
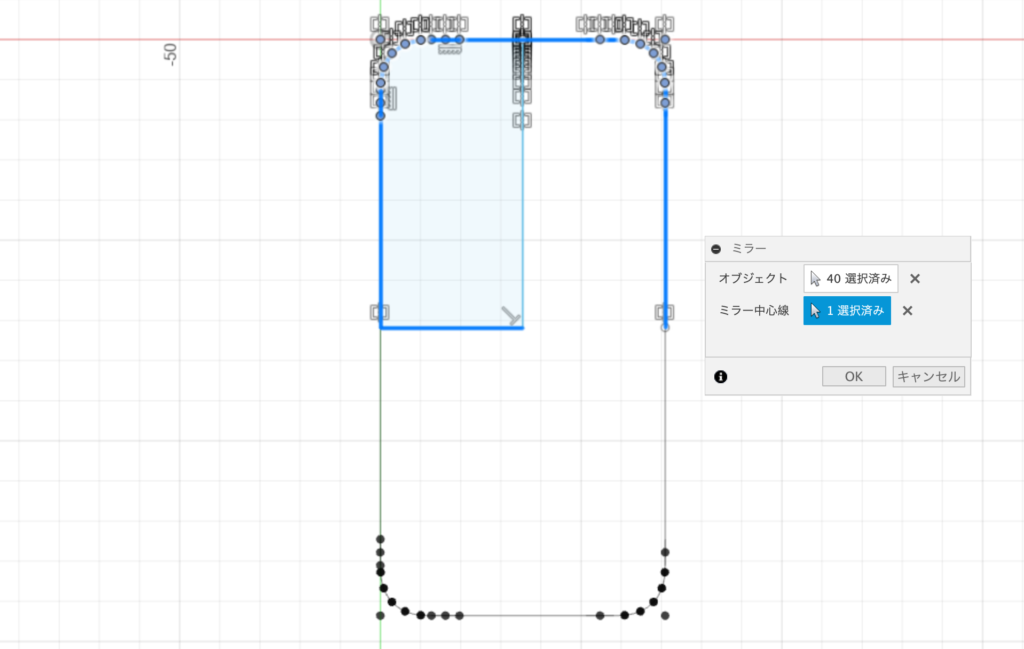
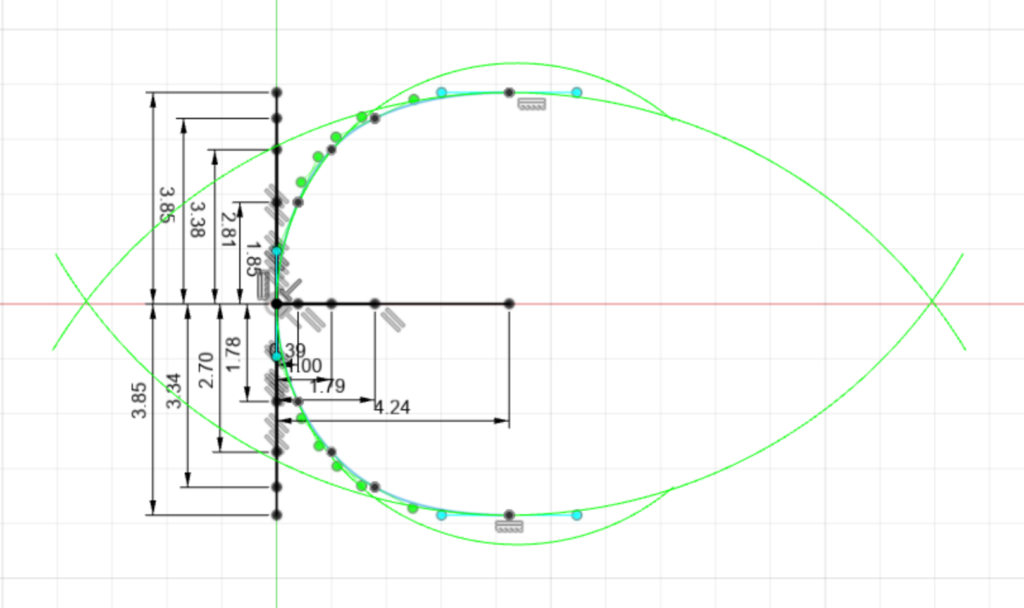
あとは「ミラー」ツールを使って同じものを右側と下側にコピーして


※「オブジェクト」では先ほど描いたスプラインをドラッグで全て選択し、「ミラーの中心軸」はさっき囲った真ん中の線を選べばOK。
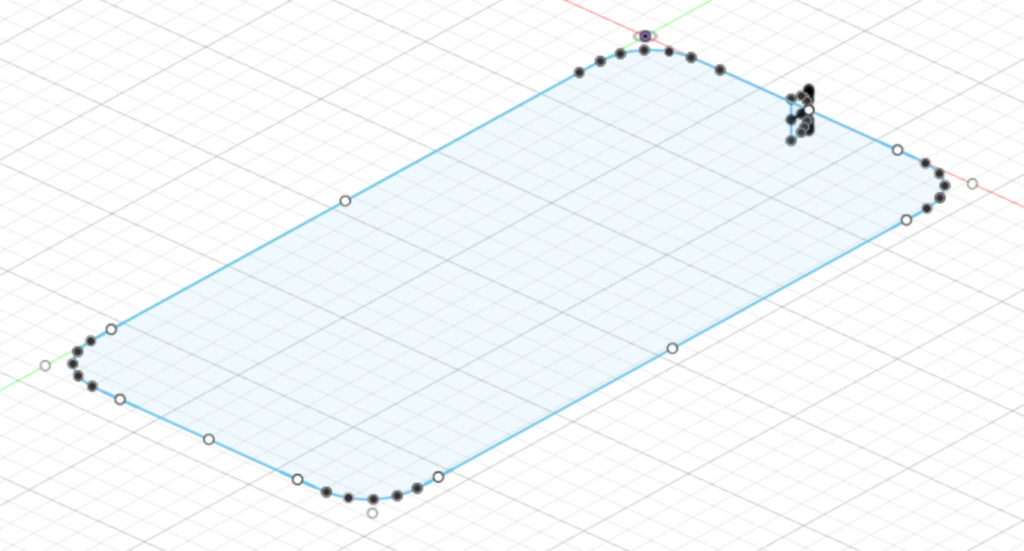
中心線を「トリム 」を使って削除すればiPhone全体のスケッチが完成するというわけです。

ここで一度スケッチを終了し、次はiPhoneの厚みを再現するスケッチを新たに作成します。
その前に「構築」メニューから「オフセット平面」を実行し、YZ平面から本体サイズの半分のところ(35.47mm)に新規の平面を作りましょう。

そしたらこの平面に新しいスケッチを描いていきます。
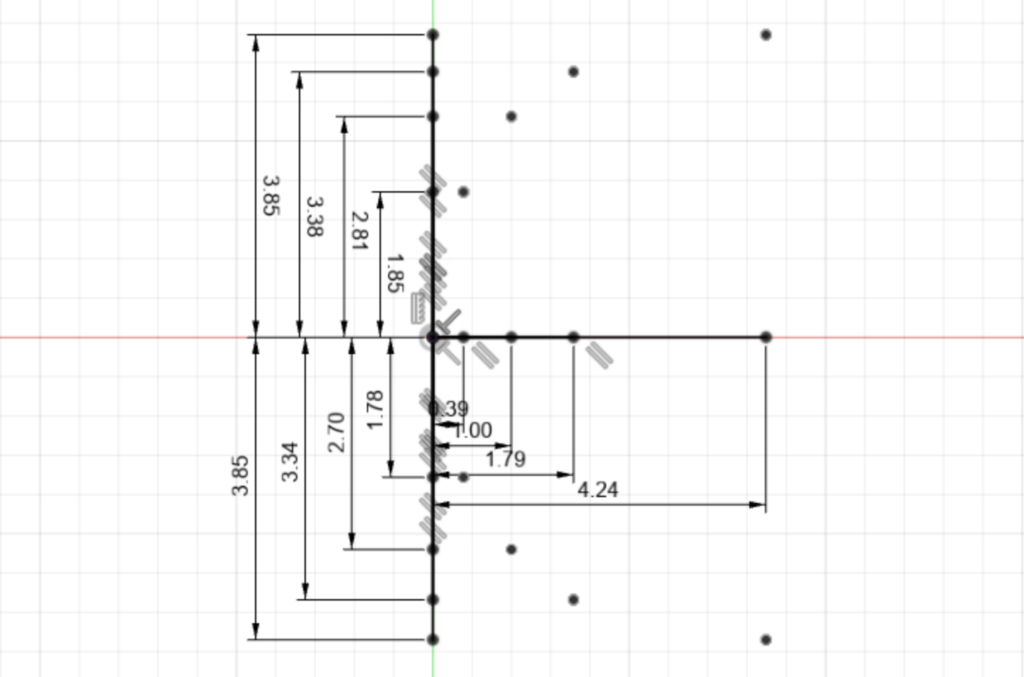
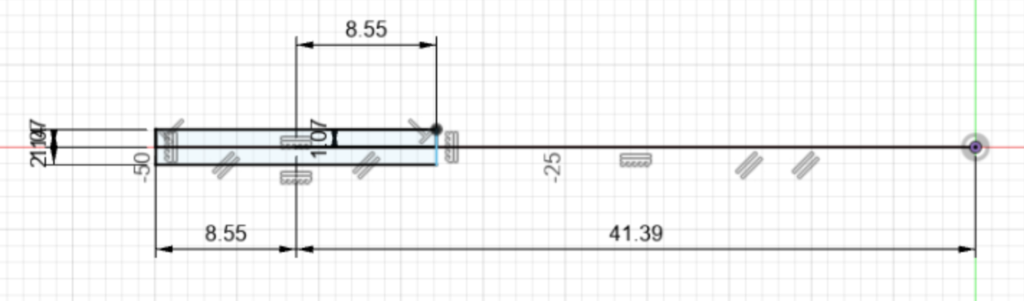
同じようにガイドラインの画像を参考に

線分を引いてから点を打って

フィット点スプラインで繋ぎます。

※分かりやすいようにスケッチ1は非表示にしています。
次に、ここでは始点と終点、そしてアールの頂点となる原点(ゼロ地点)の3点に対して「水平/垂直拘束」を行ってください。

※水平/垂直拘束ツールにて緑のハンドルの点をクリック。(2点あるどちらかでOK)
そして最後に始点と終点を線分で繋いでプロファイル化すれば準備完了です。

デザイン形成
スケッチを終了させたら、ここから立体にデザインしていきます。

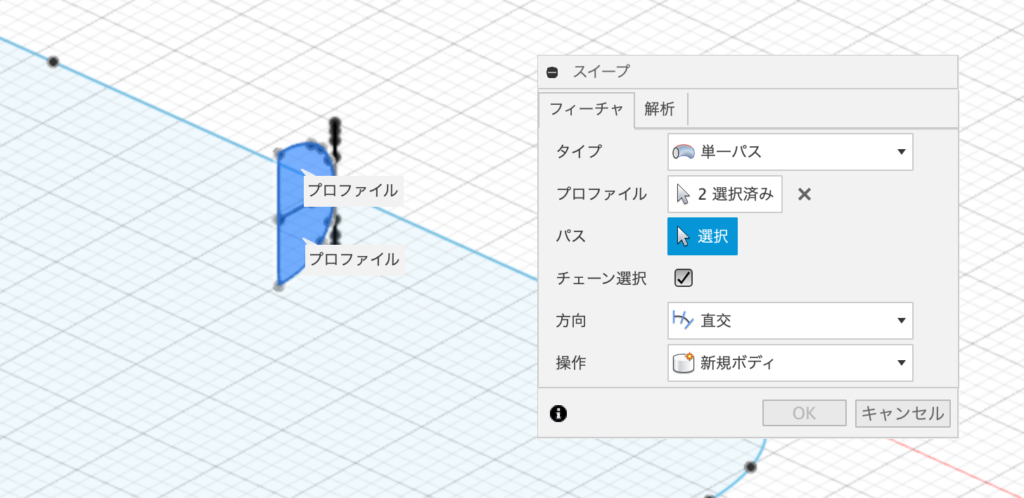
そのためには「スイープ」ツールを使い、プロファイルに先ほど描いた厚さを表現したスケッチを選択しましょう。

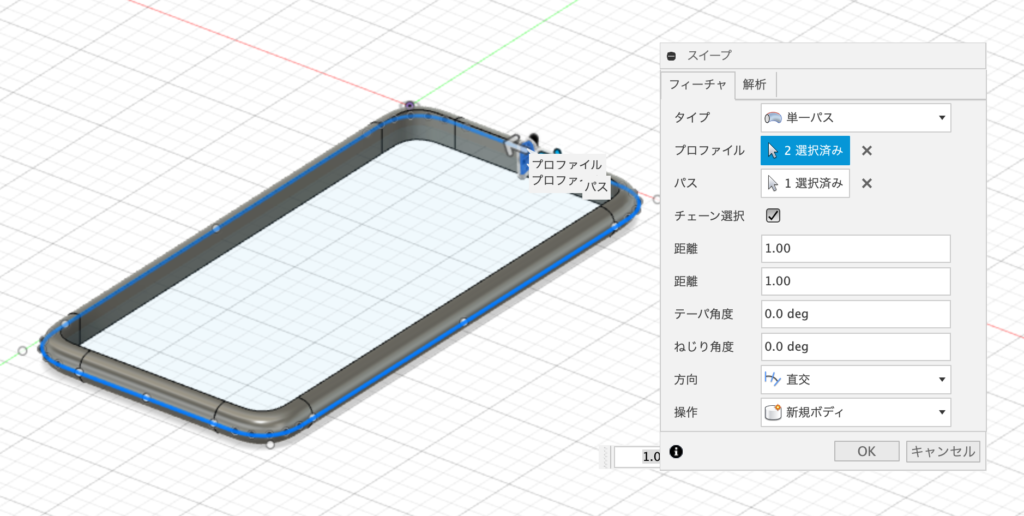
続いてスイープメニュー内の「パス」を選択して、スケッチ2のすぐ隣にあるスケッチの線(パス)を選択し、そこから本体サイズをグルっと1周するように線を選択していきます。

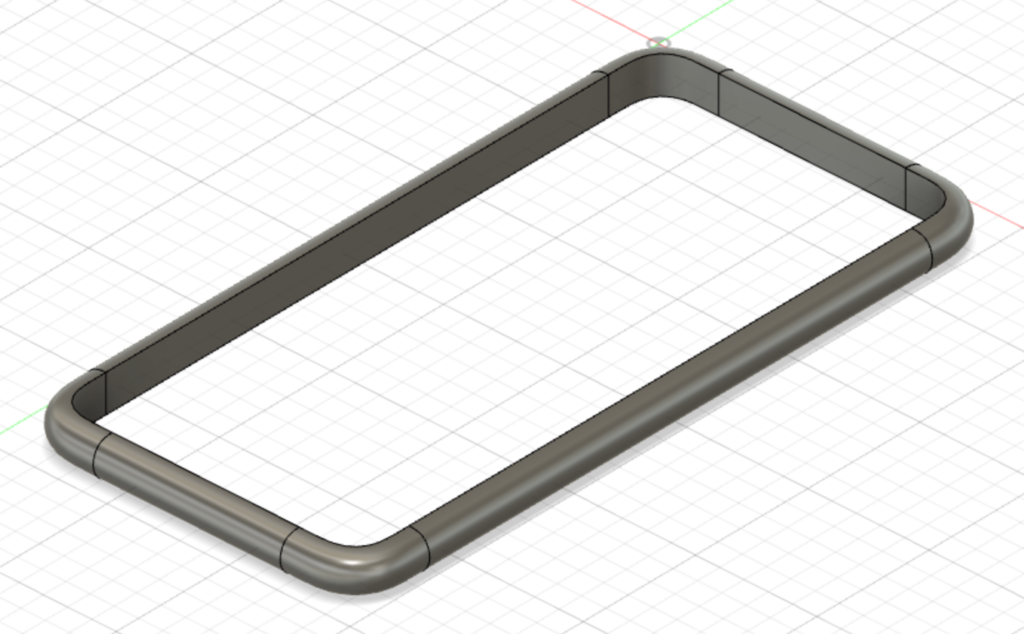
するとこのようにスケッチ2の形でスケッチ1のサイズ通り枠が形成されるというわけですね。

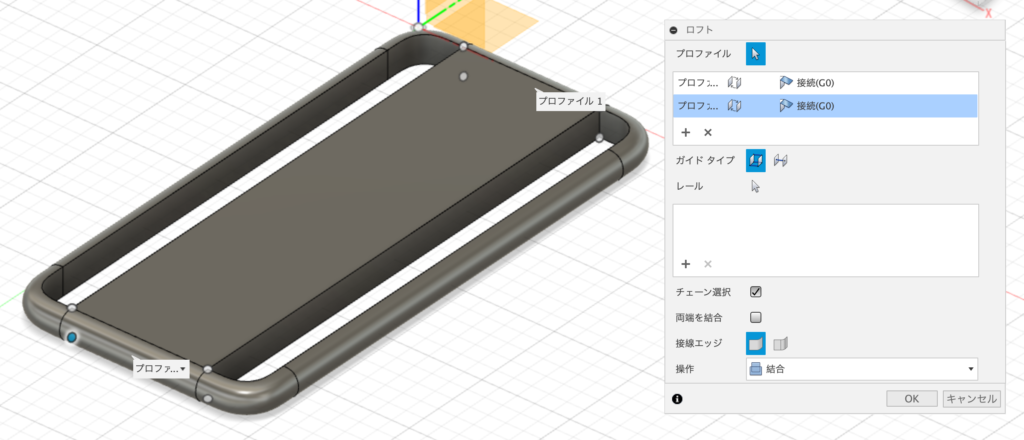
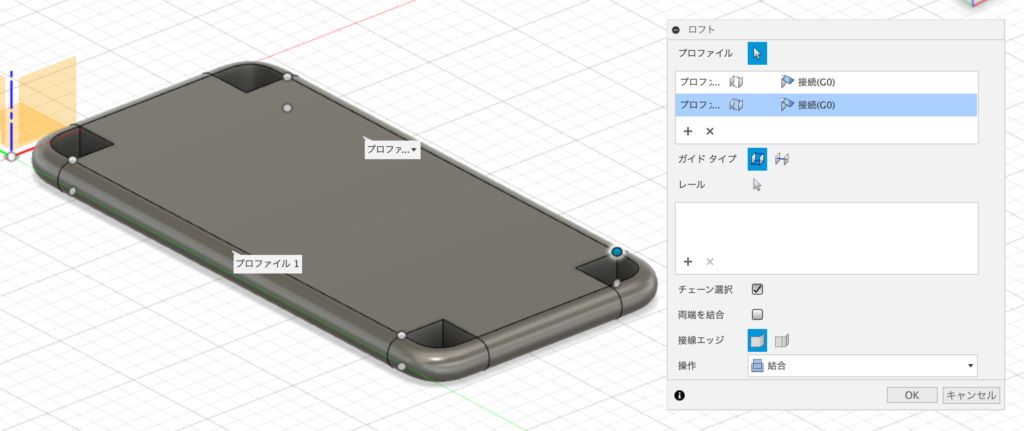
あとは「ロフト」ツールを使い、上と下、左と右の面をそれぞれ接続します。


残った穴の空いた部分は中の面を選択して「Deleteキー」で削除して埋めちゃいましょう。
ちなみにこれ、あとから試したらロフトは上下左右どちらか1回だけして空いている隙間を削除するというやり方でもいけたので、その方が手順が少なくて楽でした。
更に言うと厚さのスケッチをする時(スケッチ2のこと)に始点と終点から更に1〜2mm分だけ直線を伸ばしたスケッチを使うと1回の削除でも可能です。(伸ばさないと削除エラーが出るのがFusionの仕様の不思議なところ…)
※角を1面削除するだけでOK。
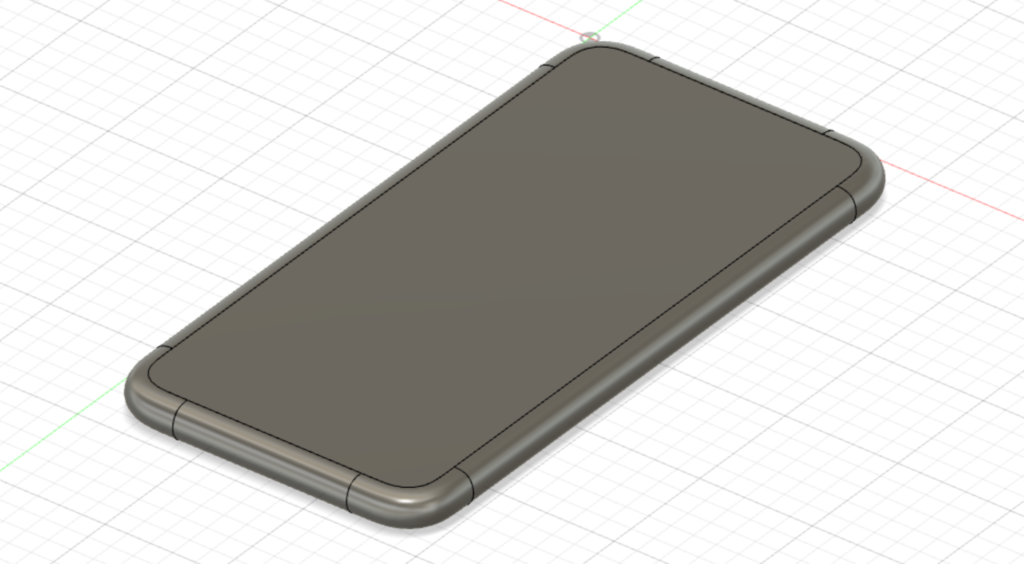
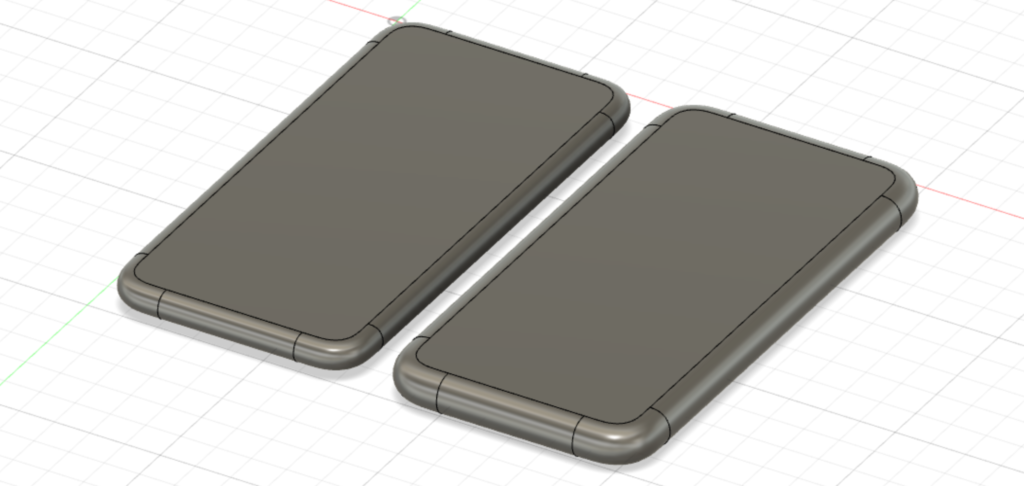
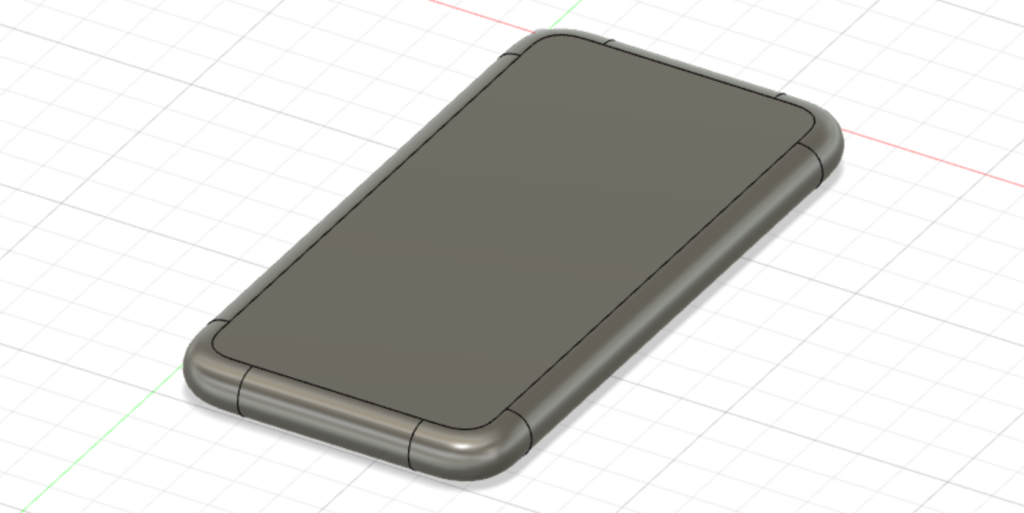
そんな手順でiPhoneサイズと全く同じモデリングが完成となります。

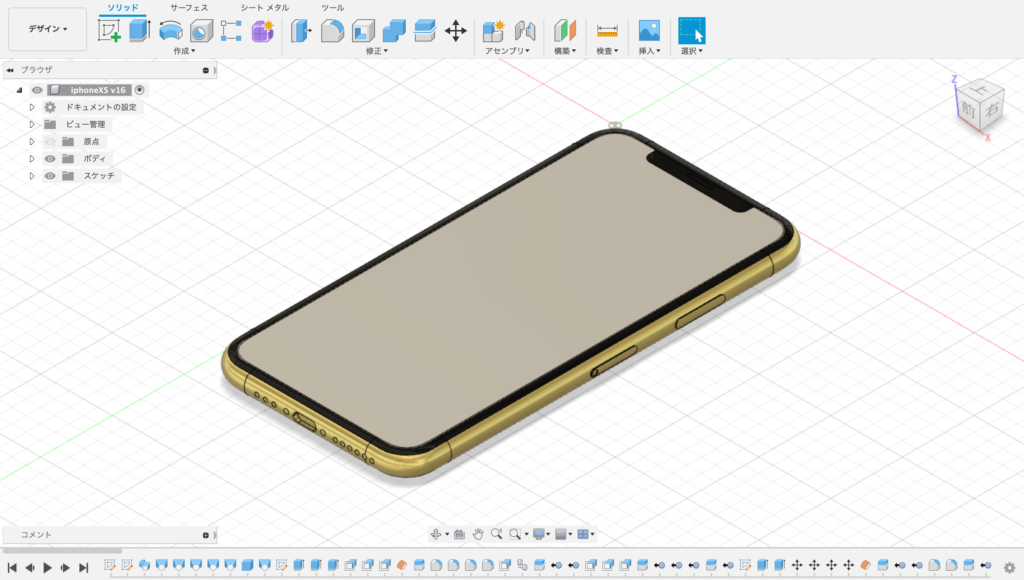
このままガイドラインを元にコツコツと数値通りにスケッチとモデリングを繰り返していけば、以前にも紹介したようにiPhone本体を完全に再現することも可能ですが、今回はケースを作ることが目的で、ここまで作り込む必要はないため、簡易モデリングの状態でケース作りを進めていきましょう。

iPhoneケースをモデリングする方法
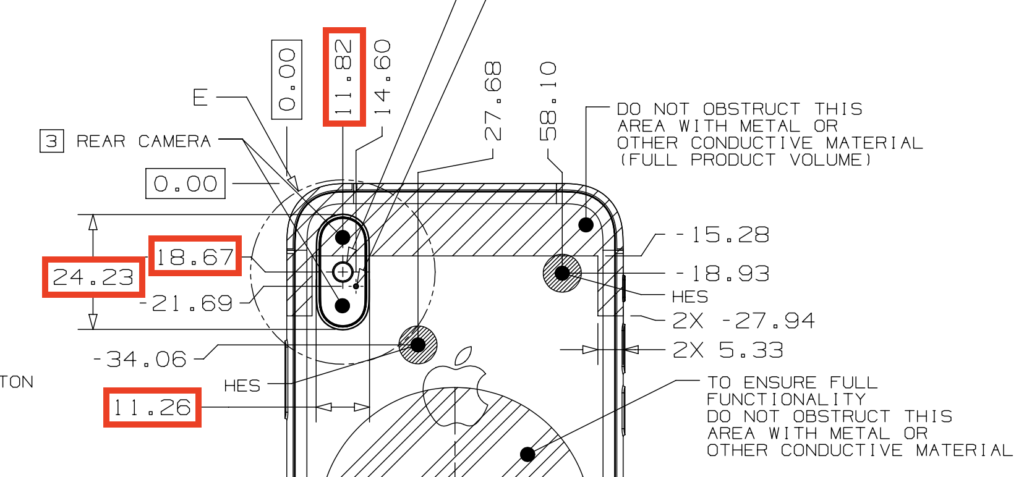
ケースを作る上で重要なポイントは上記までの本体サイズの他に、アウトカメラの位置と穴になります。
この2つさえ間違えなければケース自体は間違いなくフィットするので、最初にカメラ位置だけモデリングしておきましょう。

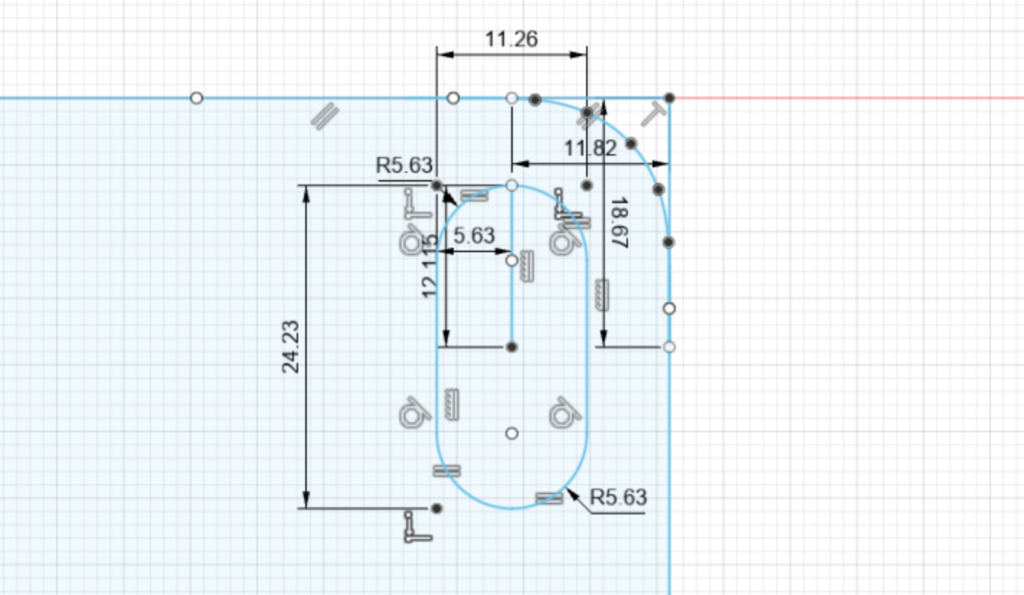
先ほど同様ガイドラインを確認し、印をつけた数値を参考にスケッチを行います。

※中心点を算出後、カメラサイズの直方体を描画して、角を5.63mmでフィレットさせれば設計図通りのサイズになります。(ガイドラインは裏側の図のため位置が反転しています)
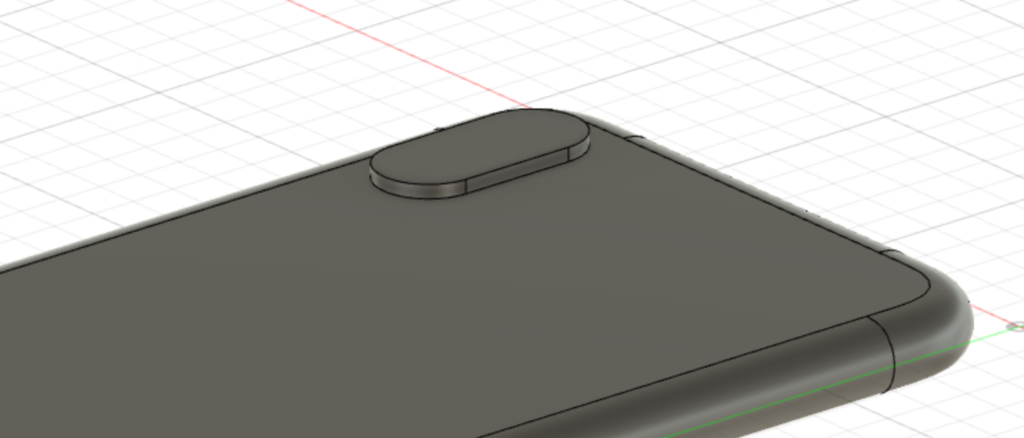
穴は後から作るのでここではとりあえず「押し出し」ツールを使って新規ボディとして本体モデルの背面側に置いておいてください。(ボディの厚さは1.25mm以上で)

※本体ボディと結合させないように注意!
ここまでの準備が整ったらケースのモデリングへ進みます。
まずは前項で作った本体のモデリングを隣にコピーし、「面のオフセット」を使い1.5mm大きくしてください。

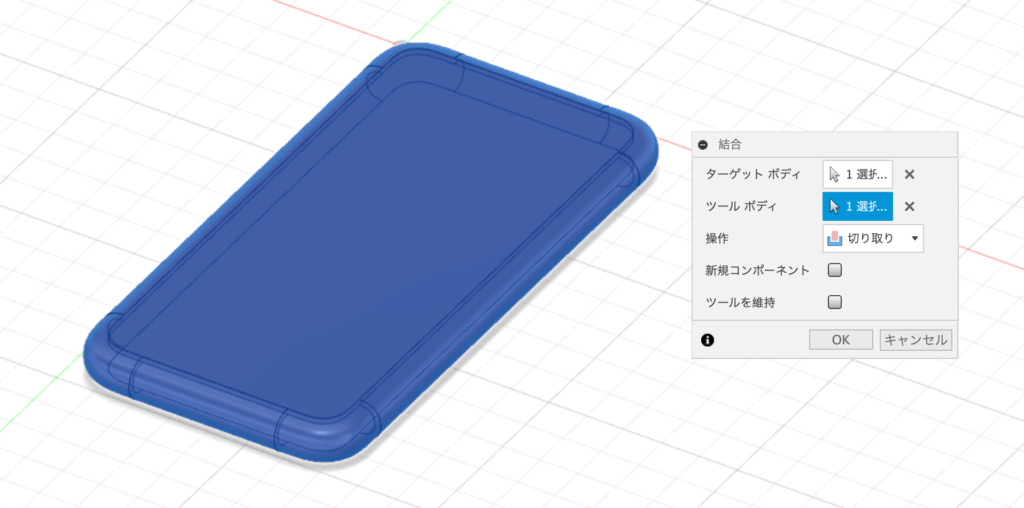
その後大きくしたボディを元のボディ位置にぴったりと重ね、最初に作った実寸のiPhoneボディでオフセットさせたボディの中を「結合」ツールを使ってくり抜きます。


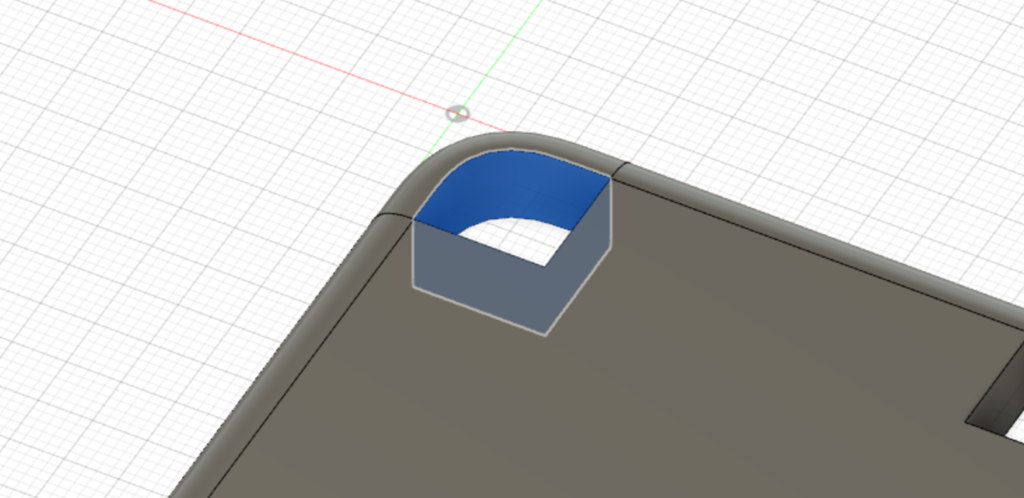
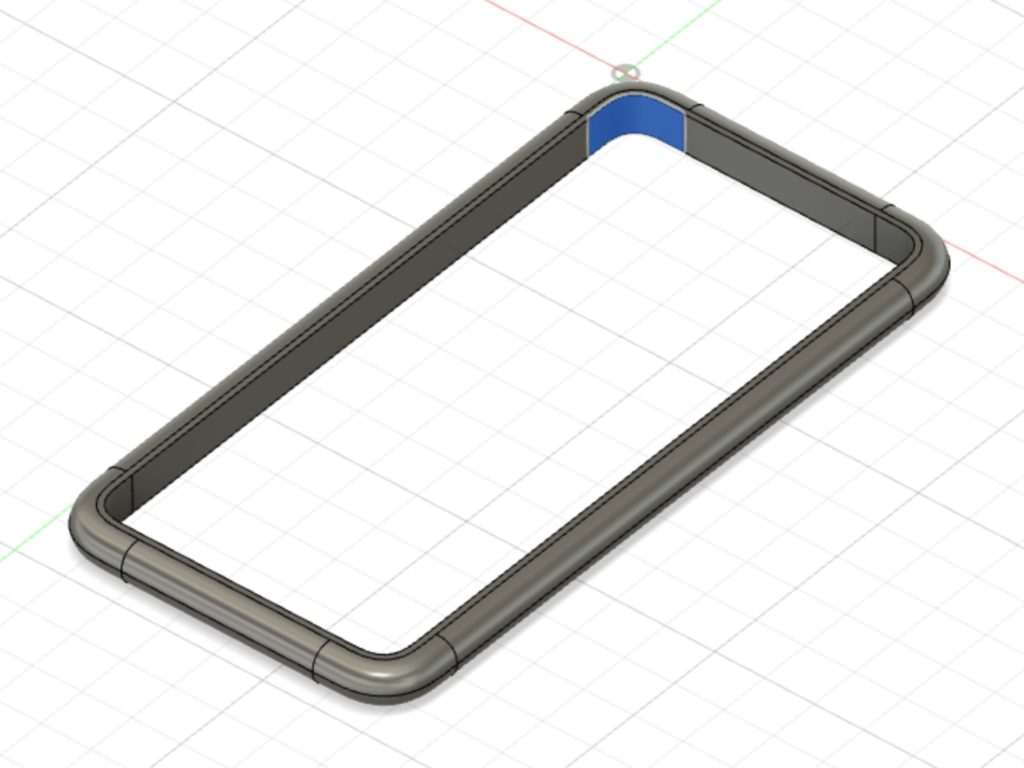
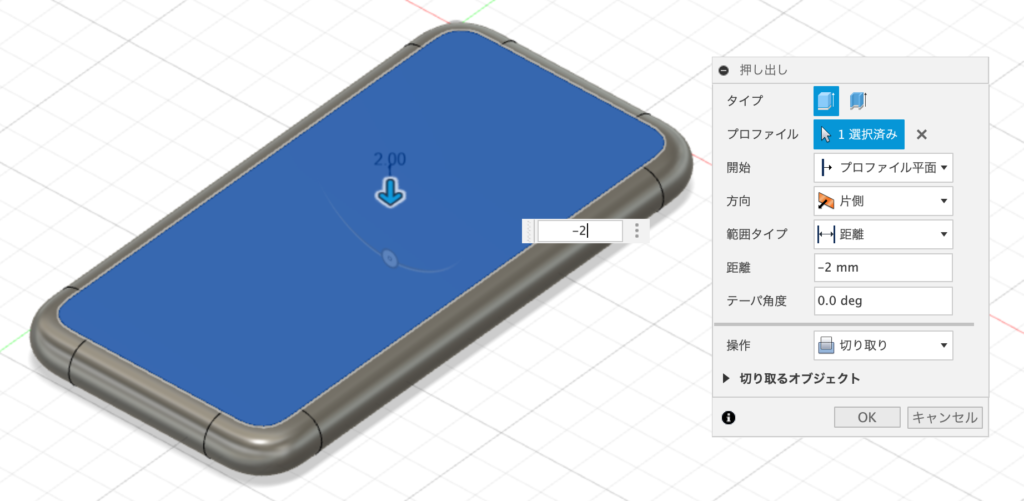
これで中身が空洞な厚さ1.5mmの本体と同じサイズのオブジェクトが出来たので、あとは画面が顔を出す上の面を「押し出し」ツールで切り抜けば…

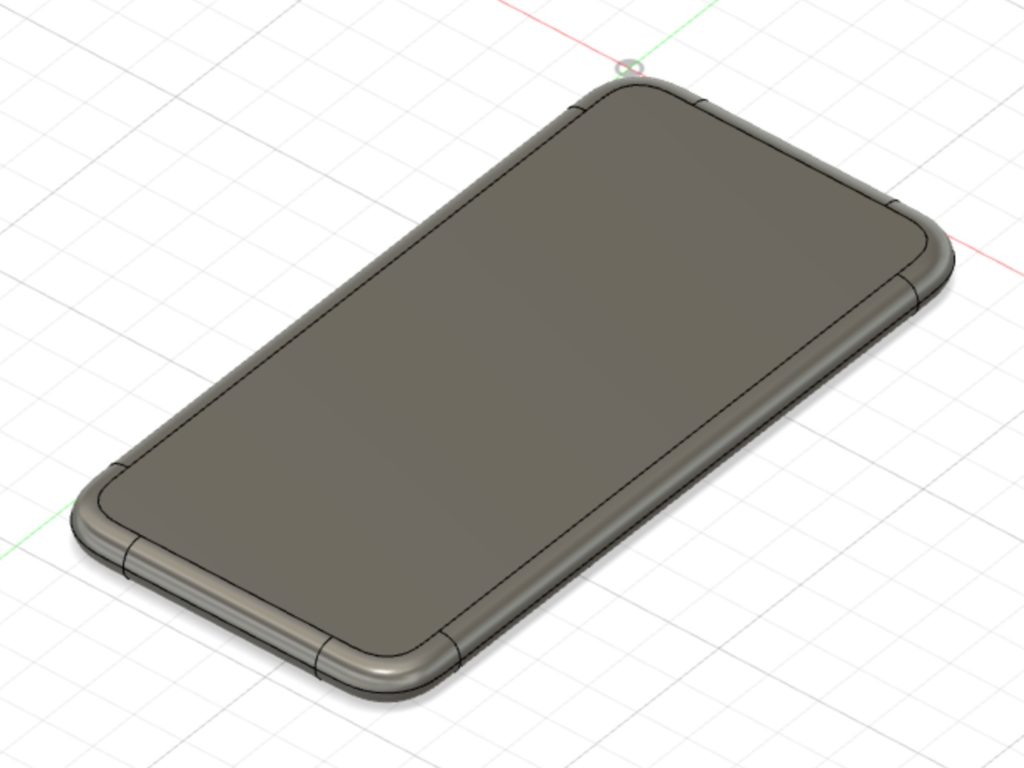
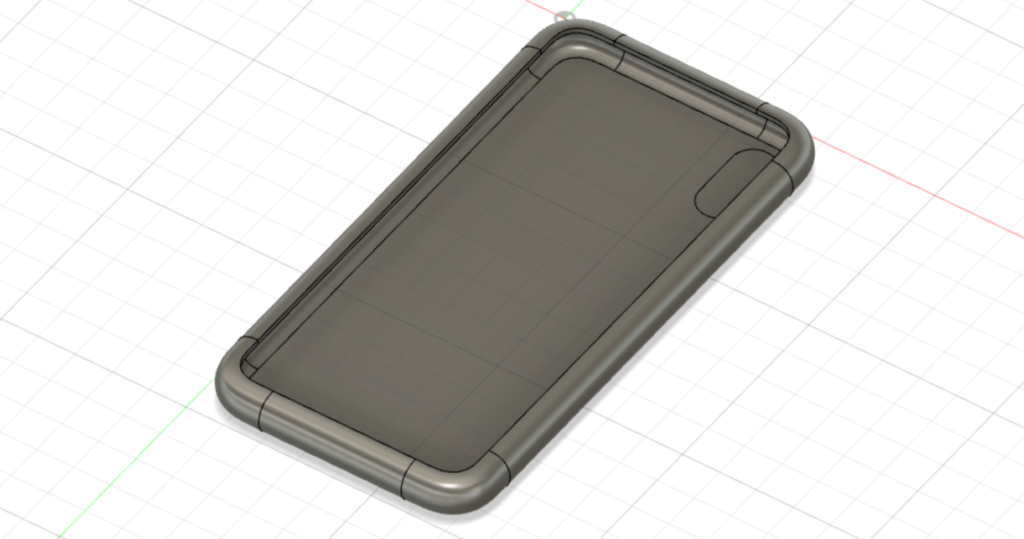
ボディサイズぴったりのケースらしきものがモデリング出来ました!

ただこのままでは入口が狭いし、中のサイズもぴったりすぎて印刷の誤差によって入らないと思うので、その微調整を行っていきます。
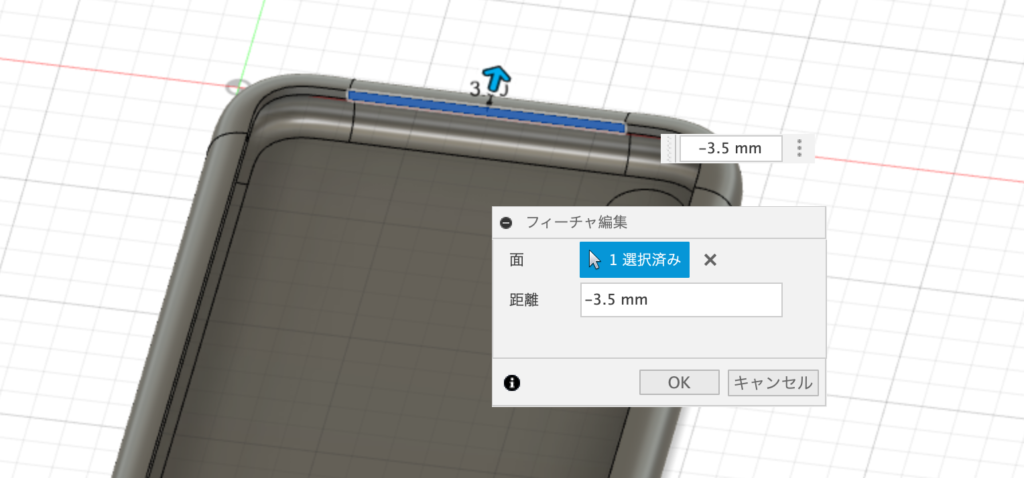
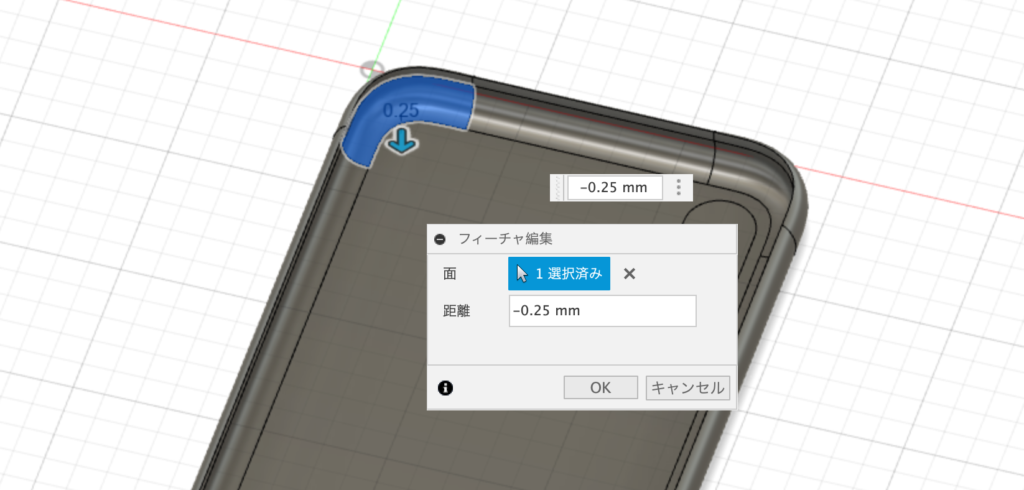
まずは入口部分の枠の面をオフセットで3.5mm拡げて

続いて中の面も0.25mm分外側にオフセットし

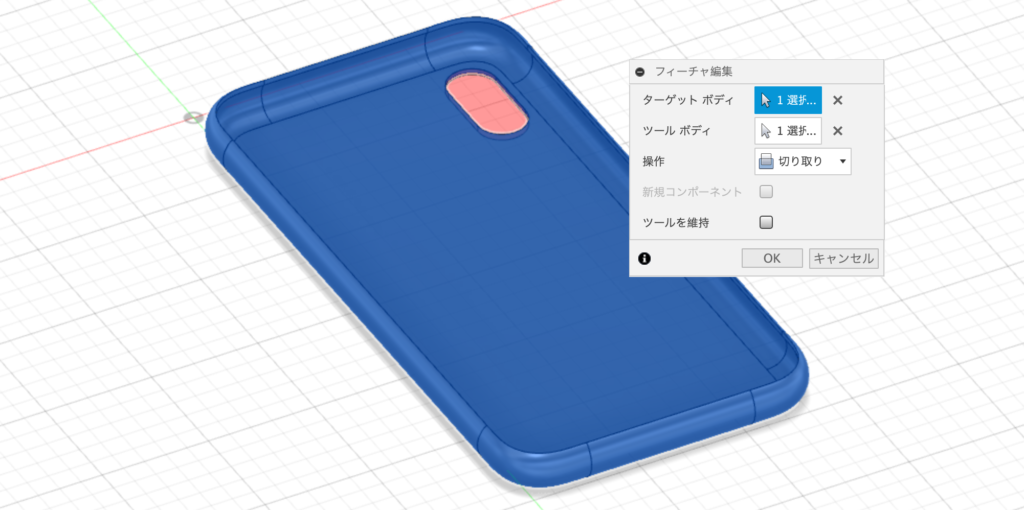
この流れでカメラの穴も開けちゃいましょう。

※「結合」ツールの「切り抜き」にて。
一気にそれっぽくなってきましたね!
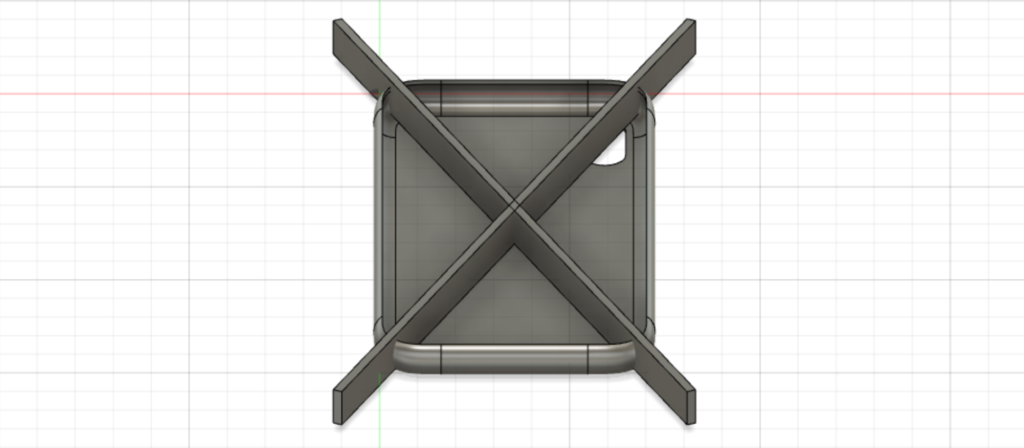
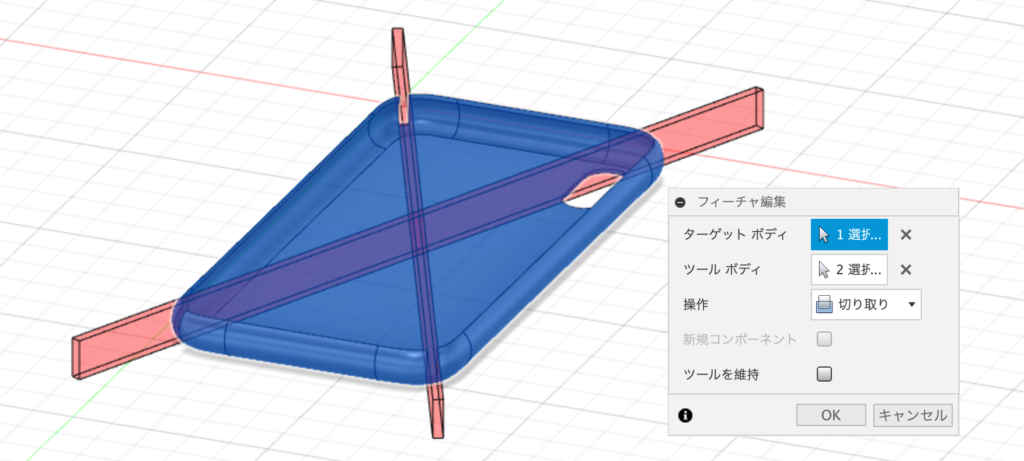
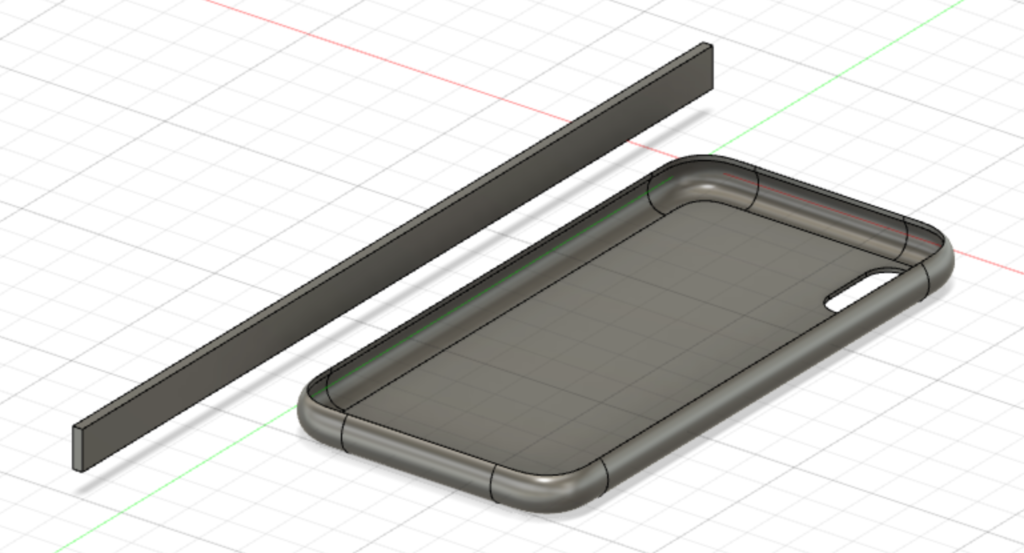
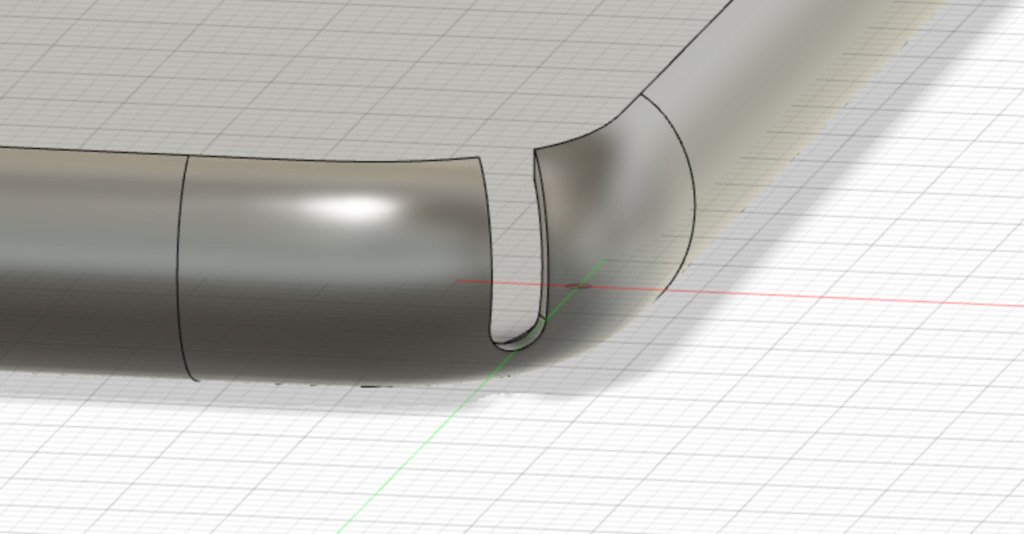
続いては機能面の向上としてケースの四隅に切り込みを入れるために厚さ2.5mmの適当な長さの直方体を作成し、ケースの底面と中心に位置合わせをして25°傾けます。


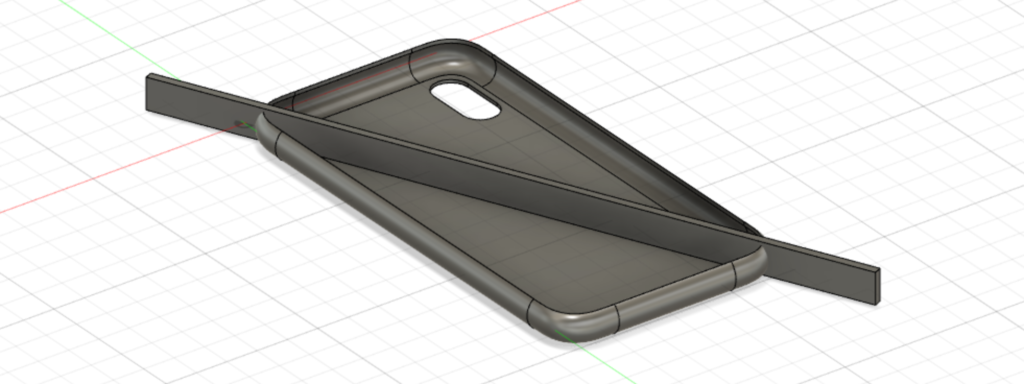
それをコピーして角度を反転させたらケースの底面から1mmだけ浮かせて切り抜きましょう。
この切り込みのおかげでiPhoneへの付け外しがスムーズになるというわけです。
あまり意味はないですが僕はお洒落でフィレットをかけておきました。

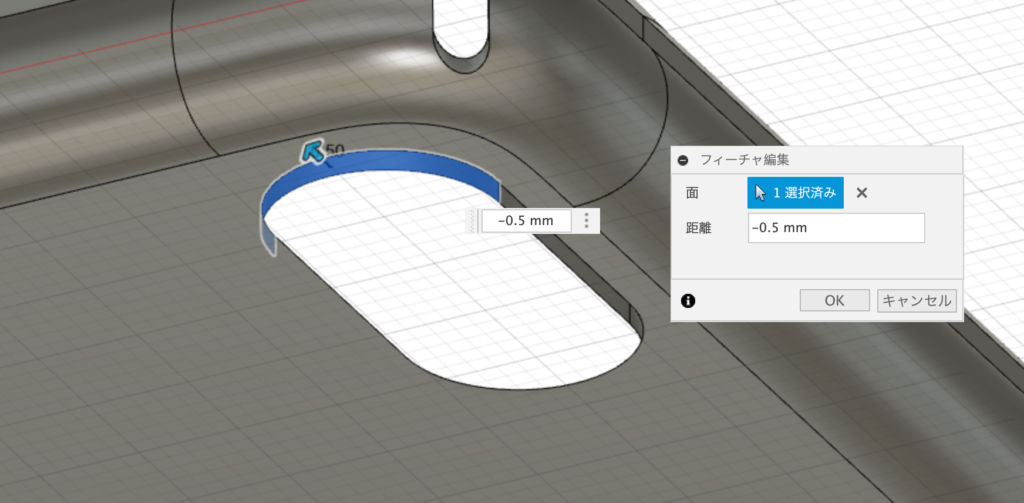
流れでカメラの穴もオフセットで0.5mm拡げておきましょう。

これでケース自体はiPhoneにぴったりハマるようになりますが、このままではスリープボタンや音量操作が出来ないので、最後にそれらの穴を空けて完成を目指します。
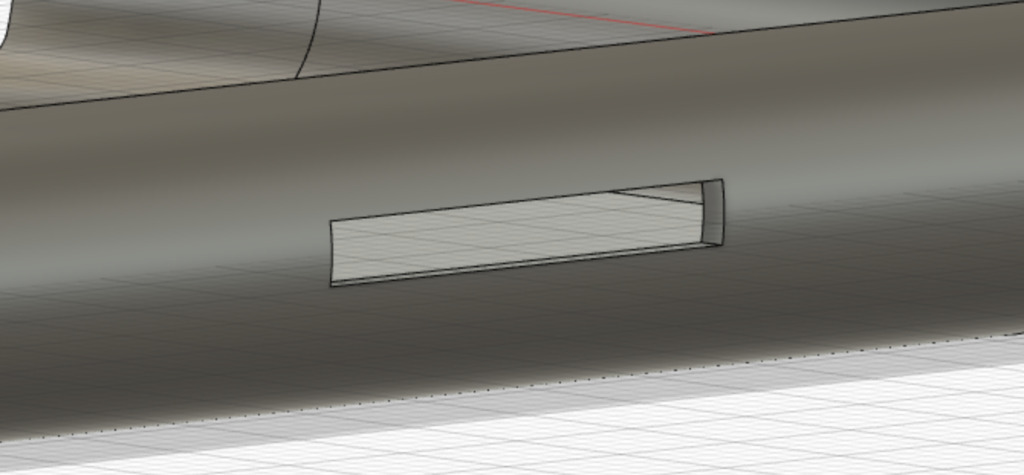
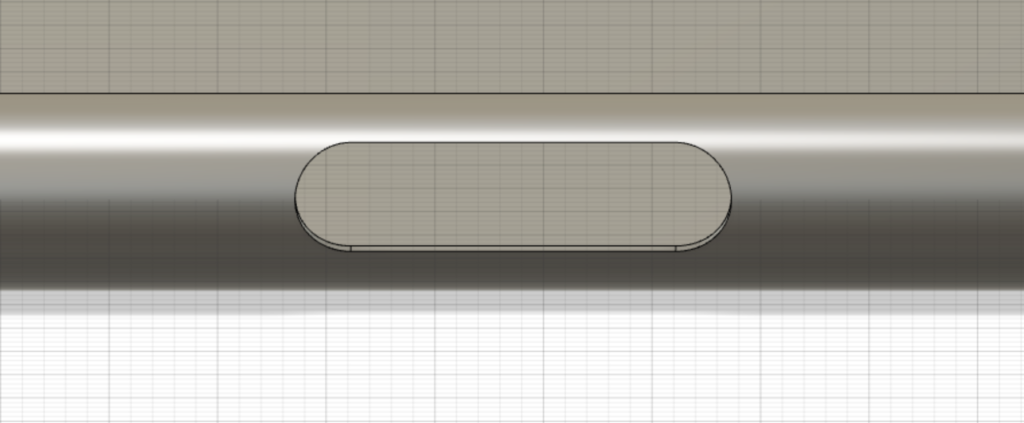
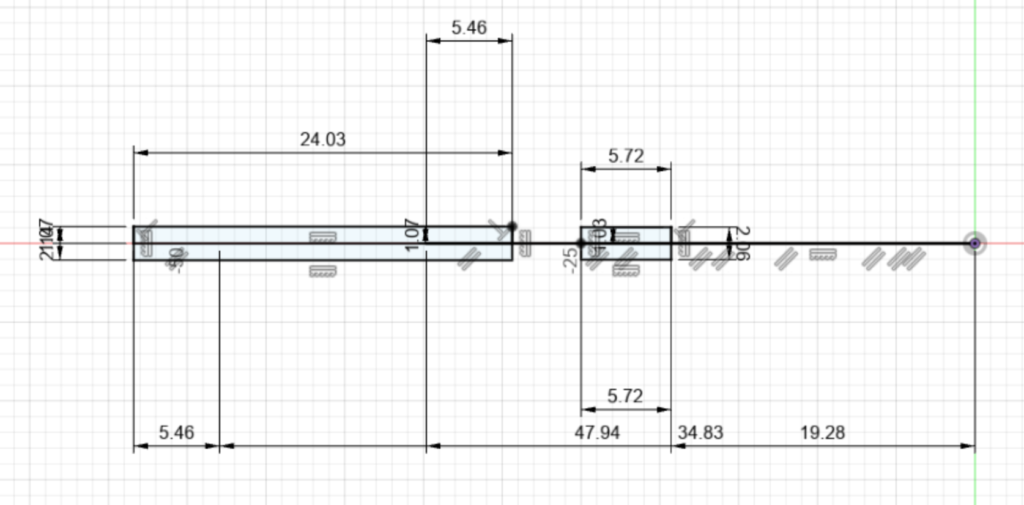
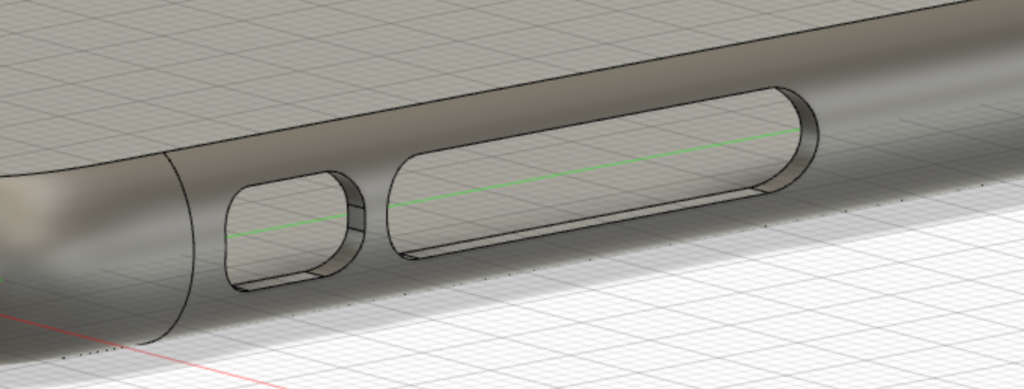
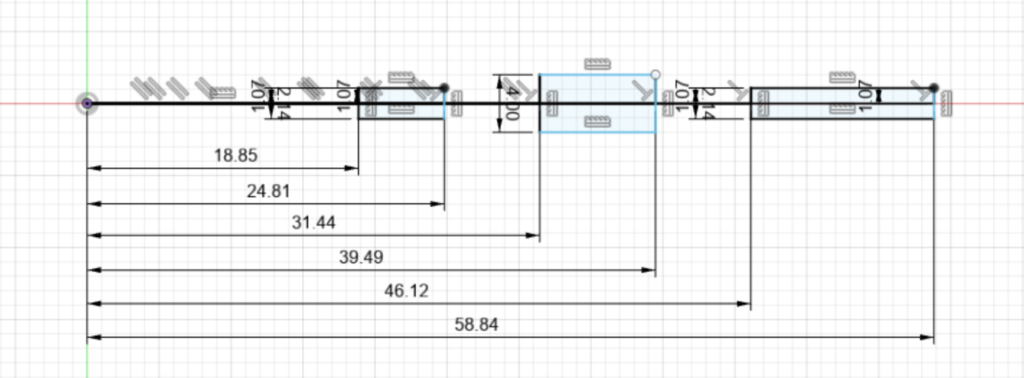
再度ガイドラインを元に各ボタンやスピーカーの位置を確認し、その位置を正確にスケッチします。


ボタンのサイズをただ再現してもケースの上からボタンが押せないので、サイズ通りで抜いてから

上下左右1mm程拡げておくのがポイントです。

音量ボタンの方は近くに並んでいるので、両方合わせて抜いてしまうのが良いでしょう。


こちらも最終的には拡げておきます。

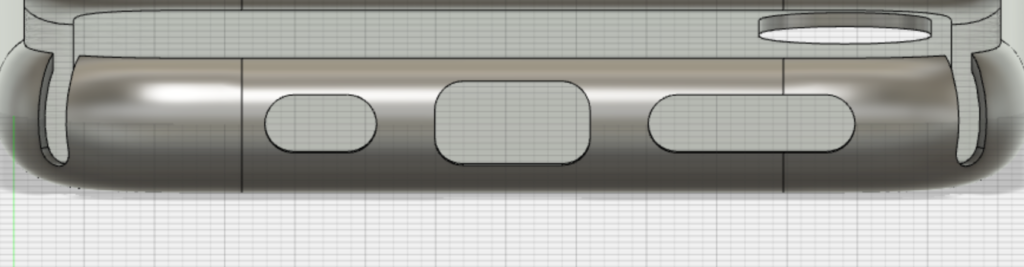
ケース下部も同様に。


充電を行うライトニングコネクターの部分は使うケーブルのメーカーによってそこそこ厚みがあるものもあるため、思っているよりも大きく開けておくと便利だと思います。(あまり大きいと上部分が細くなりすぎるので注意)

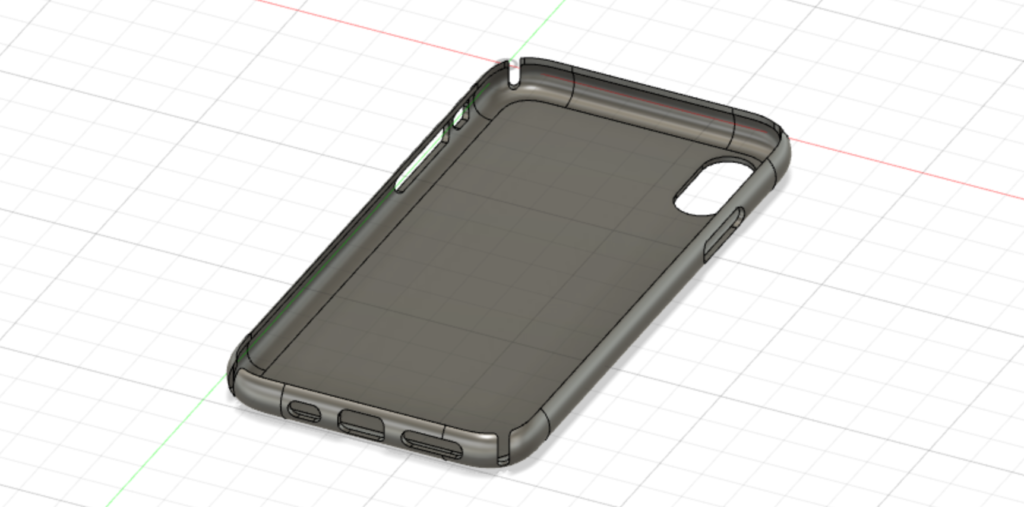
以上が全て出来たら、無事iPhoneケースモデリングの完成です!!

厚さ1.25mmのよくあるシンプルなケースという感じですね。
僕は最後の仕上げに四隅の切り込みの先端部分もフィレットで丸めておきました。
初見だと手順も多く大変な感じがしますが、慣れてしまえばものの2〜3時間でモデリング出来るようになると思います。
モデリングしたiPhoneケースを印刷・実装
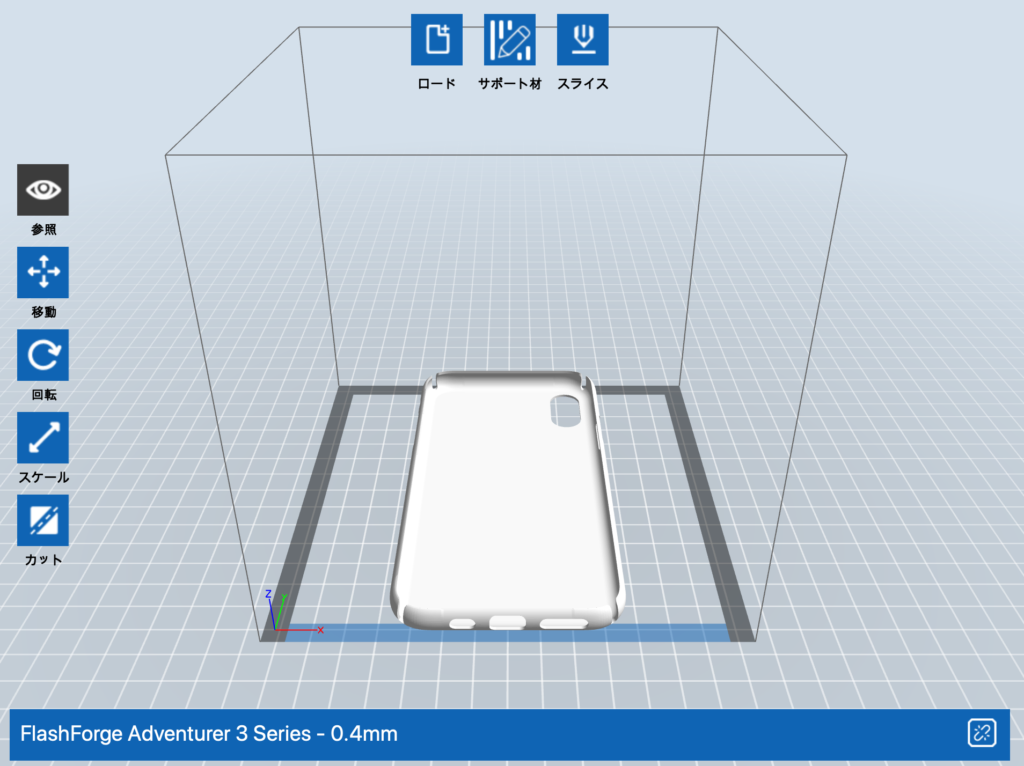
それでは、完成したモデリングを印刷して、ちゃんとiPhoneに取り付けられるか確認してみましょう!
Adventurer3だとこのXSのサイズでちょうどギリギリ印刷できるという感じなんですよね。

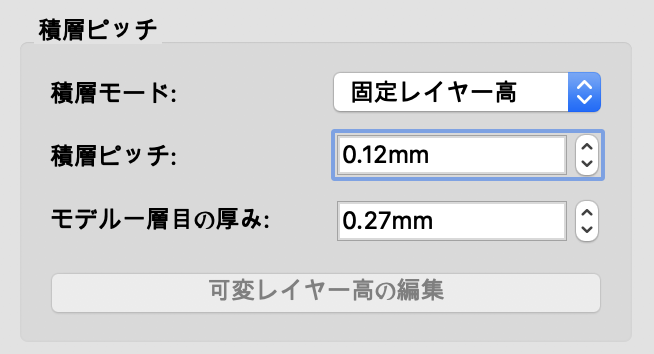
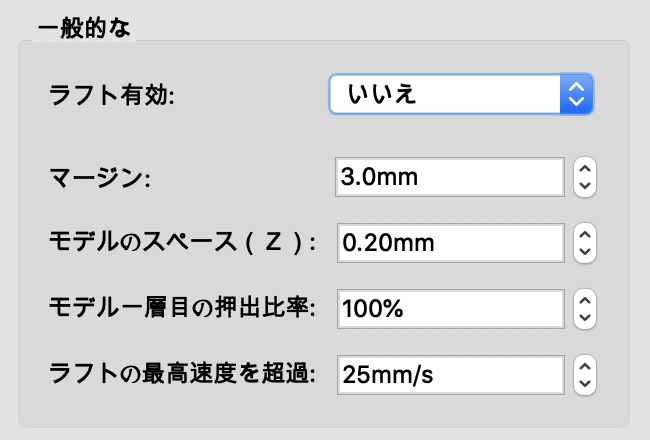
PLAで印刷する場合は下記の印刷設定を参考にしてください。


PLA標準のデフォルト設定から積層ピッチを0.12mmにしてラフトなしにしているというだけですけど。
それでも印刷には3時間半かかりますからね。
底面をキレイにするためにラフトなしでの印刷となりますが、もし一層目の印刷が途中で剥がれたり安定しない場合は、プリンターの9点校正をしたり、一層目の押出率を増やす等調整してみてください。
校正や印刷設定に関しては、以前書いたこちらの記事も参考にしていただけると良いかもしれません。
ちなみに側面に穴が開きまくっていますが、サポート材は一切なしで印刷出来ますので。
そんなわけで実際に印刷したものがこちら!
おーほんとにちゃんと出来てるぅ!!
サイズもびっくりするくらいぴったりで、改めて3Dプリンターの精度の高さとAppleのガイドラインってすげーってなりましたw
また画像の通り今回はなんとなく3種類のフィラメントで印刷してみています。

フィラメント素材は黒が普通のPLAで、真ん中の濃いグレーが新しく買ったシルクフィラメントのメタルグレー、左の明るいグレーがMODERA:PLAです。
画像だと分かりづらいですが、それでもMODERA:PLAがキレイなのがなんとなく伝わるでしょうか?
やっぱりこのフィラメントが一番凄いですね。早く他の色も追加注文しなきゃ!
シルクフィラメントはこういった平らな印刷物だとあまり光沢感が出ませんが、大きいものを印刷するとこの通りテッカテカでキレイです。

※この印刷物の紹介はまたいつか。
シルクフィラメントは僕が使ったPLA樹脂の中でも一番粘度が高いという印象で、ノズルから出てくる量も少なめになるのか、PLAと同じ設定で印刷するとフィードギアの異音が頻繁に出て調整に苦労しました。
基本的にシルクフィラメントを使う場合は押出率を下げておくのが良いと思います。
どの素材もそこそこキレイに印刷出来ていますが、やはり内部はどれもガサついていますし、外側の面もラフトなしのおかげでそこそこキレイなもののビルドシートの汚れの跡なんかが見えてしまっているので、マスキングテープを貼るとか工夫が必要かもしれませんね。
プラットホームにアルミシートを貼って改造したり、今後ガラス製のプラットホームも出るかもなんて言われているので、そういったものも今後試してみたいなと思った次第です。
さいごに
というわけで今回も無事に完成することができました!
手探りで始まった3Dプリンターライフですが、かなりレベルアップしてきた感じがありますね〜。
まぁ製品として売れるレベルの印刷かと言われるとそこまでではありませんが、多分普通に付けていても誰かにツッコまれるような違和感はないんじゃないかなと。
今回のモデリングでFusion360の使い方も色々分かってきたし、引き続き様々な課題をこなしていこうと思います!
この令和3年の時代にiPhoneXSを使っている人は多くないかもですが、一応今回も作成したデータは以下よりダウンロードできるようにしておいたので、作るのが面倒な人はお試しください。
iPhoneXSケースプリントデータ
※DropBoxページが開きます。
僕もまた時間がある時にその他のiPhoneモデルのケースも作ってみます。
追記:早速ですがiPhoneSE2と8って2モデルとも全く同じサイズでこっちの方が需要が高いかもと思ったので、上記と同じ方法で作ってみました。


一度作っただけあってほんとに2時間もかからずモデリングできましたね!
サイズが違うので外枠のオフセット具合とか微妙に調整していますが、iPhoneSE2・8ユーザーの方はこちらのデータをお使いいただけると。
iPhoneSE2・8ケースプリントデータ
※DropBoxページが開きます。
そんな感じで今後もまだしばらく3Dプリンターネタが続きますが、引き続きお楽しみください!
それではまた!!